您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下pycharm中怎么使用vue.js,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在pychanrm中使用vue.js的方法:首先打開【Language&Frameworks】,將version改為ECMAScript6;然后選擇【settings-plugins】,搜索【vue.js】,點擊install即可。
在pycharm中使用vue.js的方法:
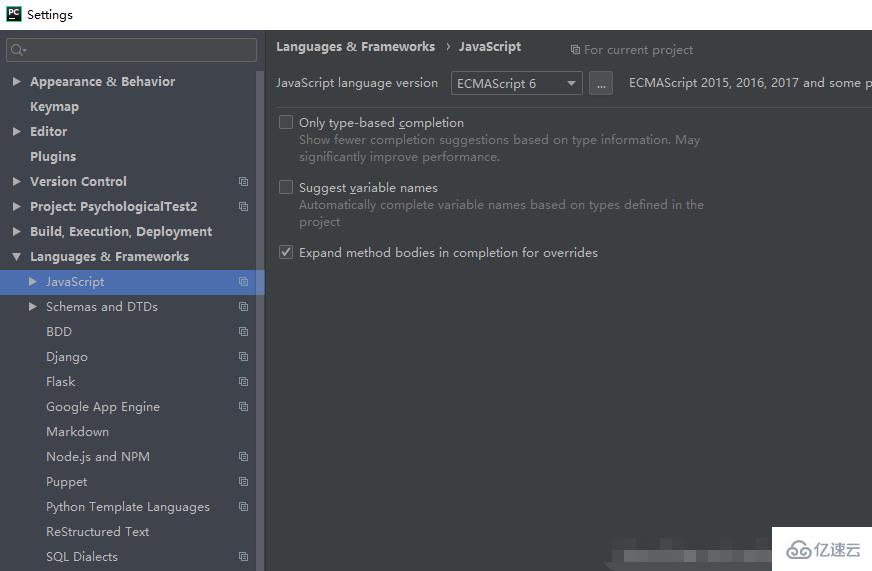
1、首先打開Pycharm-settings-Language&Frameworks,將JavaScript language version改為ECMAScript6,如下圖所示。

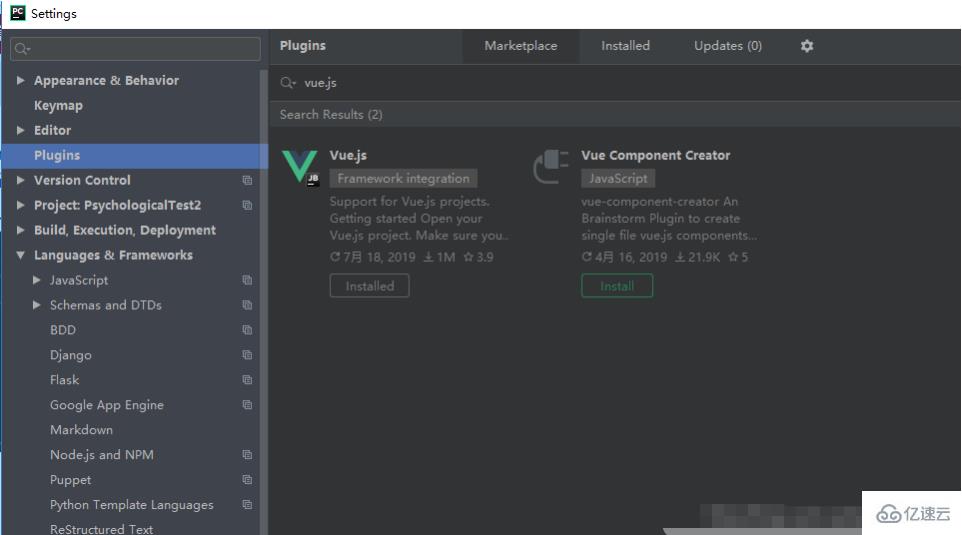
2、選擇settings-plugins,搜索vue.js,點擊install.

安裝完之后再次搜索vue.js,出現上圖則說明配置成功。
這時候再打開,PyCharm可以識別.vue項目。

以上是“pycharm中怎么使用vue.js”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。