您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用原生js實現計算購物車總金額的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
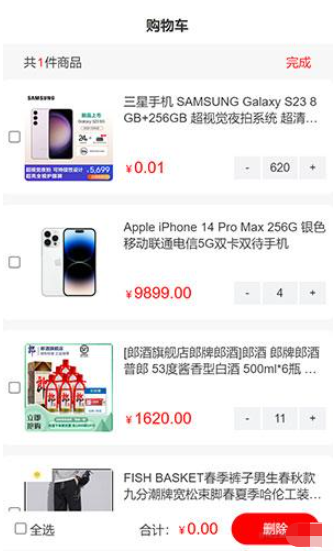
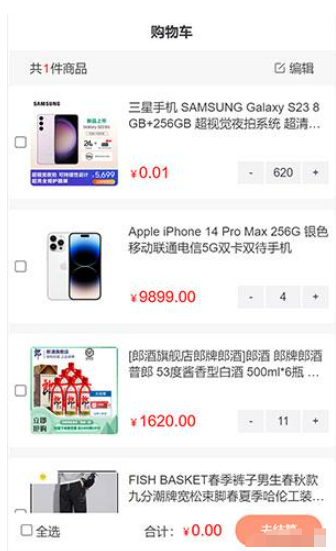
隨著vue、react、angular等MVVM框架的興起。讓之前需要對dom進行復雜操作才能實現的需求變得如此簡單。確實,作為數據驅動dom的框架,讓我們在項目中變得愈加游刃有余。但是當我們享受他給我們帶來的便利時,適當的對原生的了解也能對我們技術的提升大有裨益。而且通過適當的編寫js原生代碼實現相應功能,也能更讓我們喜歡上MVVM框架。廢話少說:先通過效果圖(左邊為編輯購物車,右邊為購物車列表)了解下需求:
當點擊商品復選框,當前商品的總價會被計算到合計費用中去
當點擊商品數量增減且此時商品對應的復選框處于選中狀態時,合計費用會發生改變
點擊全選時,所有商品的復選框都被選中且合計費用為所有商品總價
點擊編輯,此處文字變為“完成”,右下角的去結算按鈕變為紅色刪除按鈕
在編輯購物車情況下,當我們勾選對應商品的復選框然后點擊刪除,對應的商品會被清除,且合計費用為重置為0,“完成”變為“編輯”,刪除按鈕變為去結算。


需求痛點:這個需求的難點在于如何去將每個商品的總價匯集起來然后隨著復選框的狀態累加到合計費用中去。我們先看下商品的html結構:
<div class="cartMain1" data-id=${goods_id}>
<input type="checkbox" class="checkbox" />
<input type="hidden" class="hiddenVal">
<div class="cartMsg">
<img src="${goods_image}" alt="" />
<div class="cartDetail2">
<h4>${goods_name}</h4>
<div class="cartDCont">
<p class="commonMoney">¥<span class="singlePrice">${goods_price_max}</span></p>
<div class="count">
<button class="decrease">-</button>
<input type="text" class="goodsSum" value=${goods_num} />
<button class="increase">+</button>
</div>
</div>
</div>
</div>
</div>我是這樣解決上述難點的:我在每個商品的復選框下面增加一個隱藏域,它的值為當前商品的總價,當商品的數量發生改變時,我會將商品最終價格賦值各他的value值,然后我們在通過遍歷所有復選框的選中狀態拿到對應的隱藏域value值就得出我們想要的總價了。具體js代碼如下:
1、遍歷隱藏input的值獲取金額
function getHiddenMoney() {
let str = 0;
Array.from(checkboxEl).forEach((item) => {
if (item.checked == true) {
str += +item.nextElementSibling.value;
}
});
document.querySelector(".totalPrice").innerHTML = str.toFixed(2);
}2、點擊子復選框將金額賦值給隱藏input
function toHiddenMoney(el) {
const parent = el.parentNode;
//獲取單價元素
const singlePrice = +parent.querySelector(".singlePrice").innerHTML;
//獲取商品數量
const goodsSum = +parent.querySelector(".goodsSum").value;
//商品總價為
let totalPriceVal = (singlePrice * goodsSum).toFixed(2);
//賦值給hidden input框
el.nextElementSibling.value = totalPriceVal;
getTotalMoney();
}3、點擊子復選框給父復選框添加狀態
for (let i = 0; i < box.length; i++) {
box[i].addEventListener("click", function () {
checkbox.checked = Array.from(box).every((item) => item.checked);
toHiddenMoney(box[i]);
});
}4、點擊全選復選框=>所有復選框都被選中
const checkbox = document.querySelector("#checkbox");
const box = document.querySelectorAll(".checkbox");
checkbox.addEventListener("click", function () {
for (let i = 0; i < box.length; i++) {
box[i].checked = checkbox.checked;
toHiddenMoney(box[i]);
}
});5、點擊商品數量增減時
let goodCount = document.querySelectorAll(".count");
goodCount.forEach((item) => {
item.addEventListener("click", function (e) {
let target = e.target;
if (target.className == "decrease") {
const inp = target.nextElementSibling;
const hidden =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling;
const checkBox =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling.previousElementSibling;
const singleVal =
+target.parentNode.previousElementSibling.querySelector(
".singlePrice"
).innerHTML;
if (inp.value == 1) {
return alert("不能再減了~");
} else {
inp.value--;
hidden.value = singleVal * inp.value;
toHiddenMoney(checkBox);
}
}
if (target.className == "increase") {
const inp = target.previousElementSibling;
const hidden =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling;
const checkBox =
target.parentNode.parentNode.parentNode.parentNode
.previousElementSibling.previousElementSibling;
const singleVal =
+target.parentNode.previousElementSibling.querySelector(
".singlePrice"
).innerHTML;
inp.value++;
hidden.value = singleVal * inp.value;
toHiddenMoney(checkBox);
}
});
});
const checkboxEl = document.querySelectorAll(".checkbox");6、點擊編輯
const edit = document.querySelector(".edit");
let flag = true;
const editHtml = edit.innerHTML;
const account = document.querySelector(".account");
const cancel = document.querySelector(".cancel");
let newCheckbox = [];
edit.addEventListener("click", function () {
let editHtml2 = `<span >完成</span>`;
console.log(flag);
if (flag) {
this.innerHTML = editHtml2;
account.style.display = "none";
cancel.style.display = "block";
} else {
this.innerHTML = editHtml;
account.style.display = "block";
cancel.style.display = "none";
}
flag = !flag;
});7、點擊刪除按鈕
let goodsIdArr = [];
cancel.addEventListener("click", function () {
//獲取被選中的復選框
newCheckbox = [...checkboxEl].filter((item) => item.checked == true);
newCheckbox.forEach((item) => {
item.parentNode.remove();
goodsIdArr.push(item.parentNode.dataset.id);
});
edit.innerHTML = editHtml;
account.style.display = "block";
cancel.style.display = "none";
document.querySelector(".totalPrice").innerHTML = +0.0;
});8、封裝獲取復選框的狀態來計算總費用
function getTotalMoney() {
let checkboxNew = document.querySelectorAll(".checkbox");
arr = [];
for (let i = 0; i < checkboxNew.length; i++) {
if (checkboxNew[i].checked == true) {
arr.push(+checkboxNew[i].nextElementSibling.value);
getTotalPrice(arr);
} else {
getTotalPrice(arr);
}
}
}9、計算總價
function getTotalPrice(arr) {
document.querySelector(".totalPrice").innerHTML = arr
.reduce((prev, cur) => prev + cur, 0)
.toFixed(2);
}以上就是“怎么使用原生js實現計算購物車總金額”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。