您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“GoJs分組繪圖模板go.Group如何使用”,在日常操作中,相信很多人在GoJs分組繪圖模板go.Group如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”GoJs分組繪圖模板go.Group如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在可視化圖形中,很多的節點和連線都有某一個特征或者屬于某些分類,為了在使用可視化圖形的時候更加直觀的看出相同類型節點的集合,我們就會用到分組的繪圖模板。
//data
nodes: [
{
key: "1",
text: "三國人物志",
isGroup: true
},
{
key: "1-1",
text: "魏",
group: "1",
isGroup: true
},
{
key: "1-1-1",
text: "曹丕",
group: "1-1",
},
{
key: "1-2",
text: "蜀",
group: "1",
isGroup: true
},
{
key: "1-2-1",
text: "劉備",
group: "1-2",
},
{
key: "1-3",
text: "吳",
group: "1",
isGroup: true
},
{
key: "1-3-1",
text: "孫權",
group: "1-3",
},
],
links: [
],
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
});
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.TextBlock,{background:"#67B73C"},new go.Binding("text", "text")),
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);
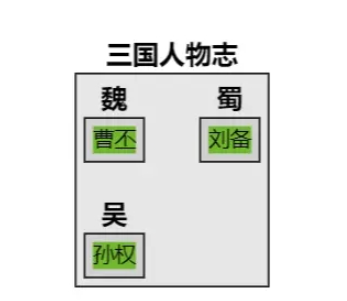
可以看出通過group字段來判斷自己這個節點屬于哪個組,然后用isGroup來判斷該對象是一個組,而不是一個普通節點。這些組成員之間的關系又構成了一個樹形結構,這讓我們很方便的分析這些成員之間的關系。
handlesDragDropForMembers//是否可以監聽子組的拖拽 isSubGraphExpanded//是否顯示組內的其他節點 ungroupable//是否可以解除對應組的的分類 wasSubGraphExpanded//是否可以折疊展開組
handlesDragDropForMembers屬性是設置是夠允許組內的節點的拖拽的事件冒泡到組中,如果設置為true。則需要對組內的節點設置mouseDragEnter、mouseDragleave、mouseDrop來分別處理拖拽過程中對應的拖拽事件。這些放到后面事件的方法中詳細解析。
isSubGraphExpanded屬性是設置是否顯示組內的其他節點,默認為true,顯示組內的其他節點。可以使用myDiagram上的groupTemplate做一些簡單的配置看一下對應的效果。
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
isSubGraphExpanded: false,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
go.Panel,
"Table",
$$(
go.TextBlock,
{
row: 0,
column: 1,
stroke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
)
)
);
由此可以看出設置isSubGraphExpanded為false會把所有的組進行折疊。
ungroupable屬性是設置是否可以解除對應的組,默認為false。可以根據自己的需求去設置不同的屬性。wasSubGraphExpanded屬性設置是否可以展開和折疊組,我們可以對上面的組進行一些拓展,就是下面這個樣子
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
wasSubGraphExpanded:true,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
go.Panel,
"Table",
$$("SubGraphExpanderButton", { row: 0, column: 0, margin: 3 }),
$$(
go.TextBlock,
{
row: 0,
column: 1,
stroke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
),
$$(
go.Placeholder,
{ row: 1, columnSpan: 2, padding: 10, alignment: go.Spot.TopLeft },
new go.Binding("padding", "isSubGraphExpanded", function (exp) {
return exp ? 10 : 0;
})
)
)
);
然后圖形就變成了這樣,通過SubGraphExpanderButton按鈕可以控制不同的組的折疊和顯示。
到此,關于“GoJs分組繪圖模板go.Group如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。