您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、安裝node(里面帶有npm與node)
https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
若環境變量中沒有,需自己設置
#---------------設置國內鏡像站--------------
可設置成國內的鏡像站
npm config set registry https://registry.npm.taobao.org
# 查看源,可以看到設置過的所有的源
npm config get registry
也可修改npm的配置文件
修改npm配置文件
編輯 ~/.npmrc 加入下面內容
registry = https://registry.npm.taobao.org
二、安裝vue 組建套件
安裝vue-cli?
npm install -g vue-cli? ? # (-g:global?全局安裝,使所有用戶均可使用)
三、創建項目
vue init webpack myproject
四、安裝vuex和axios
npm install vuex axios --save
五、修改訪問的IP地址與端口號
cd 自己項目目錄中/package.json
"dev": "webpack-dev-server --inline --progress --config build/web? ? pack.dev.conf.js --host 0.0.0.0 --port 8080"
后面添加一段內容:"--host 0.0.0.0 --port 8080".
六、修改顯示運行提示后的訪問地址 項目/config/index.js?
大概在16、17行
host: '0.0.0.0',
port: 8080,
七、運行vue項目
npm run dev
訪問地址:http://x.x.x.x:8080
遇到錯誤可以使用這個多來幾次
npm cache clean? --force
切換到項目中,安裝相關依賴
npm install
前面是手動安裝,這次我們使用pycharm?創建VUE項目
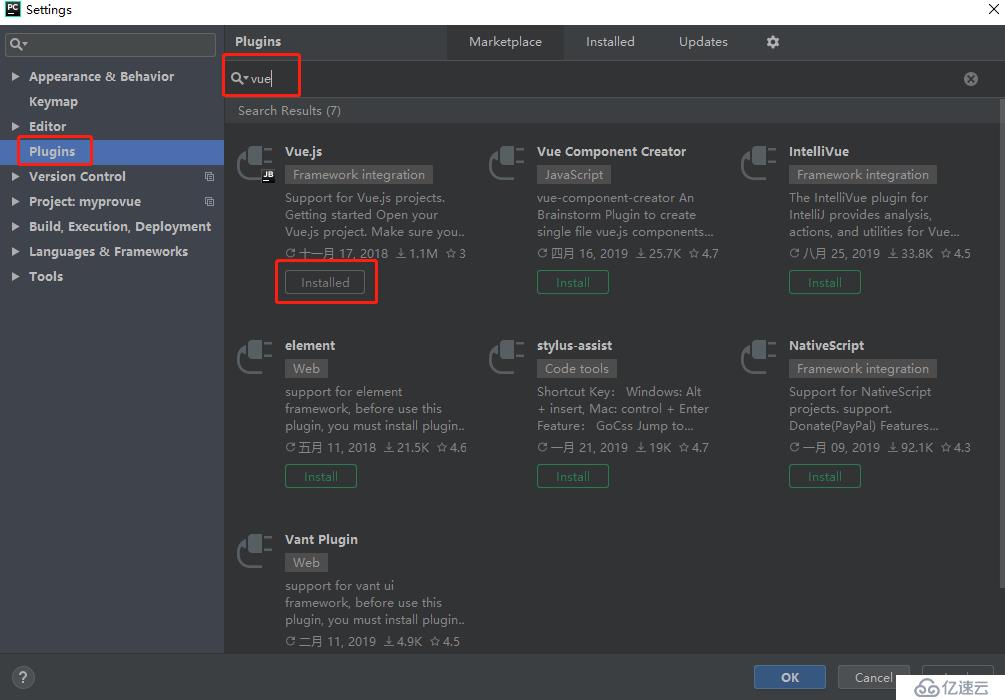
一、首先
File --->settings--->plugins

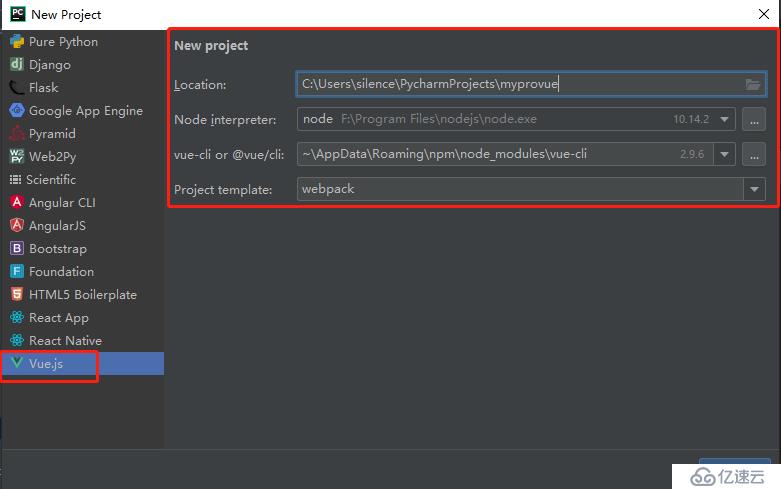
二、接下來就可以創建vue項目了

中間的我就不寫了。
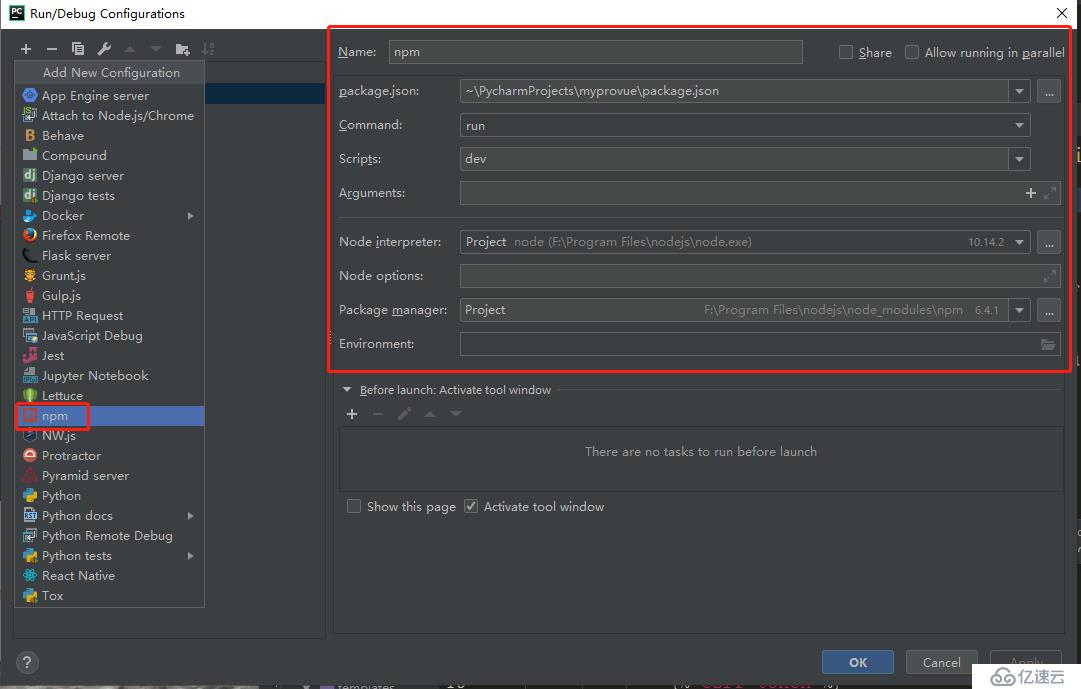
三、配置npm運行

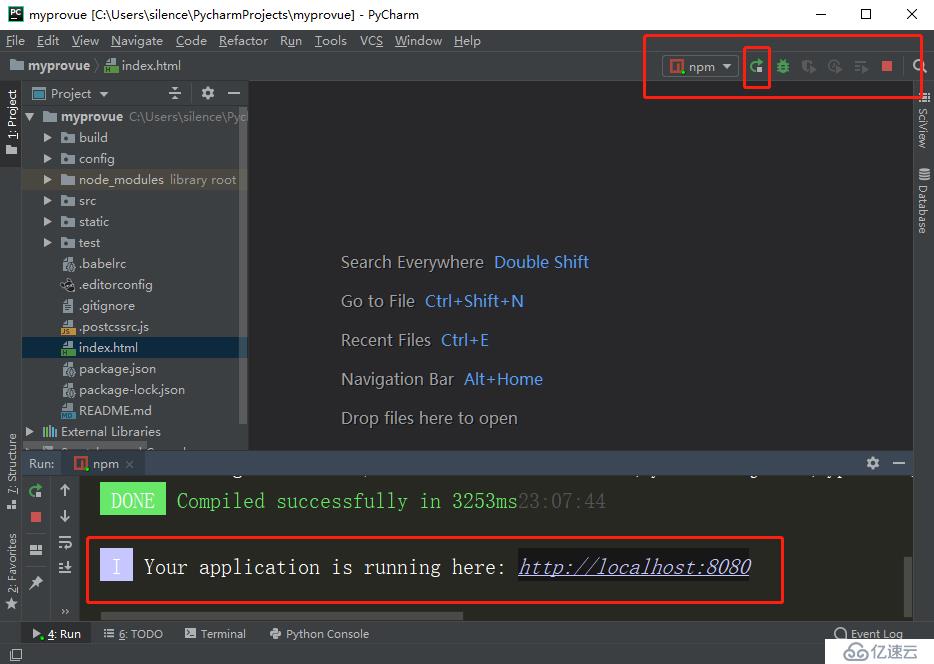
四、開始運行并打開vue,完成。


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。