您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue是不是前端css框架”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue是不是前端css框架”吧!
vue不是前端css框架,而是前端JavaScript框架。Vue是一套用于構建用戶界面的漸進式JS框架,是基于MVVM設計模式的前端框架,且專注于View層。Vue.js的優點:1、體積小;2、基于虛擬DOM,有更高的運行效率;3、雙向數據綁定,讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;4、生態豐富、學習成本低。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
vue是什么
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js 自身不是一個全能框架——它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時 ,Vue.js 也能驅動復雜的單頁應用。
Vue.js的優點
體積小:壓縮后只有33k;
更高的運行效率:基于虛擬DOM,一種可以預先通過JavaScript進行各種計算,把最終的DOM操作計算出來并優化的技術,由于這種DOM操作屬于預處理操作,并沒有真實的操作DOM,所以叫做虛擬DOM;
雙向數據綁定:讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;
生態豐富、學習成本低:市場上擁有大量成熟、穩定的基于vue.js的ui框架及組件,拿來即用實現快速開發;對初學者友好、入門容易、學習資料多;
VUE框架原理
Vue對象將頁面中 要改變的元素 和 data中變量 進行綁定,綁定后它會一直監聽data中變量值的改變,當值發生改變時,會自動找到與其綁定的元素并且讓元素跟著發生改變,改變元素的過程不需要人工干預,提高了開發效率,而且這個過程不需要像 JavaScript 那樣頻繁DOM操作去改變頁面結構,只是監聽一片區域,提高了執行效率。
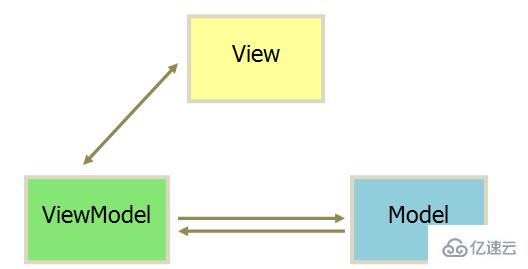
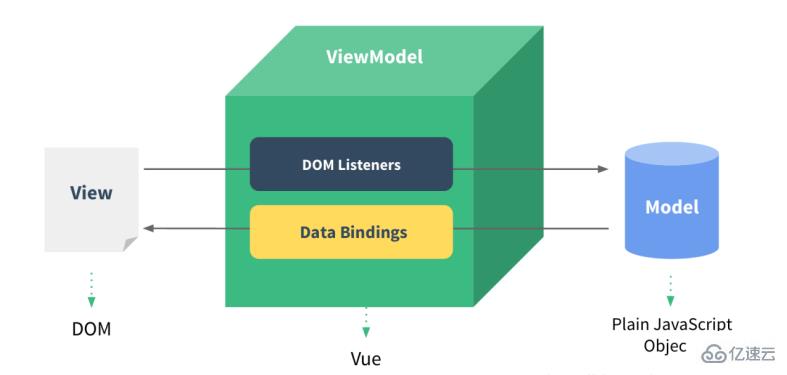
Vue.js和MVVM關系:
vue 框架 是基于MVVM設計模式的前端框架,其中的Vue對象是MVVM設計模式中的VM視圖模型。
MVVM 是Model-View-ViewModel 的縮寫,它是一種基于前端開發的架構模式,其核心是提供對View 和 ViewModel 的雙向數據綁定,這使得ViewModel 的狀態改變可以自動傳遞給 View,即所謂的數據雙向綁定。
Vue.js 是一個提供了 MVVM 風格的雙向數據綁定的 Javascript 庫,專注于View 層。它的核心是 MVVM 中的 ViewModel。ViewModel負責連接 View 和 Model,保證視圖和數據的一致性,這種輕量級的架構讓前端開發更加高效、便捷。

Model 層代表數據模型,也可以在Model中定義數據修改和操作的業務邏輯;
View 代表UI 組件,它負責將數據模型轉化成UI 展現出來.
ViewModel 是一個同步View 和 Model的對象。
在MVVM架構下,ViewModel 通過雙向數據綁定把 View 層和 Model 層連接了起來,而View 和 Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需關注業務邏輯,不需要手動操作DOM, 不需要關注數據狀態的同步問題,復雜的數據狀態維護完全由 MVVM 來統一管理。
開始vue.js的安裝
Vue Devtools調試工具的安裝:可以在谷歌瀏覽器安裝vue Devtools工具可以更好的審查和調試Vue應用.

根據自己的生產要求來安裝對應版本.關于安裝vue的方法官網給出了多種多樣的方法,這里演示獨立版本的安裝.
使用獨立版本是直接用script標簽導入url即可.Vue會被注冊為一個全局變量。

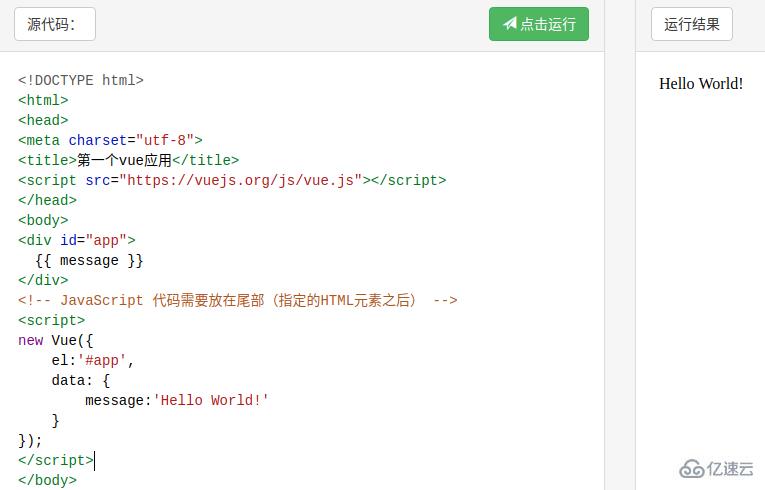
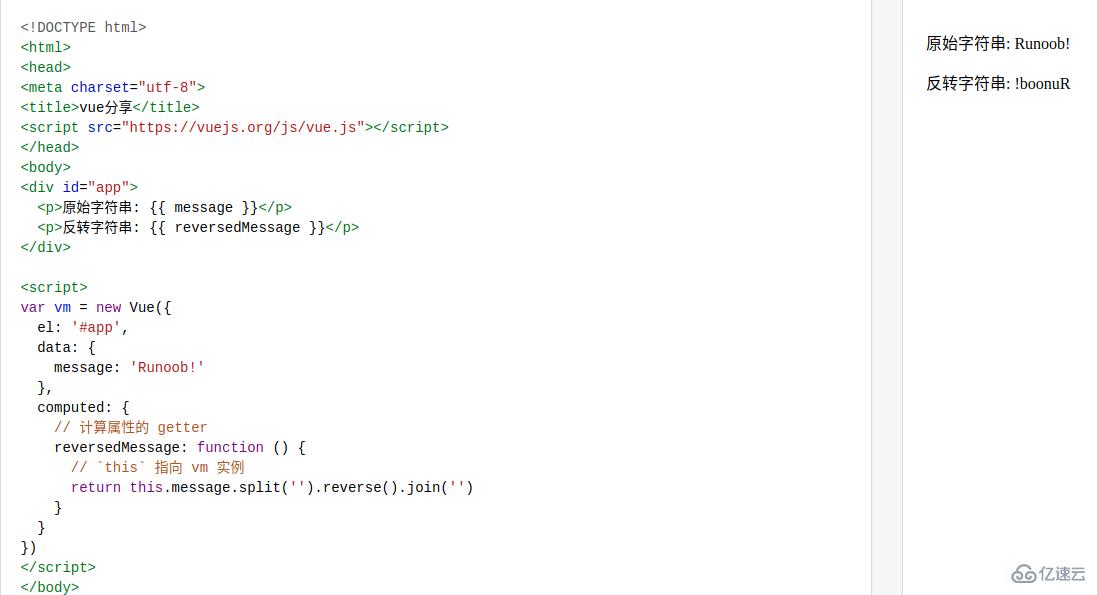
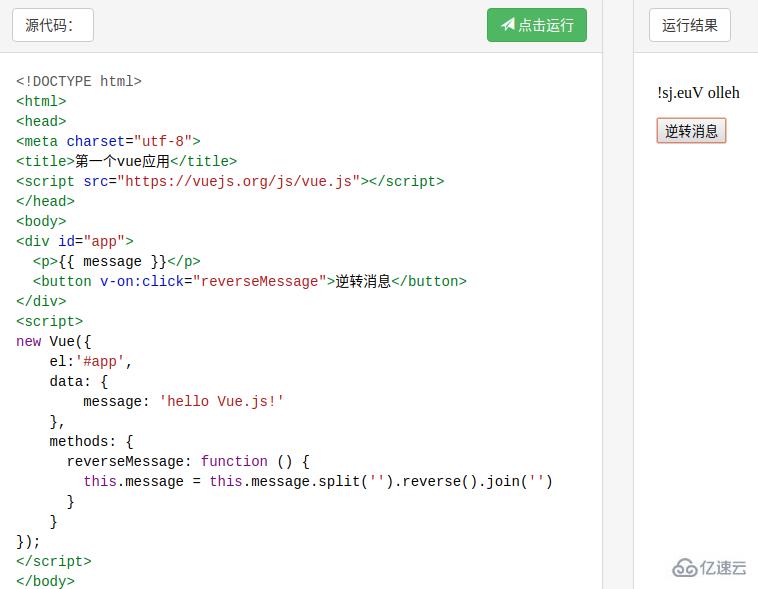
第一個vue實例:
<!DOCTYPE...>標簽用來聲明HTML文檔的編寫標準,放在最開頭位置,可寫可不寫.
<head>和<body>是<html>中必須有的元素.
<head>里面必須有<title>標簽,<meta>和<style>可選.
charset屬性指定HTML文檔的編碼為utf-8.
<script>標簽里面的url即為我下載的vue獨立版本的地址.src標簽指定超鏈接.
View 層 - Div之間的代碼屬于html的view層
id指定HTML的唯一屬性.
{{ }} 用于輸出對象屬性和函數返回值.
Model 層 - JavaScript代碼如下(需放在指定的HTML元素之后)
el標簽為實例提供掛載元素.用來聯立view層和model.
data 用于定義屬性.里面的內容也即最后的運行結果.
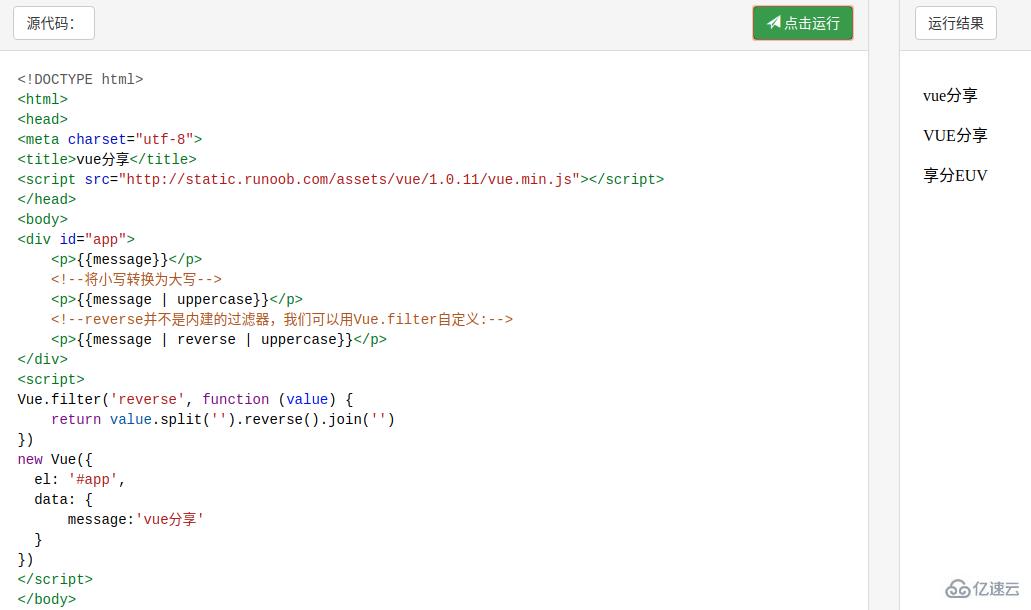
vue過濾器"|",和linux中管道用法類似,即上一級的輸出作為下一級的輸入.
HTML 中的<!--...--> 是注釋標簽,Split用于分割字符串,join是把數組拼接成為字符串. 整個代碼就是調用了vue中過濾器的用法,使用了vue的內置函數和自定義的函數對data里面定義的屬性進行了轉換大寫,反轉的操作.

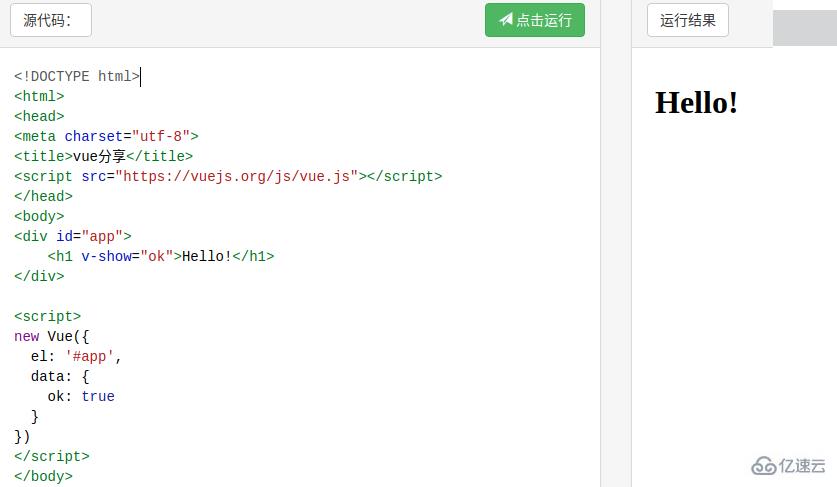
vue用法–條件判斷
<h2>~<h7>用來表示標題的層級關系.<h2>表示最大. 在 Vue 中,我們使用 v-if 指令實現同樣的功能,和其他編程語言的條件判斷邏輯一樣.條件成立才會執行相應的代碼. <h2 v-if="ok">Yes</h2> 也可以用 v-else 添加一個“else 塊”: <h2 v-if="ok">Yes</h2> <h2 v-else>No</h2> 同樣也可以添加v-else-if在多種條件下進行判斷.
示例1:

示例2:

當ok為true的時候輸出了指定的代碼Hello!,相應的ok為false時候沒有任何輸出.

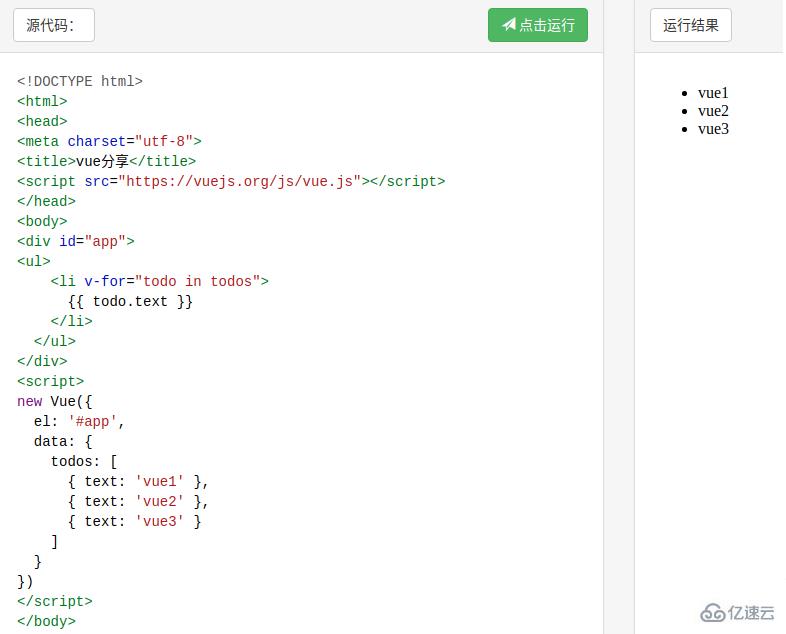
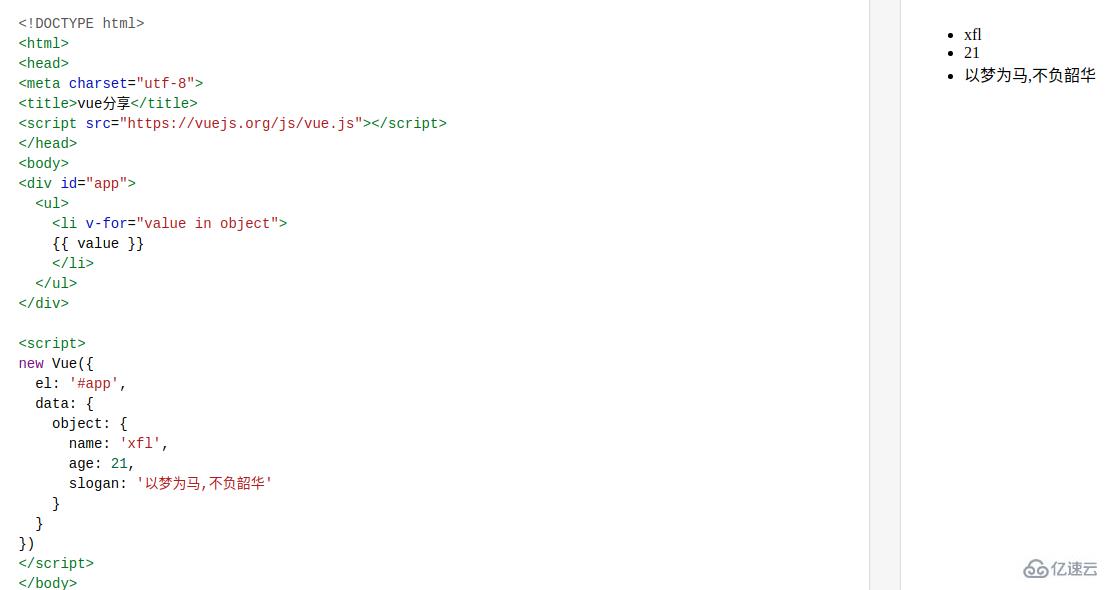
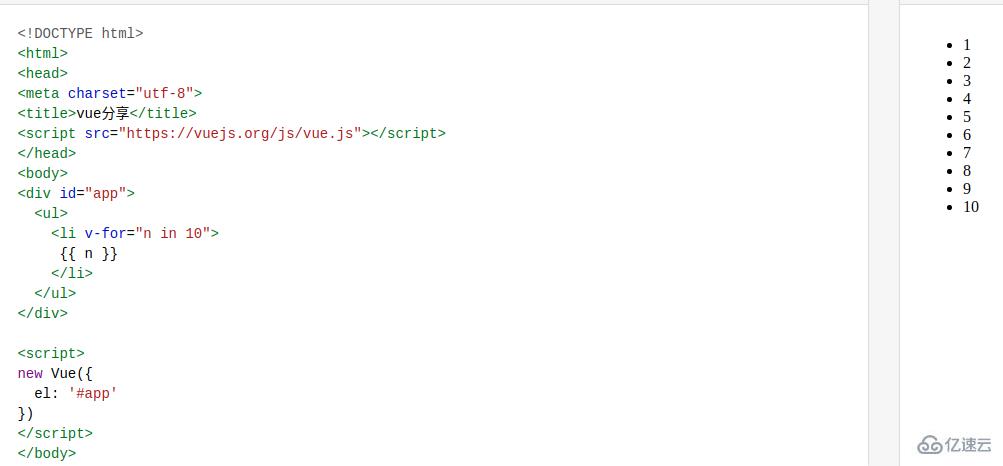
v-for 指令需要以 site in sites 形式的特殊語法, sites 是源數據數組并且 site 是數組元素迭代的別名。 <li>標簽用于定義列表中的項目.可用于有序列表<ol>和無序列表<ul>中.也可以使用of替代in作為分隔符. 如下實例使用v-for指令依次遍歷了data里面定義的數組元素.



顧名思義,get為取值,set為賦值.
創建一個實例,isMe;此時,isMe是沒有name屬性的,當我們調用isMe.name時,我們會進入到get name(){...}中,先判斷
isMe是否有name屬性,答案是否定的,那麼就添加一個name屬性并給它賦值;如果有name屬性,那就返回name屬性。
你可以把get看成一個取值的函數,函數的返回值就是它拿到的值。
set屬性理解,當我給實例賦值:
isMe.name="周神"此時,會進入set name(val){...};形參val就是我賦給name屬性的值,在這個函數里,我就可以做很多事了,
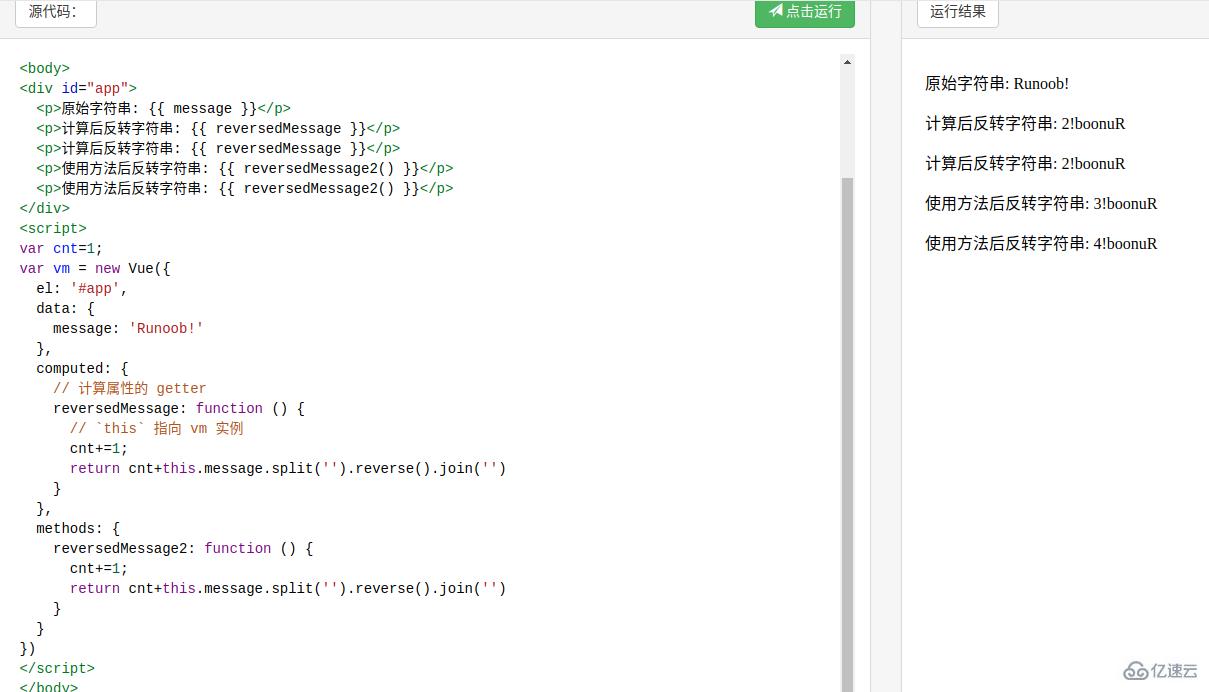
比如雙向綁定!因為這個值的每次改變都必須經過set,其他方式是改變不了它的,相當于一個萬能的監聽器。計算屬性關鍵詞: computed: 整個代碼進行的流程: 1. data 屬性初始化 getter setter(可理解為取值和賦值) 2. computed 計算屬性初始化,提供的函數將用作屬性 vm.reversedMessage 的 getter 3. 當首次獲取 reversedMessage 計算屬性的值時,dep 開始依賴收集. 4. 在執行 message getter 方法時,如果 dep 處于依賴收集狀態,則判定 message 為 reversedMessage 的依賴,并建立依賴關系 5. 當 message 發生變化時,根據依賴關系,觸發 reverseMessage 的重新計算

使用computed 是基于它的依賴緩存,只有相關依賴發生改變時才會重新取值。 而使用 methods ,在重新渲染的時候,函數總會重新調用執行。 以下實例分別調用了vue的兩種計算屬性computed和methods.可以從運行結果很清晰的看到computed在第一次渲染之后就有了緩存, 第二次調用的時候直接依賴緩存不會重新渲染,兩次調用結果相同.而methods在每次調用的時候都會渲染,所以兩次調用結果不同.

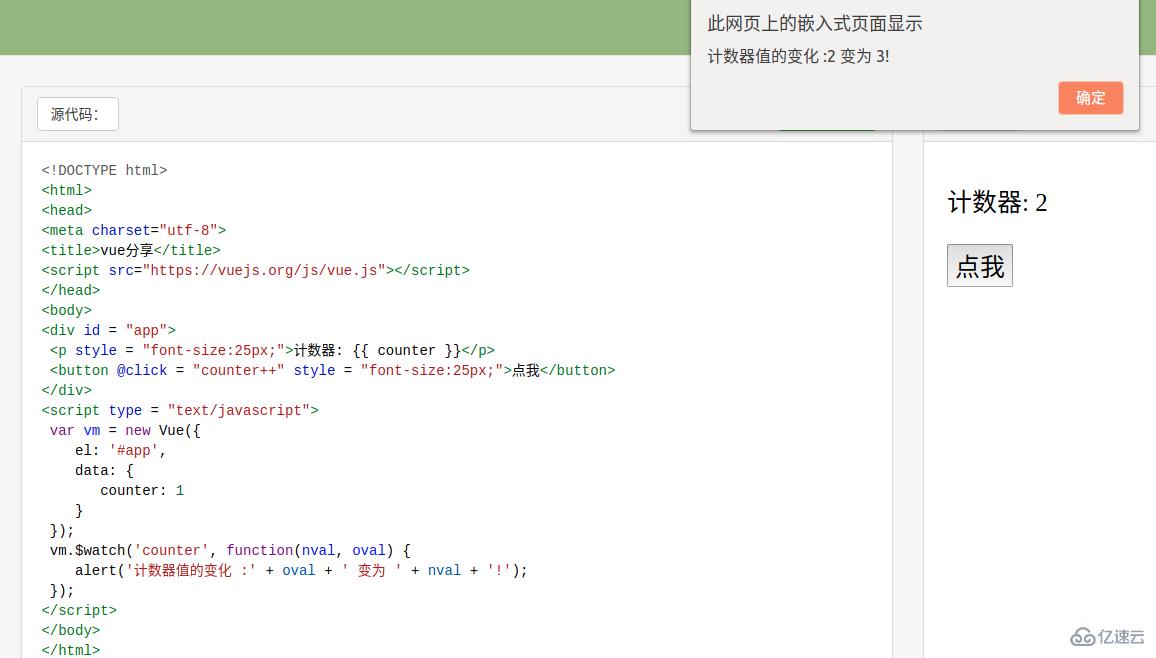
<button>標簽是創建一個按鈕. @click等同于v-on:click,是一個指令的縮寫.v-on表示事件監聽,后續會詳細講到. <script type = "text/javascript">表示說明內部的代碼屬于js. px表示像素. font-size設置字體大小. $watch是一個實例方法, nval表示新的數據, oval舊的數據. alert()方法用于顯示帶有一條信息和一個ok按鈕的警告框. 以下示例首先通過v-on指令來監聽按鈕的按鍵變化,然后data里面進行定義屬性,接著調用vue的監聽屬性$watch來監聽counter的 變化,最后調用alert()方法彈出一個頁面來直觀顯示數據的變化.

方法特別靈活可以綁定數組,屬性等來實現需求.每個部分做一個演示.
v-bind指令的縮寫: <a v-bind:href="url"></a> <!-- 縮寫 --> <a :href="url"></a>
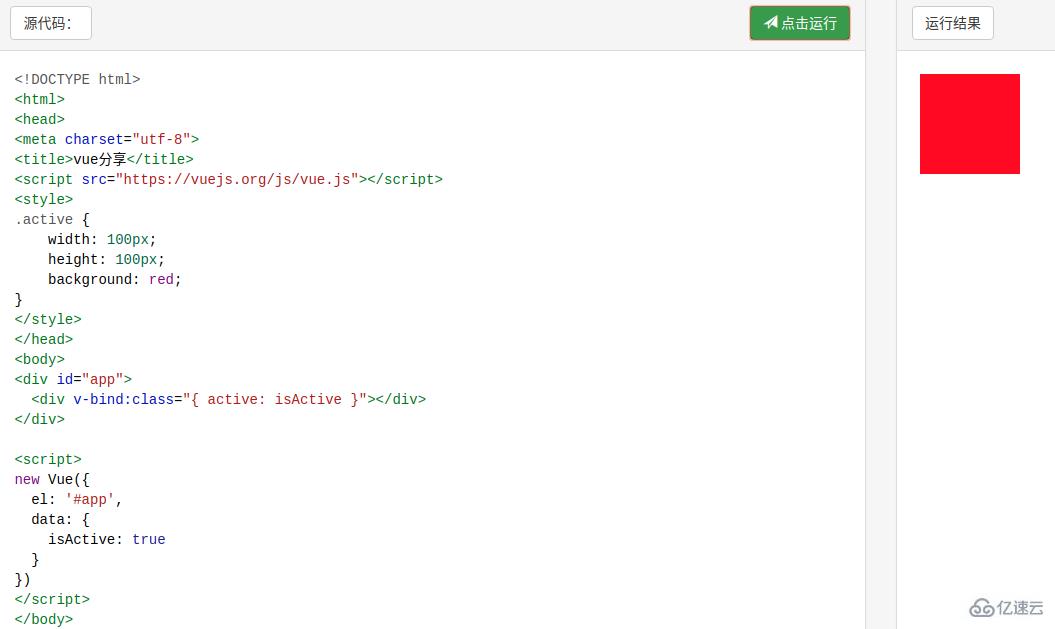
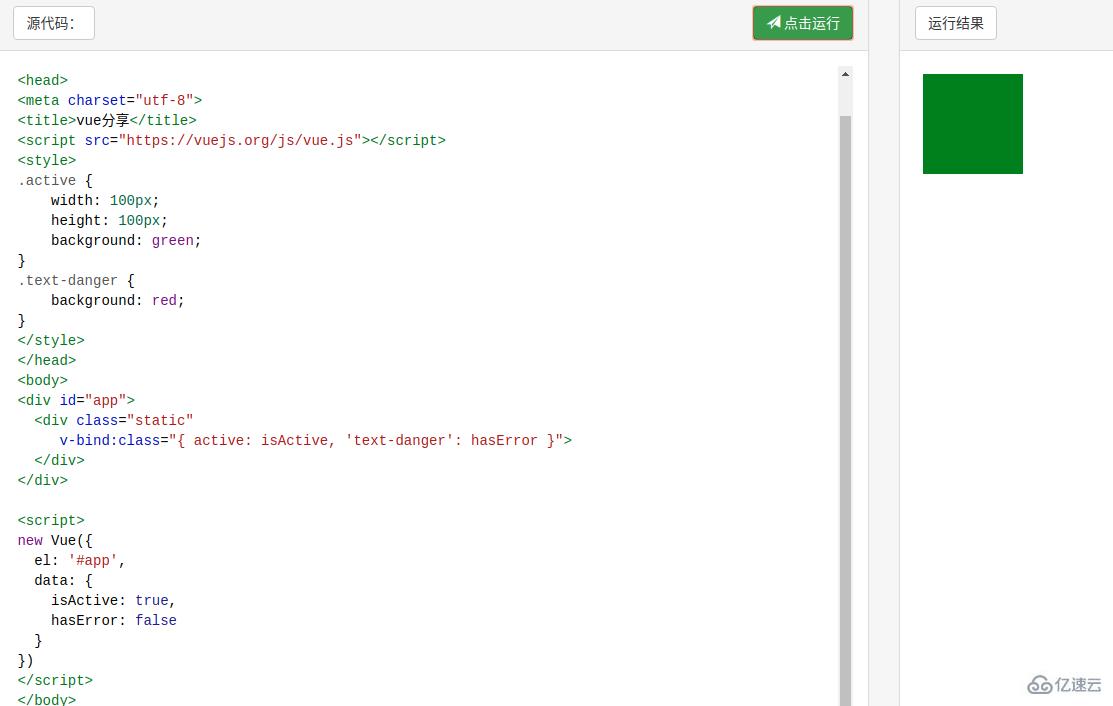
class 與 style 是 HTML 元素的屬性,用于設置元素的樣式,表達式的結果類型除了字符串之外,還可以是對象或數組。style標簽用于為文檔定義樣式信息.v-bind:class表示class存在是否將取決于數據屬性isActive的true/false

style標簽內定義了兩種樣式,并使用v-bind指令進行了樣式綁定.由于data里面isActive屬性為true所以對應樣式被觸發.可以更改data屬性值來動態調整你想要的樣式輸出.

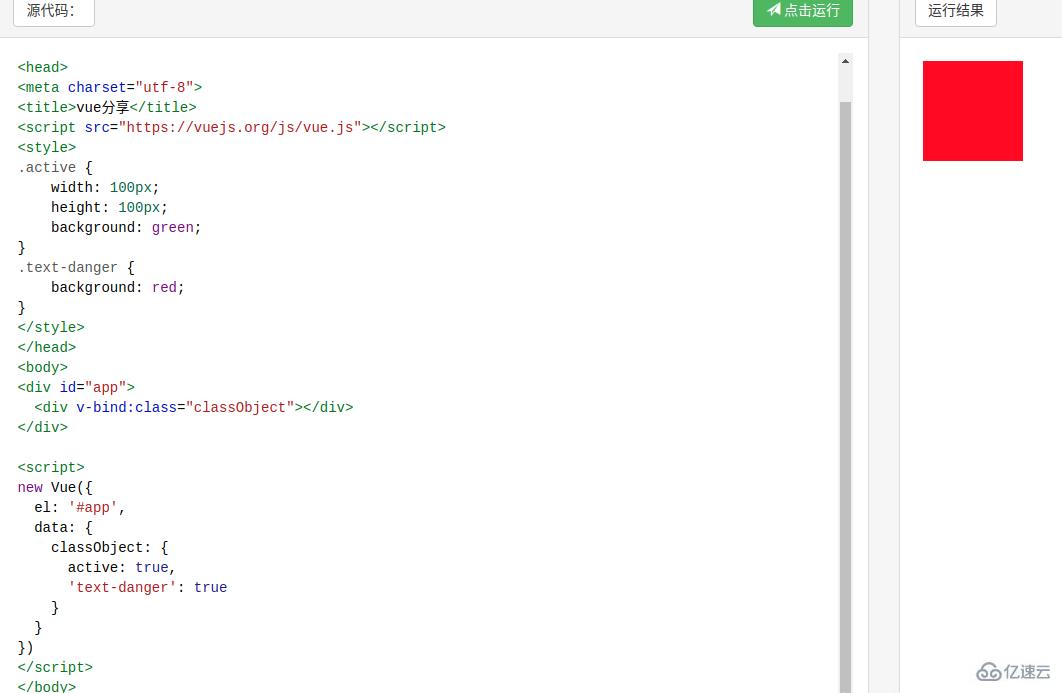
text-danger 類背景顏色覆蓋了 active 類的背景色:

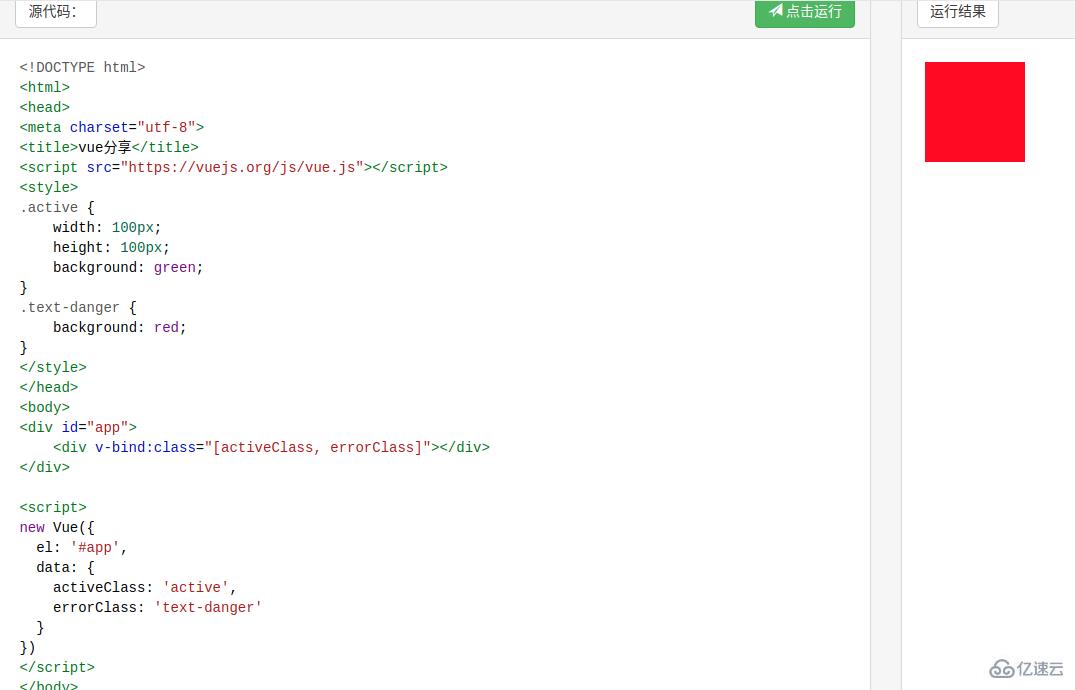
可以把一個數組傳給v-bind:class,以應用一個class列表.Text-danger會覆蓋activeClass,所以顯示結果為紅色.

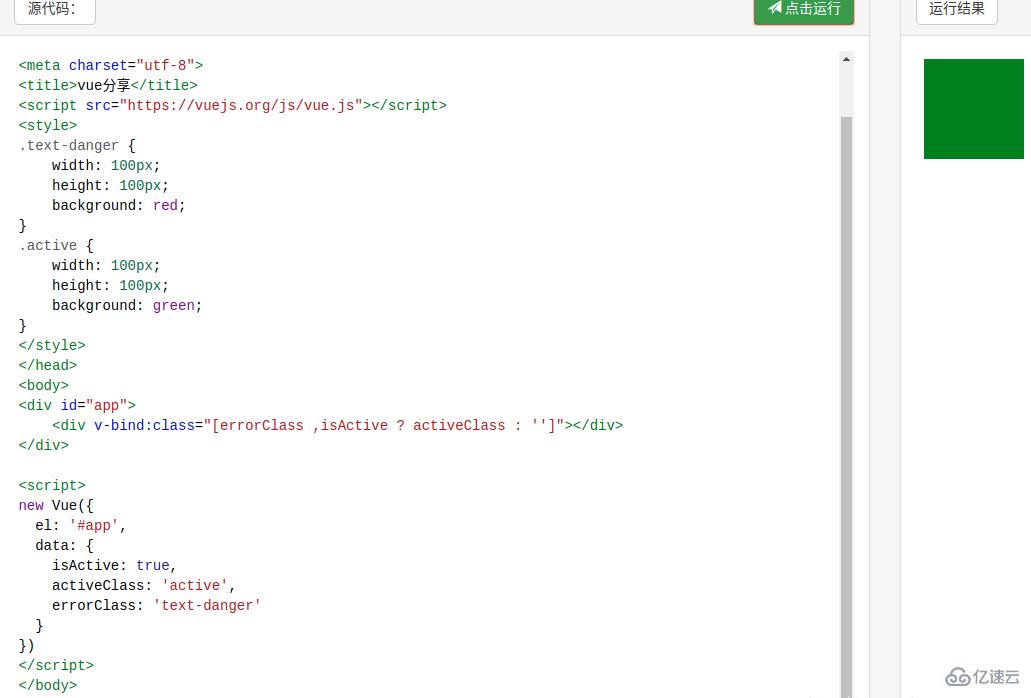
以下實例使用了三元表達式.表示始終存在errorClass但是activeClass只能在isActive為true時候顯示.

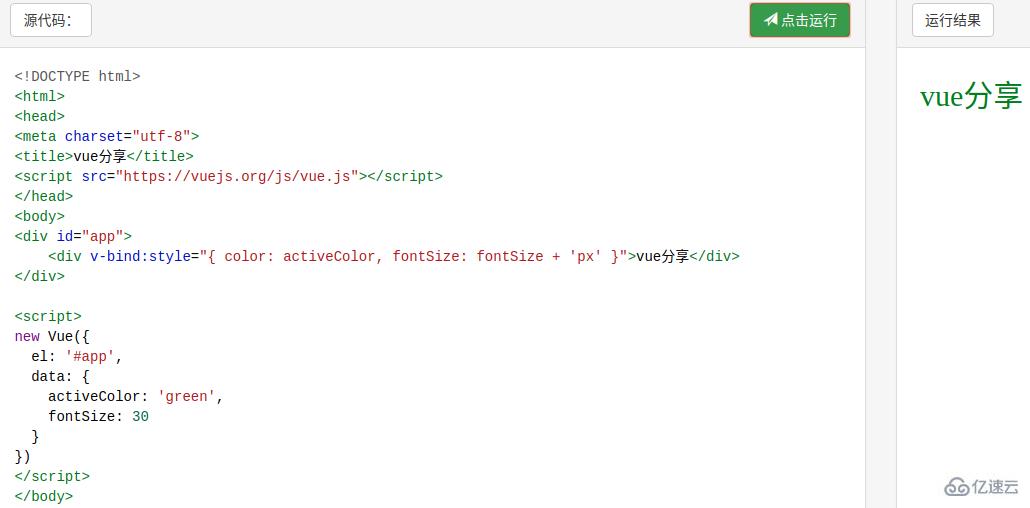
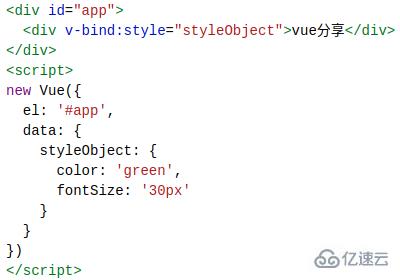
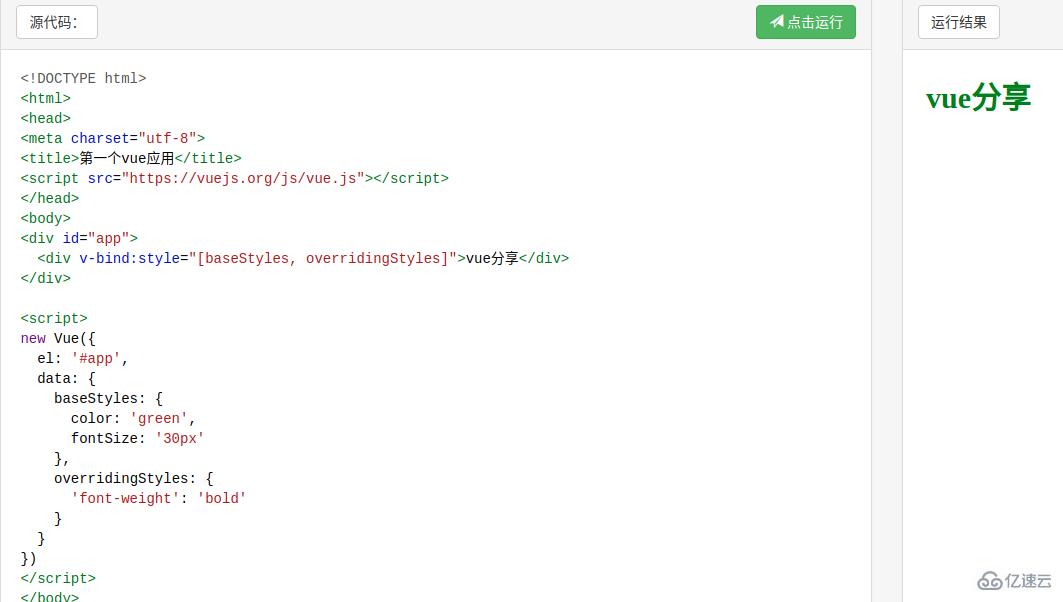
Vue.js style(內聯樣式):我們可以在 v-bind:style 直接設置樣式



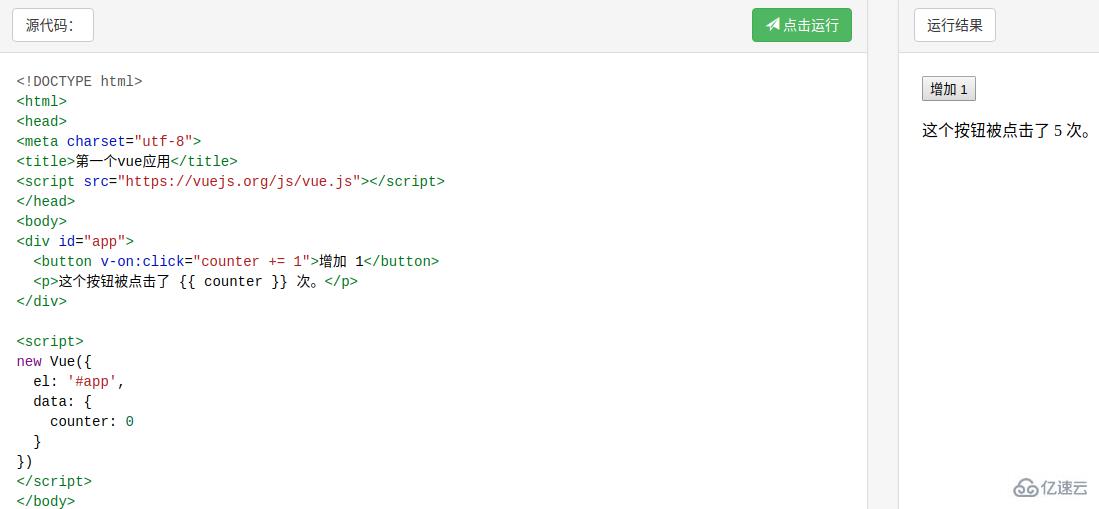
vue用法之–事件處理器:v-on指令用來事件監聽.
以下示例調用了v-on指令來監聽按鈕的點擊變化,每次點擊counter加1最后做一個輸出.

為了讓用戶和你的應用進行交互,我們可以用 v-on 指令添加一個事件監聽器, 通過它調用在 Vue 實例中定義的方法: methods是定義的函數. 以下示例同樣是使用v-on來監聽按鈕的變化.當點擊按鈕會調用自定義的函數reverseMessage 來對data里面定義的message進行反轉拼接操作.

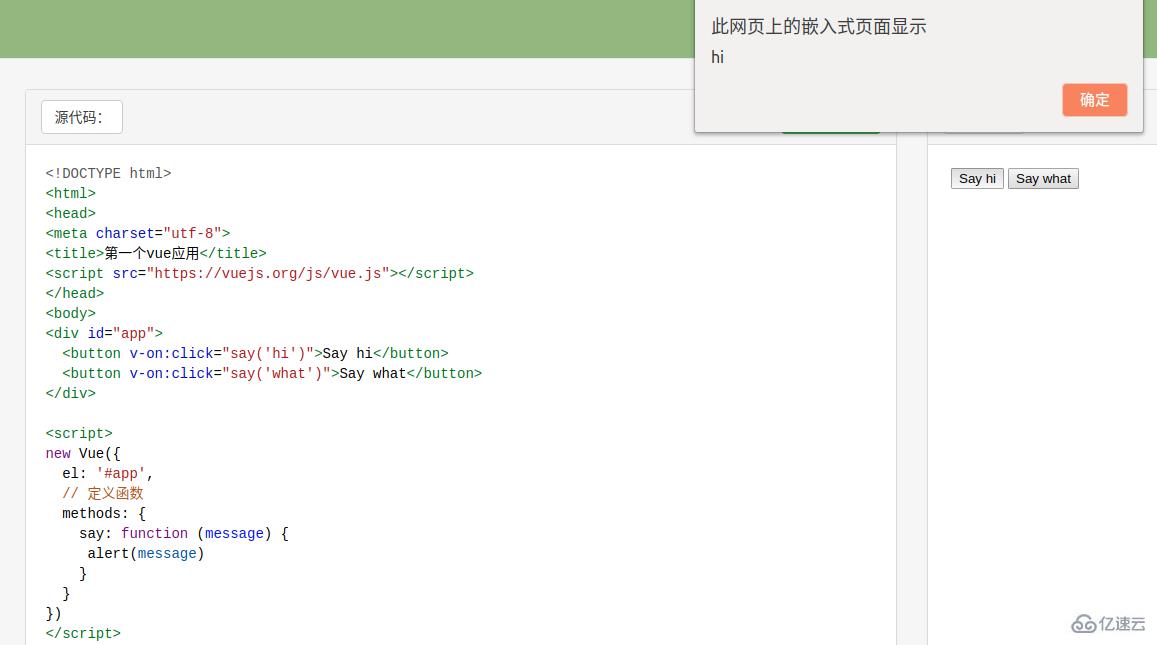
say()實際是一條JS語句,帶有括號的就叫內聯處理器.相當于直接使用v-on來監聽一條js語句,當點擊按鈕時進行調用say語句進行輸出.

Vue.js 為 v-on 提供了事件修飾符來處理 DOM 事件細節,如:event.preventDefault() 或 event.stopPropagation()。 Vue.js通過由點(.)表示的指令后綴來調用修飾符。 .stop .prevent .capture .self .once <!-- 阻止單擊事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件偵聽器時使用事件捕獲模式 --> <p v-on:click.capture="doThis">...</p> <!-- 只當事件在該元素本身(而不是子元素)觸發時觸發回調 --> <p v-on:click.self="doThat">...</p> <!-- click 事件只能點擊一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符: <!-- 只有在 keyCode 是 13 時調用 vm.submit() --> <input v-on:keyup.13="submit"> 全部的按鍵別名: .enter .tab .delete (捕獲 "刪除" 和 "退格" 鍵) .esc .space .up .down .left .right .ctrl .alt .shift .meta 實例: <!-- Alt + C的ASCll碼為67 --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <p @click.ctrl="doSomething">Do something</p>
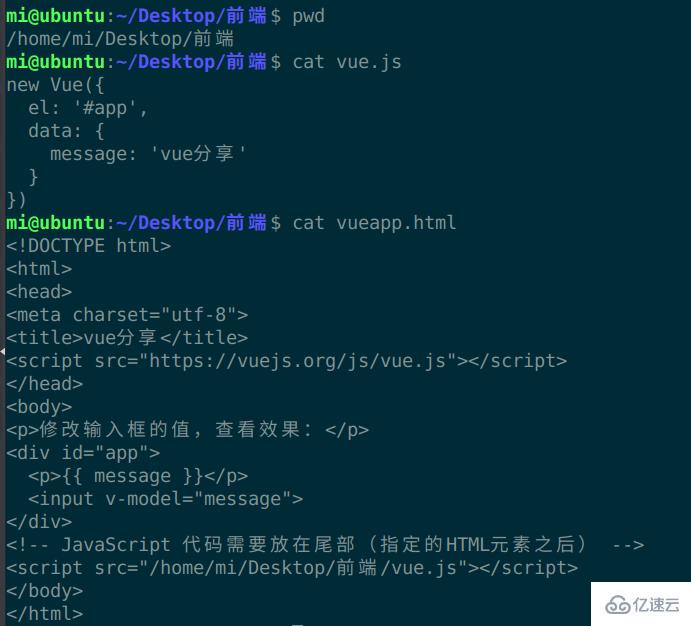
你可以用 v-model 指令在表單,,元素上創建雙向數據綁定。V-model指令會自動根據控件類型自動選取正確的方法來更新元素.在input輸入框中我們可以使用 v-model 指令來實現雙向數據綁定.
以下實例將js代碼單獨分離出來用src標簽引入即可.在主程序里面看起來代碼量比較少. 使用了v-model指令將輸入框內容就行了雙向綁定.會自動對頁面數據變化做出響應.

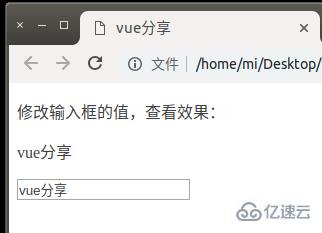
輸出:

更改輸入框數據查看效果
以上實例中 {{message}} 會根據輸入框 input 的改變而改變,如果你不想讓其變化可以修改為:{{* message }}
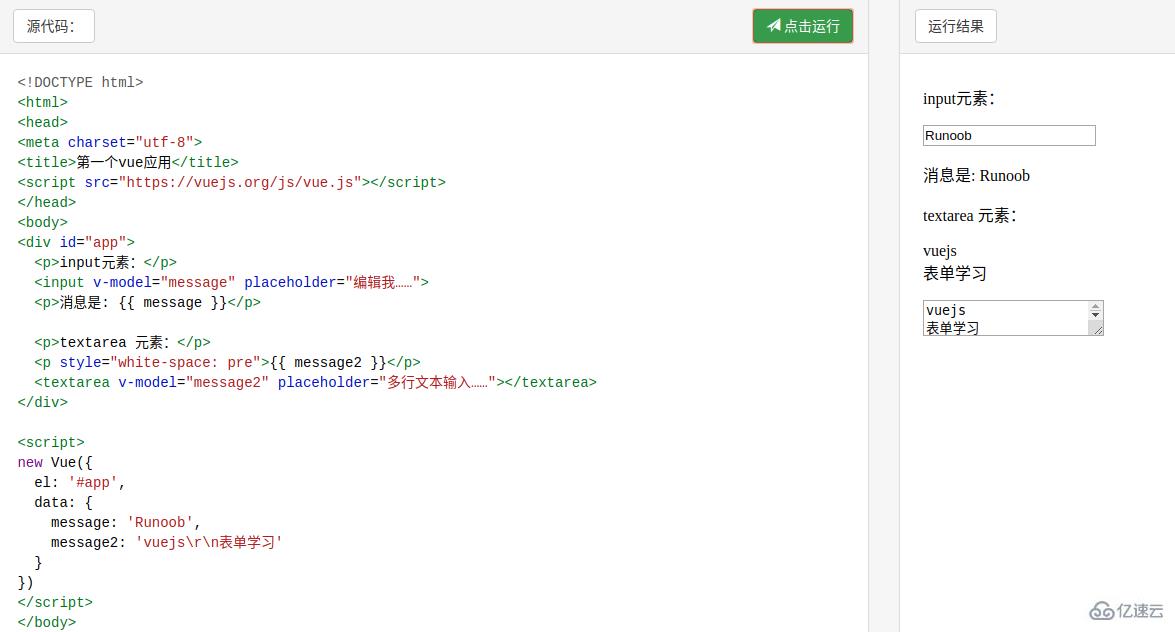
v-model對input和textarea框進行雙向數據綁定:
Placeholder是一個動態變量可以實現動態綁定.input單行文本框,textarea多行文本框. style標簽用于定義一些代碼的呈現樣式,后面會有詳細講解. 本實例就是使用v-model指令對單行和多行文本框進行了雙向數據綁定.當我們修改文本框內容,vue會自動響應頁面數據變化.

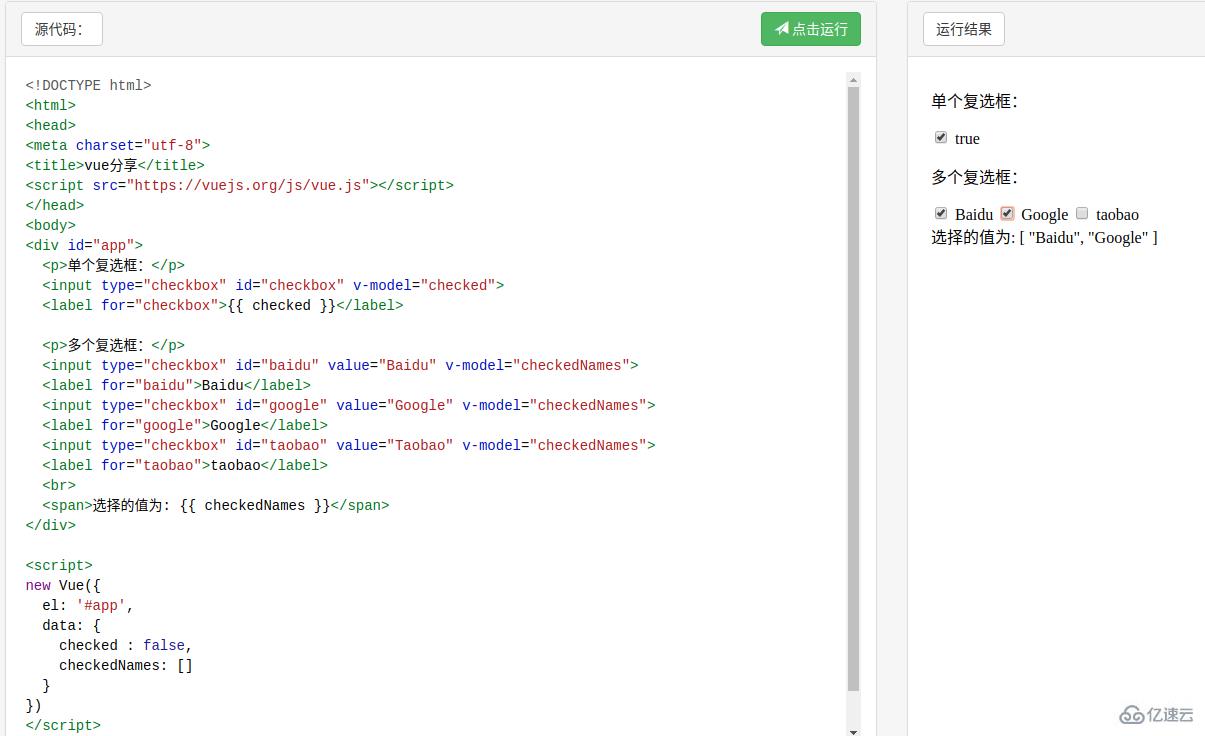
v-model對復選框的雙向數據綁定
<input>標簽用于收集用戶信息.type規定了input元素的類型,value指定了輸入字段的初始值. checkbox為復選框類型. <span>標簽被用來組合文檔中的行內元素. <br>是換行標簽. <label> 標簽為 input 元素定義標注(標記),label 元素不會向用戶呈現任何特殊效果。 不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。

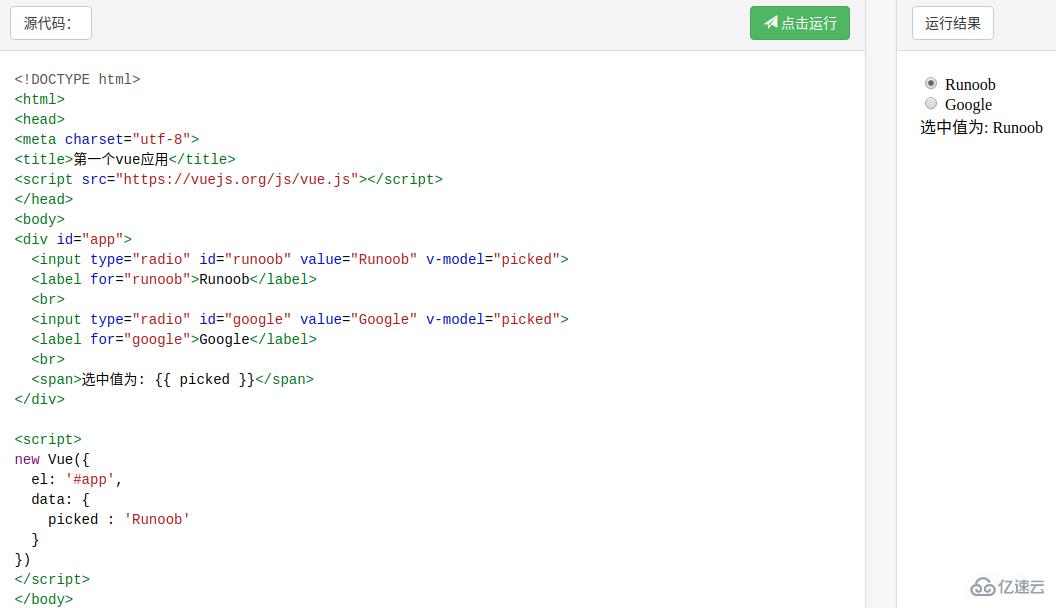
v-model對單選按鈕的雙向綁定: radio為單選按鈕類型

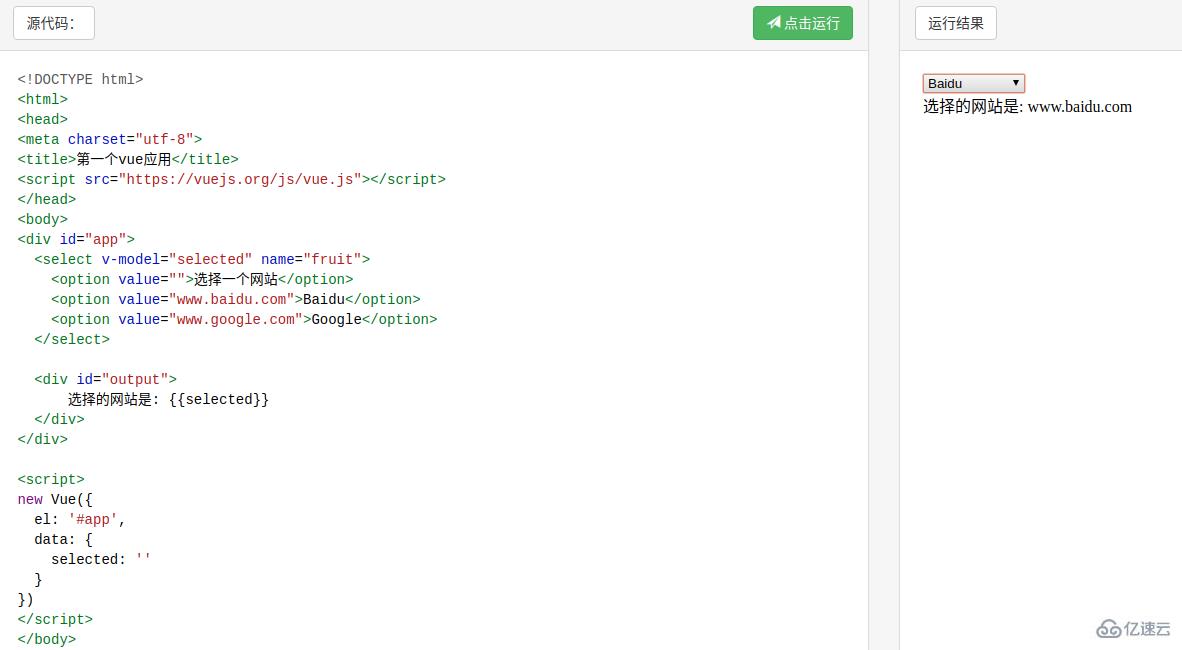
v-model對select下拉列表的雙向綁定:
option 元素定義下拉列表中的一個選項。瀏覽器將 <option> 標簽中的內容作為 <select> 標簽的菜單或是滾動列表中的一個 元素顯示。option 元素位于 select 元素內部,必須與select元素配合使用不然沒意義。<option> 標簽可以在不帶有任何屬性的 情況下使用,但是您通常需要使用 value 屬性,此屬性會指示出被送往服務器的內容。

v-model修飾符
.lazy 在默認情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在change 事件中同步,也就是在失去焦點或者按下回車鍵才更新. <!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" > .number 如果想自動將用戶的輸入值轉為 Number 類型,可以添加一個修飾符number給v-model 來處理輸入值:否則你輸入的是數字 但是類型卻是字符串String,在數字輸入框中有用. <input v-model.number="age" type="number"> 這通常很有用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字符串類型。 .trim 如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入: <input v-model.trim="msg">
undefined
感謝各位的閱讀,以上就是“vue是不是前端css框架”的內容了,經過本文的學習后,相信大家對vue是不是前端css框架這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。