您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是css border-color屬性的使用,相信很多人都不太了解,為了讓大家更加了解css border-color屬性的使用,所以給大家總結了以下內容,話不多說,一起往下看吧。
border-color屬性是一個簡寫屬性,可用于設置一個元素的所有四條邊框的顏色,或者為 4 個邊分別設置不同的顏色。

CSS border-color屬性
作用:border-color屬性用于設置一個元素邊框顏色,可以設置1~4個值:
border-color:red green blue pink;
● 上邊框是紅色
● 右邊框是綠色
● 下邊框是藍色
● 左邊框是粉紅色
border-color:red green blue ;
● 上邊框是紅色
● 左,右邊框是綠色
● 下邊框是藍色
border-color:red green;
● 上、下邊框為紅色
● 左、右邊框為綠色
border-color:red;
● 所有四個邊框都為紅色
注:需要在 border-color屬性之前聲明border-style 屬性的,因為元素必須在改變其顏色之前獲得邊框。且border-style 屬性的值不能為 none 或 hidden,否則邊框不會出現,border-color屬性無法生效。
CSS border-color屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
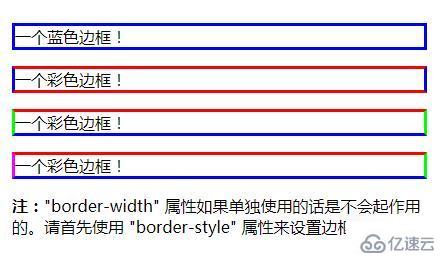
<p class="one">一個藍色邊框!</p>
<p class="two">一個彩色邊框!</p>
<p class="three">一個彩色邊框!</p>
<p class="four">一個彩色邊框!</p>
<p><b>注:</b>"border-width" 屬性如果單獨使用的話是不會起作用的。請首先使用 "border-style" 屬性來設置邊框。</p>
</body>
</html>效果圖:

關于css border-color屬性的使用就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。