您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序怎么獲取頭像和昵稱”,在日常操作中,相信很多人在微信小程序怎么獲取頭像和昵稱問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序怎么獲取頭像和昵稱”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
微信小程序獲取用戶頭像和昵稱一個開放接口是wx.getUserInfo,2021年4月5日被廢棄,原因是很多開發者在打開小程序時就通過組件方式喚起getUserInfo彈窗,如果用戶點擊拒絕,無法使用小程序,這種做法打斷了用戶正常使用小程序的流程,同時也不利于小程序獲取新用戶,后面新添加的一個開放接口wx.getUserProfile,也是用于獲取用戶頭像和昵稱

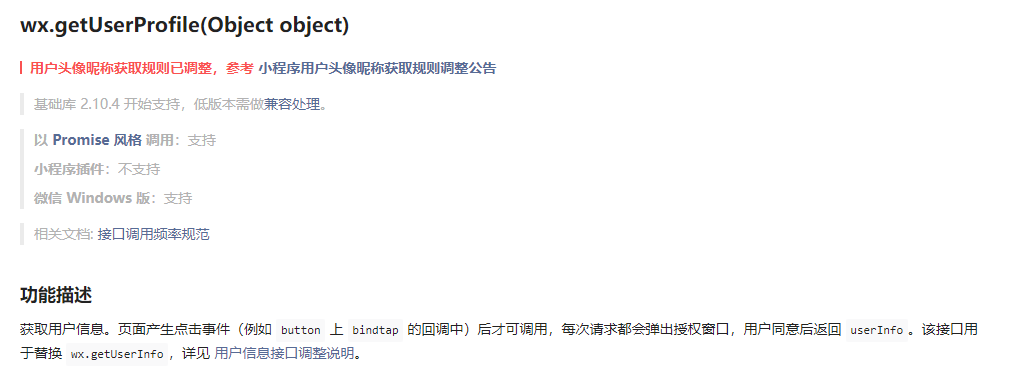
關于wx.getUserProfile

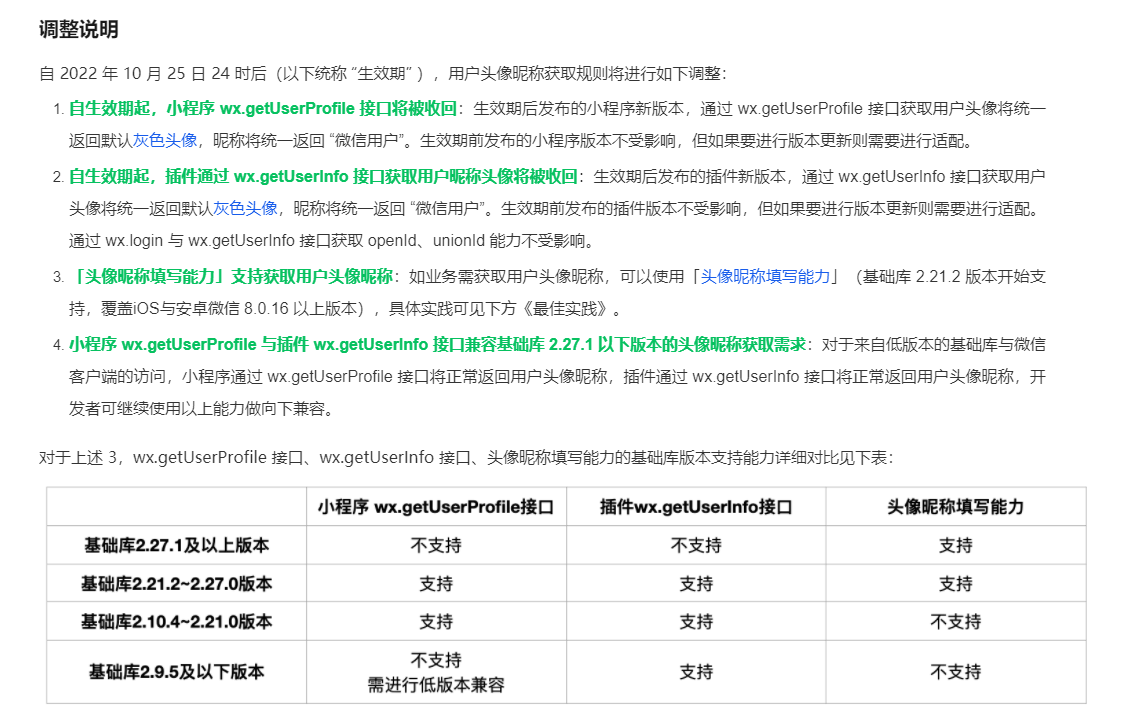
但2022 年 10 月 25 日 24 時后(以下統稱 “生效期” ),用戶頭像昵稱獲取規則將進行如下調整

考慮到微信版本的更新,目前開發最好還是使用頭像昵稱填寫能力這個方法來做,廢話不多說代碼奉上
從基礎庫 2.21.2 開始支持
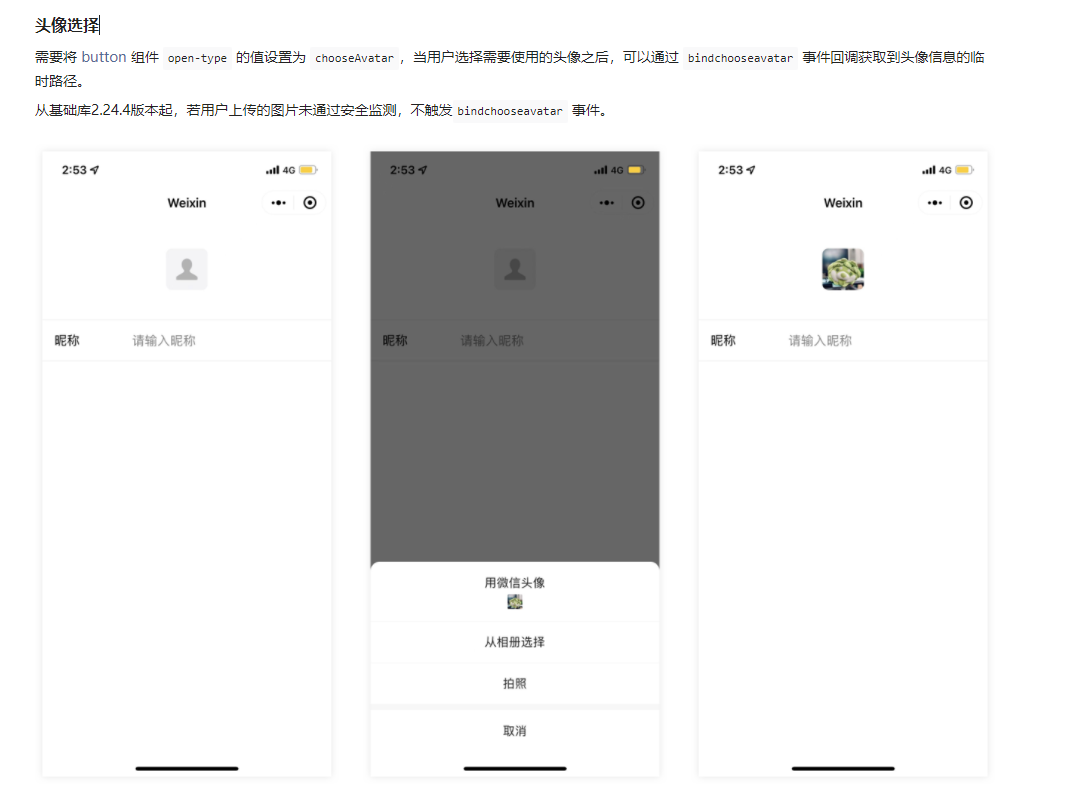
當小程序需要讓用戶完善個人資料時,可以通過微信提供的頭像昵稱填寫能力快速完善。
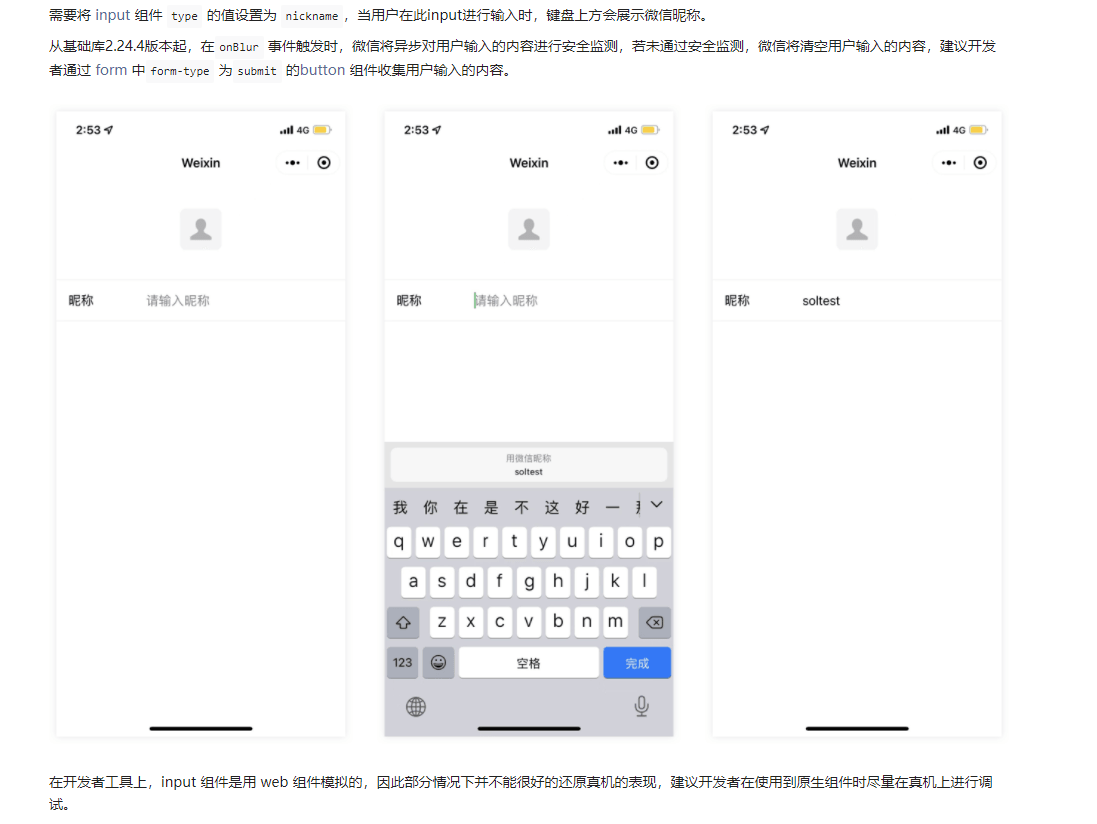
根據相關法律法規,為確保信息安全,由用戶上傳的圖片、昵稱等信息微信側將進行安全檢測,組件從基礎庫2.24.4版本起,已接入內容安全服務端接口(mediaCheckAsync、msgSecCheck),以減少內容安全風險對開發者的影響。


<view data-weui-theme="{{theme}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<form catchsubmit="formSubmit">
<view class="row">
<view class="text1">昵稱:</view>
<input type="nickname" class="weui-input" name="nickname" placeholder="請輸入昵稱"/>
</view>
<button type="primary" form-type="submit">提交</button>
</form>
</view>.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
background-color: #fff;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.container {
display: flex;
}
.row{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
display: flex;
align-items: center;
height: 80rpx;
padding-left: 20rpx;
}
.text1{
flex: 2;
}
.weui-input{
flex: 6;
}const app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 頁面的初始數據
*/
data: {
avatarUrl: defaultAvatarUrl,
theme: wx.getSystemInfoSync().theme,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
app.globalData.userInfo.avatarUrl = avatarUrl
},
formSubmit(e){
app.globalData.userInfo.nickName = e.detail.value.nickname
wx.switchTab({
url: '/pages/home/index',
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad(options) {
wx.onThemeChange((result) => {
this.setData({
theme: result.theme
})
})
},到此,關于“微信小程序怎么獲取頭像和昵稱”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。