您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE el-tree組件左邊勾選右邊清除交互問題怎么解決”,在日常操作中,相信很多人在VUE el-tree組件左邊勾選右邊清除交互問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VUE el-tree組件左邊勾選右邊清除交互問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
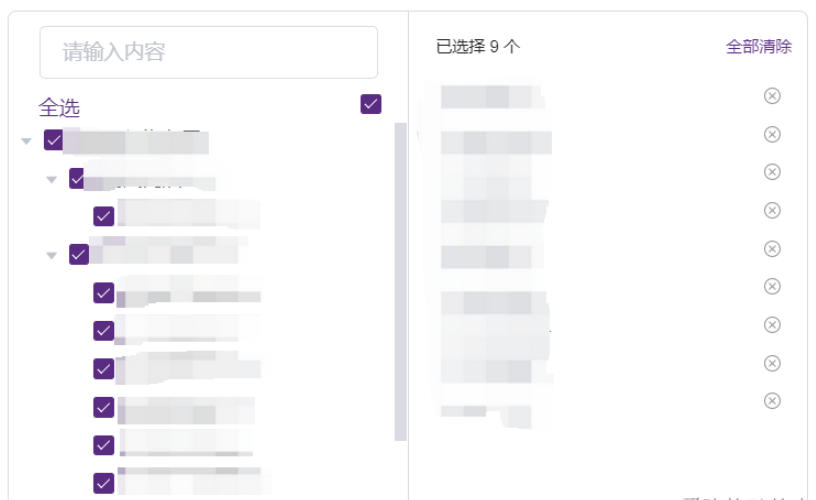
使用el-tree組件,左邊可以勾選節點,右邊展示已經勾選的節點。

代碼實現
<template>
<div class="treeWrapper">
<div class="leftView">
<el-input placeholder="請輸入內容" v-if="relationTree.length" v-model="filterTreeName" @change="filterChange"/>
<el-checkbox v-if="relationTree.length" class="select-box" v-model="menuNodeAll"
@change="handleCheckedTreeNodeAll($event)">全選
</el-checkbox>
<el-tree :data="relationTree" show-checkbox node-key="id" ref="tree" :props="defaultProps" @check="hanldTreeCheck"
default-expand-all :filter-node-method="filterNode" :default-checked-keys="checkedKeys">
</el-tree>
</div>
<div class="rightView">
<header>
<span>已選擇 {{ checkList.length }} 個</span>
<span @click="removeRightTreeAll">全部清除</span>
</header>
<div class="checkedItem" v-if="checkList.length">
<li v-for="(m, i) in checkList" :class="['align-center','justify-between',m.checkFlag ? 'mark':'']" :key="i">
<p>{{ m.name }}</p>
<svg-icon icon-class="deleteTreeItem" @click="tagClose(m, i)"/>
</li>
</div>
<div class="right-nodata f_c_m" v-else>暫無數據</div>
</div>
</div>
</template><script>
export default {
name: "baseTree",
props: {
relationTree: {
type: Array,
default: () => [],
},
checkedKeys: {
type: Array,
default: () => [],
},
},
data() {
return {
filterTreeName: "",
menuNodeAll: false,
defaultProps: {
children: "relationResps",
label: "name",
},
// 選中機器人
checkList: [],
checkDataList: [],
};
},
mounted() {},
methods: {
filterNode(value, data) {
if (!value) {
return true;
}
return data.name.includes(value);
},
// 過濾
filterChange() {
this.$refs.tree.filter(this.filterTreeName);
},
// 全部清除
removeRightTreeAll() {
this.checkList = [];
if (this.menuNodeAll) {
this.menuNodeAll = !this.menuNodeAll;
}
const parentCheckedLength = this.$refs.tree.getCheckedKeys().length;
if (parentCheckedLength !== 0) {
this.$refs.tree.setCheckedNodes([]);
}
this.checkDataList = [];
this.$emit("treeclick", this.checkDataList);
},
// 全選
handleCheckedTreeNodeAll(data) {
if (this.menuNodeAll) {
//如果是當前值是全選,依次遍歷節點設置勾選,同時過濾的disabled為true的
// 深度遍歷
let stack = [...this.relationTree],
node;
while ((node = stack.shift())) {
console.log(node.id);
this.$refs.tree.setChecked(node.id, true, true);
// 如果有子元素的話進行壓棧操作
if (node.children) stack.unshift(...node.children);
this.checkList = this.$refs.tree.getCheckedNodes(true, false);
this.hanldTreeCheck(this.$refs.tree.getCheckedNodes(this.checkList));
}
} else {
//當前值不是全選,設置勾選列表為空
this.$refs.tree.setCheckedKeys([]);
this.checkList = [];
this.$emit("treeclick", this.checkList);
}
},
// 當tree 復選框被點擊的時候觸發
hanldTreeCheck(data) {
const childNodeList = this.$refs.tree.getCheckedNodes(true, false);
this.checkList = childNodeList;
this.checkDataList =
(childNodeList.length &&
childNodeList.map((instance) => {
// 機器人
const {
id: equipmentId,
name: equipmentName,
parentId: instanceParentId,
checkFlag: checkFlag,
} = instance;
// 門店
const {
id: storeId,
name: storeName,
parentId: instanceStoreParentId,
} = this.$refs.tree.getNode(instanceParentId).data;
// 公司
const {id: companyId, name: companyName} =
this.$refs.tree.getNode(instanceStoreParentId).data;
return {
storeId,
storeName,
equipmentId,
equipmentName,
companyId,
companyName,
checkFlag,
};
})) ||
[];
this.$emit("treeclick", this.checkDataList);
},
// 右側組件點擊“關閉”按鈕觸發
tagClose(item, index) {
// 在已選中項的下標中刪除
this.checkList.splice(index, 1);
if (this.checkDataList.length) {
this.checkDataList.splice(index, 1);
this.$emit("treeclick", this.checkDataList);
}
// 在tree樹控件中更改選中狀態.
//setChecked 接收三個參數,1. 勾選節點的 key 或者 data 2. boolean 類型,節點是否選中 3. boolean 類型,是否設置子節點 ,默認為 false
this.$refs.tree.setChecked(item.id, false, true);
// 重新計算已選中樹形節點
this.hanldTreeCheck();
},
},
};
</script><style lang="scss" scoped>
.treeWrapper {
overflow: hidden;
display: grid;
grid-template-columns: 50% 50%;
grid-auto-rows: 336px;
margin: 10px auto;
width: 100%;
/* height: 336px; */
border-radius: 6px;
border: 1px solid #dbdbdb;
.leftView {
display: flex;
flex-direction: column;
/* width: 100%; */
.el-tree {
height: 100%;
}
.select-box {
display: flex;
justify-content: space-between;
flex-direction: row-reverse;
margin-top: 10px;
padding: 0 18px 0 10px;
.el-checkbox__label {
font-size: 10px;
font-weight: bold;
color: #222222;
}
}
.el-input {
margin: 10px auto 0;
width: 85% !important;
}
.el-tree {
border: none !important;
/* height: 100%; */
overflow: overlay;
.el-tree-node__content {
padding-right: 10px !important;
.el-checkbox {
order: 2;
flex: 1;
text-align: right;
}
.custom-tree-node {
order: 1;
> span {
display: block;
max-width: 120px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
> .el-tree-node > .el-tree-node__content {
padding-left: 10px !important;
}
}
}
.rightView {
/* flex-basis: 50%; */
position: relative;
display: flex;
flex-direction: column;
padding: 0 0 0 18px;
/* width: 100%; */
border-left: 1px solid #dbdbdb;
> header {
display: flex;
justify-content: space-between;
margin: 16px 0 12px 0;
padding-right: 10px;
font-size: 10px;
> span:nth-child(1) {
color: #222222;
}
> span:nth-child(2) {
color: #592c82;
cursor: pointer;
}
}
.checkedItem {
height: 100%;
overflow: overlay;
> li {
height: 26px;
margin-right: 18px;
}
.mark {
color: red;
}
}
}
.right-nodata {
color: #909399;
position: absolute;
left: 50%;
top: 60%;
transform: translate(-50%, -50%);
}
}
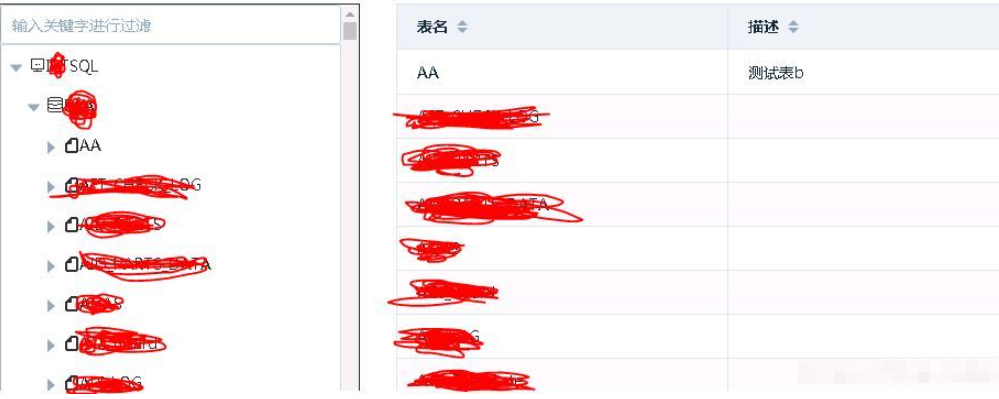
</style>最近做了一個項目,把SQL服務器,數據庫,表的結構呈現在el-tree內,以便作數據表和字段的描述維護。

el-tree獲取數據庫數據,前端呈現分層后,如何快速的找出一個節點,根據餓了么官方文檔,el-tree有一個過濾的功能。 :filter-node-method=”filterNode”。
但是此功能在input輸入框每次輸入一個字符就會立即過濾整個樹形結構,導致需要過濾的字符還沒有輸入完畢,el-tree已經過濾了很多遍,造成卡頓的現象。
比如要在樹形結構中過濾包含字符為“Test”的節點,輸入T后el-tree就會立即過濾包含T的數據,輸入e后第二次過濾包含Te的數據,輸入Tes后第三次過濾包含Tes的數據,輸入完Test后是第四次過濾。
為此,需要在input輸入過濾的同時,在watch內增加延時功能。
<div class="treeheight" >
<el-input :placeholder="this.$t('SQLTreemanage.filterboxdefault')" v-model="filterText"></el-input>
<el-tree
:props="props1"
:load="loadNode1"
@node-click="handlenodeclick"
:lazy="true"
:filter-node-method="filterNode"
:render-content="renderContent"
ref="tree2"
:expand-on-click-node="false"
>
</el-tree>
</div> const debounce = (function () {
let timer = 0
return function (func, delay) {
clearTimeout(timer)
timer = setTimeout(func, delay)
}
})()
export default {
data () {
filterText: ''
}
}
watch: {
filterText (val) {
debounce(() => {
this.$refs.tree2.filter(val)
}, 1000);
}通過延時過濾的功能,在input輸入字符后,可在設置的延時時間1000(1秒)后進行過濾,減少了整個el-tree過濾的次數。
到此,關于“VUE el-tree組件左邊勾選右邊清除交互問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。