溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么使用border-image-source屬性,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
border-image-source屬性指定要使用的圖像,而不是由border-style屬性設置的邊框樣式。
CSS3 border-image-source屬性
作用:規定要使用的圖像,代替 border-style 屬性中設置的邊框樣式。
語法:
border-image-source: none|image;
none:表示不使用圖像。
image:表示用作邊框的圖像的路徑。
說明:如果值為 "none",或者如果圖像無法顯示,則使用邊框樣式。
CSS3 border-image-source屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
border: 30px solid transparent;
width: 200px;
height: 50px;
border-image-source: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-repeat: round;
border-image-slice:30;
}
</style>
</head>
<body>
<div>
DIV 使用圖像邊框
</div>
</body>
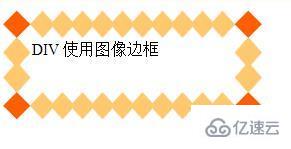
</html>效果圖:

以上就是怎么使用border-image-source屬性,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。