您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS作用域和作用域鏈的區別是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
作用域(Scope)
1.什么是作用域
作用域是在運行時代碼中的某些特定部分中變量,函數和對象的可訪問性。換句話說,作用域決定了代碼區塊中變量和其他資源的可見性。可能這兩句話并不好理解,我們先來看個例子:
1function outFun2() { 2 var inVariable = "內層變量2"; 3} 4outFun2();//要先執行這個函數,否則根本不知道里面是啥 5console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined從上面的例子可以體會到作用域的概念,變量inVariable在全局作用域沒有聲明,所以在全局作用域下取值會報錯。我們可以這樣理解:作用域就是一個獨立的地盤,讓變量不會外泄、暴露出去。也就是說作用域最大的用處就是隔離變量,不同作用域下同名變量不會有沖突。
ES6 之前 JavaScript 沒有塊級作用域,只有全局作用域和函數作用域。ES6的到來,為我們提供了‘塊級作用域’,可通過新增命令let和const來體現。
2.全局作用域和函數作用域
在代碼中任何地方都能訪問到的對象擁有全局作用域,一般來說以下幾種情形擁有全局作用域:
最外層函數 和在最外層函數外面定義的變量擁有全局作用域
1var outVariable = "我是最外層變量"; //最外層變量 2function outFun() { //最外層函數 3 var inVariable = "內層變量"; 4 function innerFun() { //內層函數 5 console.log(inVariable); 6 } 7 innerFun(); 8} 9console.log(outVariable); //我是最外層變量 10outFun(); //內層變量 11console.log(inVariable); //inVariable is not defined 12innerFun(); //innerFun is not defined所有末定義直接賦值的變量自動聲明為擁有全局作用域
1function outFun2() { 2 variable = "未定義直接賦值的變量"; 3 var inVariable2 = "內層變量2"; 4} 5outFun2();//要先執行這個函數,否則根本不知道里面是啥 6console.log(variable); //未定義直接賦值的變量 7console.log(inVariable2); //inVariable2 is not defined所有window對象的屬性擁有全局作用域
一般情況下,window對象的內置屬性都擁有全局作用域,例如window.name、window.location、window.top等等。
全局作用域有個弊端:如果我們寫了很多行 JS 代碼,變量定義都沒有用函數包括,那么它們就全部都在全局作用域中。這樣就會 污染全局命名空間, 容易引起命名沖突。
1// 張三寫的代碼中 2var data = {a: 100} 3 4// 李四寫的代碼中 5var data = {x: true}這就是為何 jQuery、Zepto 等庫的源碼,所有的代碼都會放在(function(){....})()中。因為放在里面的所有變量,都不會被外泄和暴露,不會污染到外面,不會對其他的庫或者 JS 腳本造成影響。這是函數作用域的一個體現。
函數作用域,是指聲明在函數內部的變量,和全局作用域相反,局部作用域一般只在固定的代碼片段內可訪問到,最常見的例如函數內部。
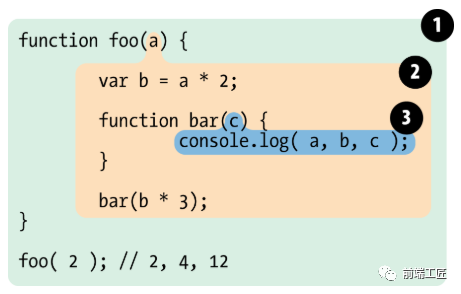
1function doSomething(){ 2 var blogName="浪里行舟"; 3 function innerSay(){ 4 alert(blogName); 5 } 6 innerSay(); 7} 8alert(blogName); //腳本錯誤 9innerSay(); //腳本錯誤作用域是分層的,內層作用域可以訪問外層作用域的變量,反之則不行。我們看個例子,用泡泡來比喻作用域可能好理解一點:

最后輸出的結果為 2, 4, 12
泡泡1是全局作用域,有標識符foo;
泡泡2是作用域foo,有標識符a,bar,b;
泡泡3是作用域bar,僅有標識符c。
值得注意的是:塊語句(大括號“{}”中間的語句),如 if 和 switch 條件語句或 for 和 while 循環語句,不像函數,它們不會創建一個新的作用域。在塊語句中定義的變量將保留在它們已經存在的作用域中。
1if (true) { 2 // 'if' 條件語句塊不會創建一個新的作用域 3 var name = 'Hammad'; // name 依然在全局作用域中 4} 5console.log(name); // logs 'Hammad'JS 的初學者經常需要花點時間才能習慣變量提升,而如果不理解這種特有行為,就可能導致 bug 。正因為如此, ES6 引入了塊級作用域,讓變量的生命周期更加可控。
3.塊級作用域
塊級作用域可通過新增命令let和const聲明,所聲明的變量在指定塊的作用域外無法被訪問。塊級作用域在如下情況被創建:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
在一個函數內部
在一個代碼塊(由一對花括號包裹)內部
let 聲明的語法與 var 的語法一致。你基本上可以用 let 來代替 var 進行變量聲明,但會將變量的作用域限制在當前代碼塊中。塊級作用域有以下幾個特點:
聲明變量不會提升到代碼塊頂部
let/const 聲明并不會被提升到當前代碼塊的頂部,因此你需要手動將 let/const 聲明放置到頂部,以便讓變量在整個代碼塊內部可用。
1function getValue(condition) { 2if (condition) { 3let value = "blue"; 4return value; 5} else { 6// value 在此處不可用 7return null; 8} 9// value 在此處不可用 0}禁止重復聲明
如果一個標識符已經在代碼塊內部被定義,那么在此代碼塊內使用同一個標識符進行 let 聲明就會導致拋出錯誤。例如:
1var count = 30; 2let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
在本例中, count 變量被聲明了兩次:一次使用 var ,另一次使用 let 。因為 let 不能在同一作用域內重復聲明一個已有標識符,此處的 let 聲明就會拋出錯誤。但如果在嵌套的作用域內使用 let 聲明一個同名的新變量,則不會拋出錯誤。
1var count = 30; 2// 不會拋出錯誤 3if (condition) { 4let count = 40; 5// 其他代碼 6}循環中的綁定塊作用域的妙用
開發者可能最希望實現for循環的塊級作用域了,因為可以把聲明的計數器變量限制在循環內,例如,以下代碼在 JS 經常見到:
1<button>測試1</button> 2<button>測試2</button> 3<button>測試3</button> 4<script type="text/javascript"> 5 var btns = document.getElementsByTagName('button') 6 for (var i = 0; i < btns.length; i++) { 7 btns[i].onclick = function () { 8 console.log('第' + (i + 1) + '個') 9 } 10 } 11</script>我們要實現這樣的一個需求: 點擊某個按鈕, 提示"點擊的是第n個按鈕",此處我們先不考慮事件代理,萬萬沒想到,點擊任意一個按鈕,后臺都是彈出“第四個”,這是因為i是全局變量,執行到點擊事件時,此時i的值為3。那該如何修改,最簡單的是用let聲明i
1 for (let i = 0; i < btns.length; i++) { 2 btns[i].onclick = function () { 3 console.log('第' + (i + 1) + '個') 4 } 5 }作用域鏈
1.什么是自由變量
首先認識一下什么叫做 自由變量 。如下代碼中,console.log(a)要得到a變量,但是在當前的作用域中沒有定義a(可對比一下b)。當前作用域沒有定義的變量,這成為 自由變量 。自由變量的值如何得到 —— 向父級作用域尋找(注意:這種說法并不嚴謹,下文會重點解釋)。
1var a = 100 2function fn() { 3 var b = 200 4 console.log(a) // 這里的a在這里就是一個自由變量 5 console.log(b) 6} 7fn()2.什么是作用域鏈
如果父級也沒呢?再一層一層向上尋找,直到找到全局作用域還是沒找到,就宣布放棄。這種一層一層的關系,就是 作用域鏈 。
1var a = 100 2function F1() { 3 var b = 200 4 function F2() { 5 var c = 300 6 console.log(a) // 自由變量,順作用域鏈向父作用域找 7 console.log(b) // 自由變量,順作用域鏈向父作用域找 8 console.log(c) // 本作用域的變量 9 } 10 F2() 11} 12F1()3.關于自由變量的取值
關于自由變量的值,上文提到要到父作用域中取,其實有時候這種解釋會產生歧義。
1var x = 10 2function fn() { 3 console.log(x) 4} 5function show(f) { 6 var x = 20 7 (function() { 8 f() //10,而不是20 9 })() 10} 11show(fn)在fn函數中,取自由變量x的值時,要到哪個作用域中取?——要到創建fn函數的那個作用域中取,無論fn函數將在哪里調用。
所以,不要在用以上說法了。相比而言,用這句話描述會更加貼切:要到創建這個函數的那個域”。 作用域中取值,這里強調的是“創建”,而不是“調用”,切記切記——其實這就是所謂的"靜態作用域"
1var a = 10 2function fn() { 3 var b = 20 4 function bar() { 5 console.log(a + b) //30 6 } 7 return bar 8} 9var x = fn(), 10 b = 200 11x() //bar()fn()返回的是bar函數,賦值給x。執行x(),即執行bar函數代碼。取b的值時,直接在fn作用域取出。取a的值時,試圖在fn作用域取,但是取不到,只能轉向創建fn的那個作用域中去查找,結果找到了,所以最后的結果是30
作用域與執行上下文
許多開發人員經常混淆作用域和執行上下文的概念,誤認為它們是相同的概念,但事實并非如此。
我們知道JavaScript屬于解釋型語言,JavaScript的執行分為:解釋和執行兩個階段,這兩個階段所做的事并不一樣:
解釋階段:
詞法分析
語法分析
作用域規則確定
執行階段:
創建執行上下文
執行函數代碼
垃圾回收
JavaScript解釋階段便會確定作用域規則,因此作用域在函數定義時就已經確定了,而不是在函數調用時確定,但是執行上下文是函數執行之前創建的。執行上下文最明顯的就是this的指向是執行時確定的。而作用域訪問的變量是編寫代碼的結構確定的。
作用域和執行上下文之間最大的區別是: 執行上下文在運行時確定,隨時可能改變;作用域在定義時就確定,并且不會改變。
一個作用域下可能包含若干個上下文環境。有可能從來沒有過上下文環境(函數從來就沒有被調用過);有可能有過,現在函數被調用完畢后,上下文環境被銷毀了;有可能同時存在一個或多個(閉包)。同一個作用域下,不同的調用會產生不同的執行上下文環境,繼而產生不同的變量的值。
“JS作用域和作用域鏈的區別是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。