您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下GoJs面板繪圖模板go.Panel如何使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
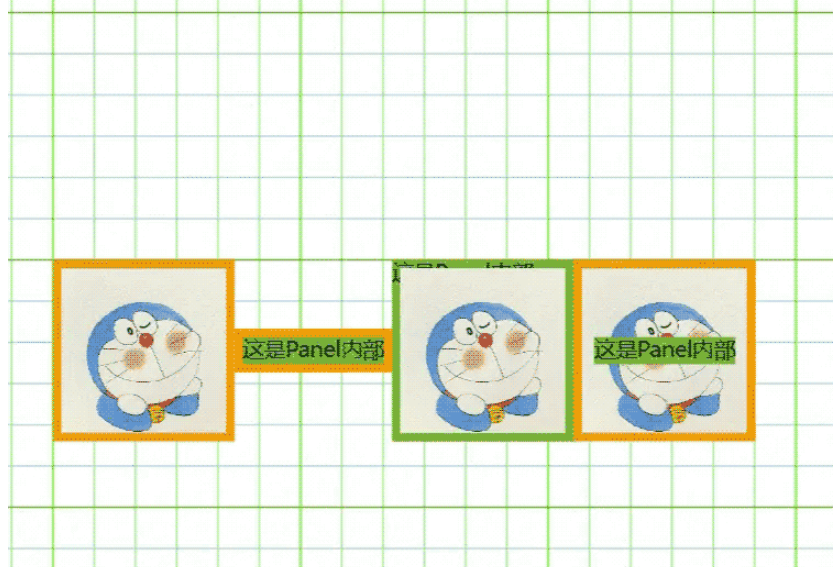
$$(go.Panel,"Horizontal",
$$(go.TextBlock,{background:"#67B73C",text:"這是Panel內部"}),
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
)
);
這就是go.Panel的一個簡單使用,可以看出。go.Panel面板可以看做是節點內部的組。它可以把其他的繪圖模板放到自己的內部,然后再內部進行不同位置的排列。
go.Panel提供了以下類型方便進行內部元器件的排列
go.panel.Auto //內部的自動布局 go.panel.Grid //網格化布局 go.panel.Graduated //刻度布局 go.panel.Horizontal //水平排列布局 go.panel.Position //定位布局 go.panel.Table //表格布局 go.panel.Spot // go.panel.Vertical //豎直方向布局 go.panel.Viewbox //
go.panel.Auto為自動面板,其示例如下
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.TextBlock,{background:"#67B73C",margin:5,text:"這是Panel內部"}),
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.TextBlock,{background:"#67B73C",text:"這是Panel內部"}),
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"這是Panel內部"})
)
可以看出 Auto面板是以其內部的第一個元素為主進行填充,如果內部只有一個元素,包裹在元素周圍。如果內部有多個元素,則以第一個元素為主,在圖層的最上層,而后以內部最大的元素為界,進行包裹。其他元素則是默認上下左右居中顯示。
go.panel.Grid為網格化面板,其一些配置屬性如下
this.myDiagram.grid.visible = true;//開啟背景網格 this.myDiagram.toolManager.draggingTool.isGridSnapEnabled = true;//拖拽的位移的最小單位,默認與背景格相同. this.myDiagram.grid.gridCellSize = new go.Size(30, 20);//設置背景單元格的大小 this.myDiagram.toolManager.draggingTool.gridSnapCellSize = new go.Size(20, 20);//設置拖拽的最小位移單位,不用和背景網格寬度保持一致
通過上面的實例可以看出進行網格化的操作和單元格和位移單位的一些屬性配置,我們還可以對網格進行一個自定義的操作
this.myDiagram.grid = $$(go.Panel, "Grid",
{ gridCellSize: new go.Size(25, 25) },
$$(go.Shape, "LineH", { stroke: "#ADD8E6" }),
$$(go.Shape, "LineV", { stroke: "#90EE90" }),
$$(go.Shape, "LineH", { stroke: "#67B73C", interval: 6 }),
$$(go.Shape, "LineV", { stroke: "#00FF00", interval: 6 })
)
可以通過go.Panel的Grid屬性來自定義單元格,來對其進行一個樣式上的修改。但是要注意這個地方的內部元素不能是go.TextBlock和go.Picture。否則會報錯。
go.panel.Graduated是刻度面板,可以和go.Shape幾個圖形結合
$$(
go.Panel,
"Graduated",
{
graduatedMin: 0, //標尺的最小刻度
graduatedMax: 140, //標尺的最大刻度
graduatedTickBase: 0, //起始點刻度線的值,如果與graduatedMin一樣則是從起始點開始
graduatedTickUnit: 5, //為每格的刻度代表的值
background: "transparent",
},
$$(go.Shape, { geometryString: "M0 0 H450" }),
$$(go.Shape, { geometryString: "M0 0 V5" }),
$$(go.Shape, { geometryString: "M0 0 V10", interval: 4 }),
// 小刻度的標識
$$(go.TextBlock, {
interval: 2,
segmentOffset: new go.Point(0, 8),
stroke: "blue",
font: "7pt sans-serif",
}),
// 大刻度的標識
$$(go.TextBlock, {
interval: 4,
segmentOffset: new go.Point(0, 12),
stroke: "red",
font: "bold 12pt sans-serif",
})
)可以根據刻度的不同,利用go.Shape和go.TextBlock來繪制自己想要的圖形,不僅僅可以是直線,還可以是儀表盤形式的弧線型。
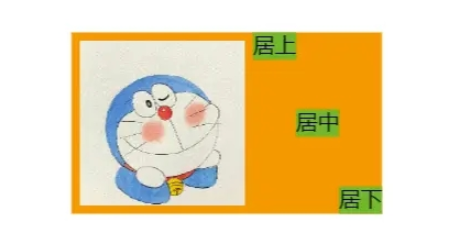
go.panel.Horizontal類型是水平排列面板,因此在內部元素不是等高的情況下,面板會以最高的元素為高。這樣的話,其他的元素就可以在豎直方向上調整自己的顯示位置。
$$(go.Panel,"Horizontal",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"居上",alignment: go.Spot.Top}),
$$(go.TextBlock,{background:"#67B73C",text:"居中",alignment: go.Spot.Center }),
$$(go.TextBlock,{background:"#67B73C",text:"居下",alignment: go.Spot.Bottom })
),
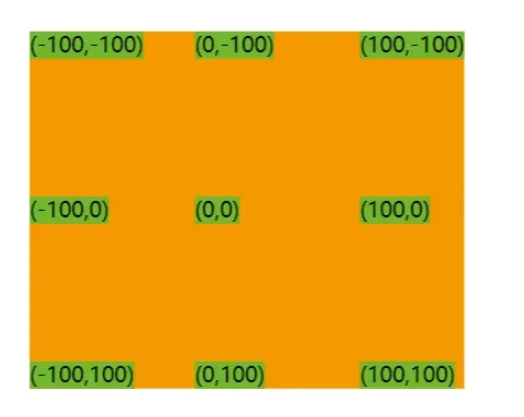
go.panel.Position類型為定位面板,與css定位不同的是。其不是上下左右的邊距,而是具體的坐標,類似垂直坐標系。從圖中的數值可以看出,其坐標系是X軸向右,Y軸向下的垂直坐標系。
$$(go.Panel, "Position",
{ background: "#FF9900" },
$$(go.TextBlock, "(-100,0)", { position: new go.Point(-100, 0),background: "#67B73c" }),
$$(go.TextBlock, "(-100,-100)", { position: new go.Point(-100, -100),background: "#67B73c" }),
$$(go.TextBlock, "(0,-100)", { position: new go.Point(0, -100),background: "#67B73c" }),
$$(go.TextBlock, "(100,-100)", { position: new go.Point(100, -100),background: "#67B73c" }),
$$(go.TextBlock, "(0,0)", { position: new go.Point(0, 0),background: "#67B73c" }),
$$(go.TextBlock, "(100,0)", { position: new go.Point(100, 0),background: "#67B73c" }),
$$(go.TextBlock, "(100,100)", { position: new go.Point(100, 100),background: "#67B73c" }),
$$(go.TextBlock, "(0,100)", { position: new go.Point(0, 100),background: "#67B73c" }),
$$(go.TextBlock, "(-100,100)", { position: new go.Point(-100, 100),background: "#67B73c" }),
));
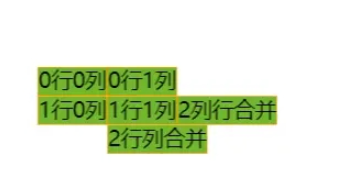
go.panel.Table類型為表格面板,其實row為行數,column為列數。rowSpan為行合并,columnSpan為列合并。
$$(go.Panel, "Table",
$$(go.Panel, "Auto",{row:0,column:0},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"0行0列"}),
),
$$(go.Panel, "Auto",{row:1,column:0},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"1行0列"}),
),
$$(go.Panel, "Auto",{row:1,column:1},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"1行1列"}),
),
$$(go.Panel, "Auto",{row:2,column:0,columnSpan:3},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"2行列合并"}),
),
$$(go.Panel, "Auto",{row:0,column:1},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"0行1列"}),
),
$$(go.Panel, "Auto",{row:0,column:2,rowSpan:3},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"2列行合并"}),
),
))
可以看出,Table面板是根據表格的幾行幾列對其內部的元素進行排列,通過rowSpan和columnSpan對第三行和第三列合并之后,第三行的三列為一個單元格,因此文字左右居中顯示。而第三列的三個單元格也進行了合并其顯示在上下居中第二行的單元格位置。
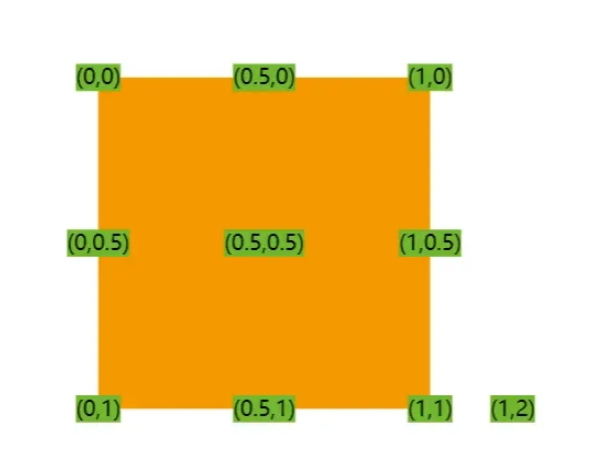
go.panel.Spot類型為點布局,其布局方式和position(定位布局類似),但是其控制范圍為0-1,即左上角為(0,0),右下角為(1,1)進行點的定位
$$(go.Panel, "Spot", // or "Position"
$$(go.Shape, 'Rectangle', { fill:"#FF9900",stroke: "#FF9900",width:200,height:200}),
$$(go.TextBlock, { alignment: new go.Spot(0,0),background: "#67B73c",text:"(0,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,0),background: "#67B73c",text:"(0.5,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,0),background: "#67B73c",text:"(1,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,0.5),background: "#67B73c",text:"(1,0.5)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,1,0,0),background: "#67B73c",text:"(1,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,1,50,0),background: "#67B73c",text:"(1,2)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,1),background: "#67B73c",text:"(0.5,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(0,1),background: "#67B73c",text:"(0,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(0,0.5),background: "#67B73c",text:"(0,0.5)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,0.5),background: "#67B73c",text:"(0.5,0.5)" }),
));
由上圖可以看出對應點的位置,new go.Spot()可以傳四個參數,前面兩個是點在圖中的方位,而后面兩個參數則是在點的內部使用position面板的方式對其進行定位,其顯示效果為(1,1)點出的兩個TextBlock的顯示。
與水平面板相似,豎直面板內的元素是豎直方向排列,因此會以面板內部最寬的元素為寬,而其他元素則可以調整水平方向上的位置。而通過把第三行和第三列用
$$(go.Panel,"Vertical",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"居左",alignment: go.Spot.Left}),
$$(go.TextBlock,{background:"#67B73C",text:"居中",alignment: go.Spot.Center }),
$$(go.TextBlock,{background:"#67B73C",text:"居右",alignment: go.Spot.Right })
),
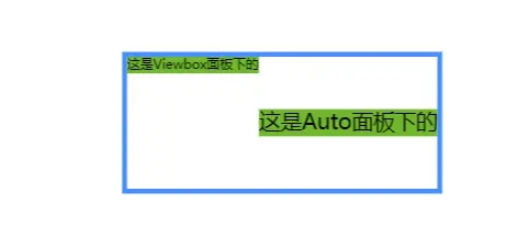
go.panel.Viewbox類型為視圖框面板,其可以對原生進行縮放來適應對應的面板。
$$(go.Panel,"Horizontal",
$$(go.Panel,"Viewbox",{ width: 80, height: 80 },
$$(go.TextBlock, {background: "#67B73C",text: "這是Viewbox面板下的",alignment: go.Spot.Top,})
),
$$(go.Panel,"Auto",background: "#67B73C",text: "這是Auto面板下的",alignment: go.Spot.Top,})
)
)
由上圖可以看出,視圖框畫板會根據自己的寬高對內部元素進行一個縮放,以保證對應的元素顯示完整。
以上就是“GoJs面板繪圖模板go.Panel如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。