溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序開發之如何獲取用戶UnionID、昵稱、頭像信息,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
最近在開發小程序,記錄下來一些。
以前獲取用戶信息可以使用 wx.getUserInfo ,但是后來官方進行了調整,所以要換一個思路了。
獲取用戶昵稱、頭像
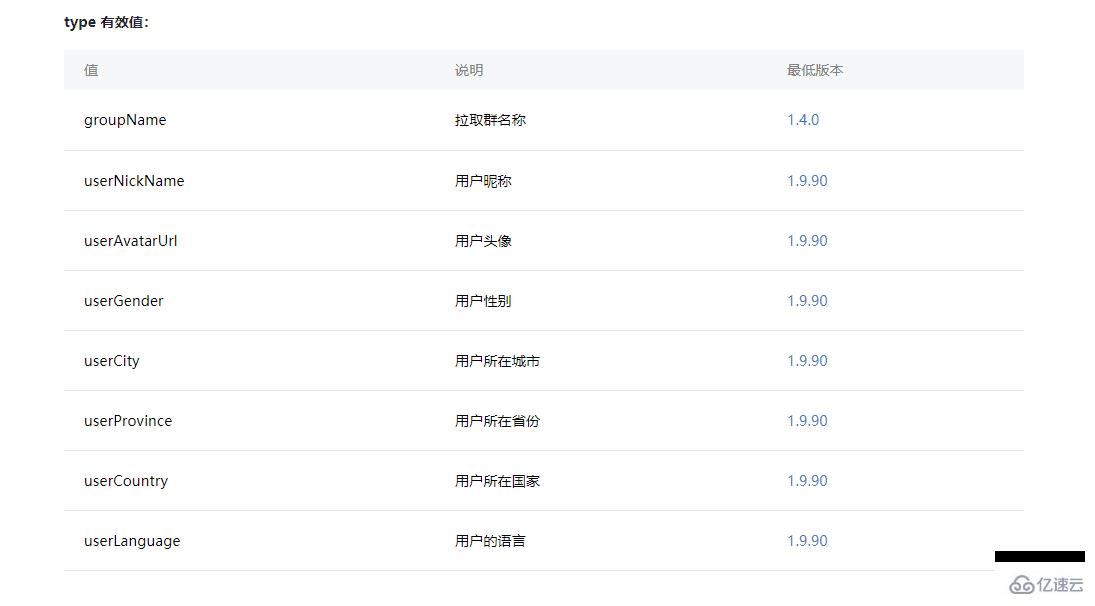
這一步還是很方便的,使用小程序內置的組件就可以實現,可以獲取以下的數據
 可以看到,能獲取到的相關信息還是不少的,下面是以頭像和昵稱為例
可以看到,能獲取到的相關信息還是不少的,下面是以頭像和昵稱為例
<!-- 頭像 --> <open-data type="userAvatarUrl"></open-data> <!-- 昵稱 --> <open-data type="userNickName" lang="zh_CN"></open-data>
獲取用戶UnionID
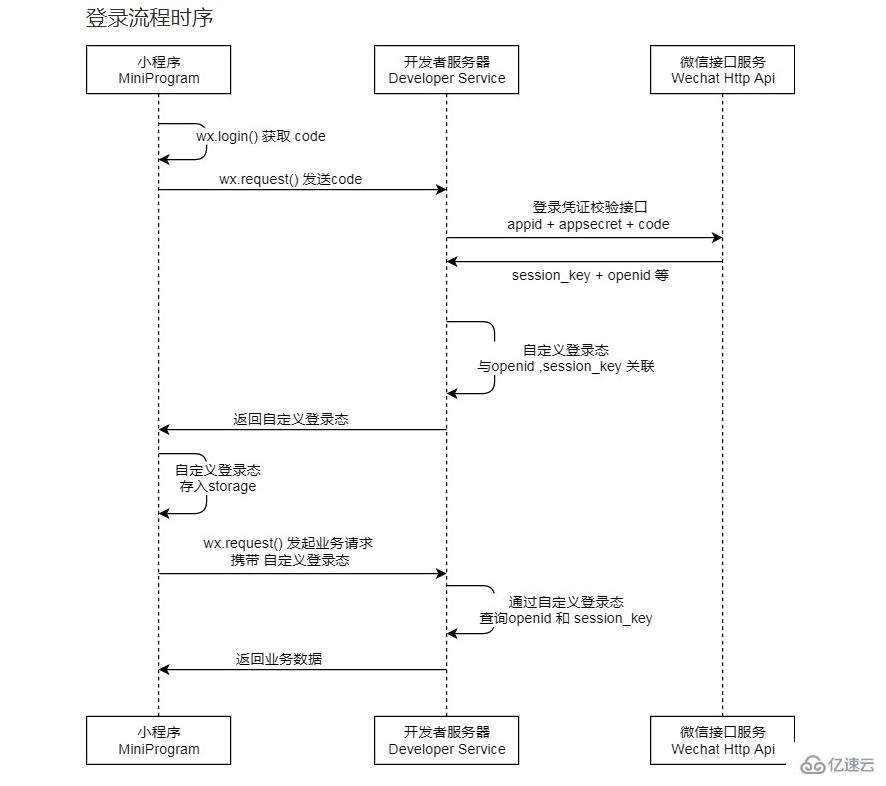
獲取用戶的昵稱、頭像很簡單,但實際開發中,我們經常需要用戶的UnionID,可以使用wx.login、wx.request來實現。先看下官方給出的流程
 可以看到流程并不復雜,下面是小程序的JS實例
可以看到流程并不復雜,下面是小程序的JS實例
onLoad: function (options) {
var that = this;
wx.login({
success: function (res) {
if (res.code) {
// 發起網絡請求,獲取用戶UnionID
wx.request({
url: 'https://xxxx',
data: {
code: res.code
},
success: function (res) {
if (res.data.message == 'success') {
// 獲取數據成功
console.log(res.data.data)
}
}
})
} else {
// 獲取code失敗
console.log('登錄失敗!' + res.errMsg)
}
}
});
}下面是后端PHP的代碼
<?php
$code = $_GET['code'];
$url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' . $this->appid . '&secret=' . $this->secret . '&js_code=' . $code . '&grant_type=authorization_code';
$userInfo = file_get_contents($url);
$userInfo = json_decode($userInfo, true);
if (!$userInfo['unionid']) {
echo json_encode(array('data'=>'','message'=>'error'));
} else {
echo json_encode(array('data'=> $userInfo['unionid'],'message'=>'success'));
}獲取到UnionID后,可以繼續業務流程了。
以上是“小程序開發之如何獲取用戶UnionID、昵稱、頭像信息”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。