您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中如何使用自定義字體的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序中如何使用自定義字體文章都會有所收獲,下面我們一起來看看吧。
大家開發過微信小程序的應該都知道,微信平臺對小程序的體積大小有限制:
整個小程序所有分包大小不超過 20M
單個分包/主包大小不能超過 2M
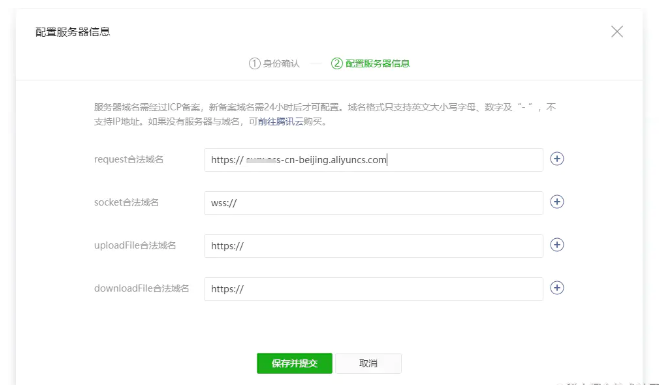
出于這個限制,字體肯定沒有辦法放到本地資源中了,那就只有一條出路,將資源放到第三方cdn資源中。但是使用cdn資源有一點需要注意:需要配置合法域名。

經過初步測試,發現使用自定義字體在不同的機型上的兼容性有所出入,尤其是安卓手機。經過一定數量的測試得出一個粗淺的結論:ttf字體在iOS手機上兼容性比較好,在安卓機上會出現特殊機型失效的問題。
說到這里,我就忍不住吐槽兩句,這段時間進行機型適配的時候,華為鴻蒙和蘋果xs真的是折磨的我死去活來的,經常出現一些跟大眾機型與眾不同的問題。
經過一番查找,發現了兩種解決方案:
使用 css 樣式,引入多種字體類型,包含.ttf 和 .woff 類型
使用微信官方api —— wx.loadFontFace
經過慎重考慮,我們最終采用了第二種方案。
字體文件返回的 contet-type 參考 font,格式不正確時會解析失敗。
字體鏈接必須是https(ios不支持http)
字體鏈接必須是同源下的,或開啟了cors支持,小程序的域名是servicewechat.com
工具里提示 Faild to load font可以忽略
'2.10.0' 以前僅在調用頁面生效。
重要的事情再三強調:字體鏈接必須是同源下的,或開啟了cors支持。
我當時就是由于使用第三方cdn資源,但是沒有配置cors支持,導致安卓手機上一直不生效。而且比較難排查的另一個原因是,模擬器上和蘋果手機上沒有配置cors支持,但是依然生效,很奇怪。
雖然 wx.loadFontFace 是官方提供的api,但是有個體驗問題很是折磨:wx.loadFontFace 每次進入頁面 都會重新下載,而且會出現字體閃動。
字體閃動的問題相對來說比較容易體驗,在字體加載完成之前,添加了loading效果,而且在進入入口的時候第一時間就開始加載字體。
每次都加載的問題,通過惰性模式緩解了一下,但是沒有完全解決(由于cdn資源會進行緩存,所以考慮通過判斷緩存資源是否存在來判斷是否需要加載字體,但是很遺憾,還沒有實現),直接上一下現在的搓代碼吧。
let loadStatus = false;
if (!loadStatus) {
```
wx.loadFontFace({
family: '...',
source: 'url("...")',
success() {
loadStatus = ture;
}
});微信小程序設置全局css,需要在app.wxss文件中設置page的樣式
page {
font-family:"PingFangSC-Thin";
font-size:32rpx; /*微信小程序中,使用rpx做單位*/
}關于“微信小程序中如何使用自定義字體”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序中如何使用自定義字體”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。