您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么使用border-radius屬性,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
border-radius屬性是一個邊框屬性,可以用于設置邊框圓角,那么border-radius屬性的具體用法是怎樣的呢?本篇文章就來給大家介紹一下關于border-radius屬性的具體用法。下面我們來看具體的內容。
我們在平時看border-radius屬性會看到它的語法如下所示
border-radius: 1-4 length|% / 1-4 length|%;
很多人可能不知道這是什么意思,其實這是border-radius的完整寫法,我們平時寫就是,border-radius:20px;,完整的寫法應該是:border-radius : 20px 20px 20px 20px / 20px 20px 20px 20px;,其中前面四個20px表示水平半徑,后面的四個值則表示垂直半徑,我們就是通過設置水平半徑和垂直半徑來繪制橢圓或者圓形,也可以繪制一些其他有弧度的圖形。
接下來我們就來具體看一下border-radius屬性的用法
我們可以設置一個圓角邊框或者是一個圓形
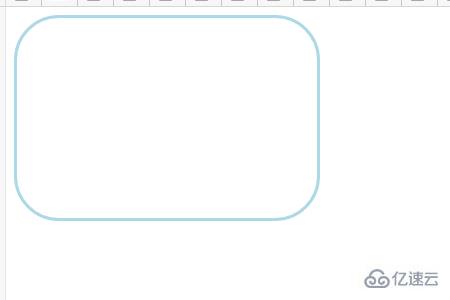
圓角邊框
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

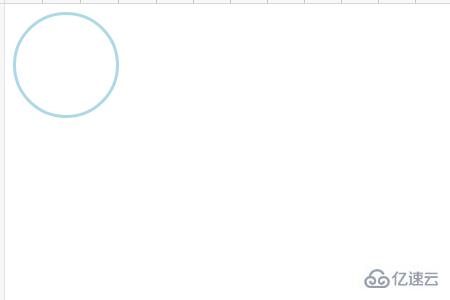
圓形
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

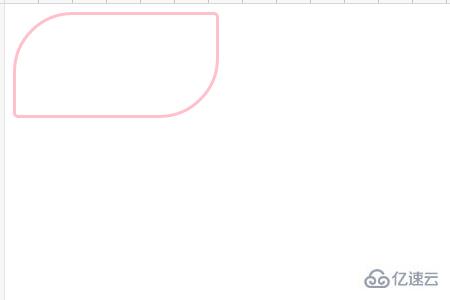
可以設置帶有弧度的其他圖形
代碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

上述內容就是怎么使用border-radius屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。