您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“java SpringBoot訪問HTML的流程是什么”,在日常操作中,相信很多人在java SpringBoot訪問HTML的流程是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”java SpringBoot訪問HTML的流程是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
SpringBoot默認的頁面映射路徑(即模板文件存放的位置)為“classpath:/templates/*.html”。靜態文件路徑為“classpath:/static/”,其中可以存放JS、CSS等模板共用的靜態文件
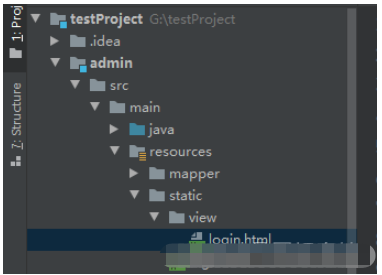
將HTML頁面存放在resources/static目錄下的訪問

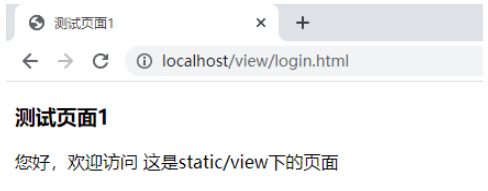
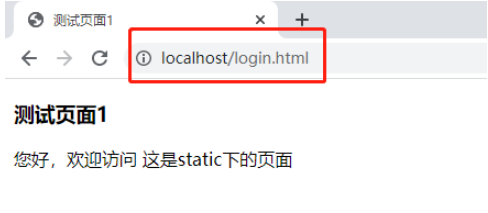
將html文件放在resources/static目錄下 可以直接通過ip+端口號+文件路徑訪問
文件放在resources/static/view目錄下

文件放在resources/static目錄下

SpringBoot項目下的templates目錄的資源默認是受保護的,沒有開放訪問權限。這是因為templates
文件夾,是放置模板文件的,因此需要視圖解析器來解析它。所以必須通過服務器內部進行訪問,
也就是要走控制器→ 服務 →視圖解析器這個流程才行。同時,存在安全問題,比如說,你把你后臺的
html文件放到templates,而這個文件夾對外又是開放的,就會存在安全隱患。
方法:在application.yml或者application.properties配置文件中將訪問權限開放
???? application.yml文件配置:
spring: resources: static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
或
???? application.yml文件配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
配置完成后,啟動SpringBoot,在瀏覽器中輸入地址就可以直接訪問templates目錄下的靜態資源了。
引入thymeleaf依賴
<!-- thymeleaf依賴 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
定義接口返回頁面路徑
@Controller
public class testController {
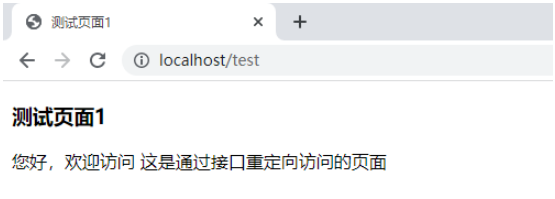
@RequestMapping("/test")
public String test() {
return "/login1";
}
}通過接口訪問

到此,關于“java SpringBoot訪問HTML的流程是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。