您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“GoJs圖片繪圖模板Picture怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“GoJs圖片繪圖模板Picture怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
圖片地址可以是本地圖片和網絡地址
import pic from '../../assets/img.jpg'//本地圖片 let jj = "https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/e08da34488b114bd4c665ba2fa520a31.svg"//掘金logo圖片 $$(go.Picture,{ margin:5,source:jj }), $$(go.Picture,{ width: 107, height: 22,margin:5,source:jj }), $$(go.Picture,{ width: 200, height: 200,margin:5,source:pic }),
{
width: 200,//圖片模板的寬度
height: 200,//圖片模板的高度
desiredSize: new go.Size(200, 300),//圖片模板的寬高,設置的width和height會轉換成desiredSize
margin:5,//圖片模板的外邊距
source:pic,//圖片源,可以是本地圖片,也可以是網絡圖片
flip:go.GraphObject.None,//默認顯示,或者水平、垂直反轉
imageStretch:go. GraphObject.Fill,// 設置圖片的拉伸方式
imageAlignment:go.spot.center,//在圖片小于當前當前區域時候的對齊方式
}圖片模板的寬高,其優先級以desiredSize最高,設置的width、height最后也是會轉換成desiredSize。這里的寬高的設置和go.Shape不太相同的一點就是,圖片不會以最短的一邊為比例基準,保證圖片不失真.而是會以設置的寬高為準,不考慮圖片是否失真。其他類似于margin之類的通用屬性則是正常生效
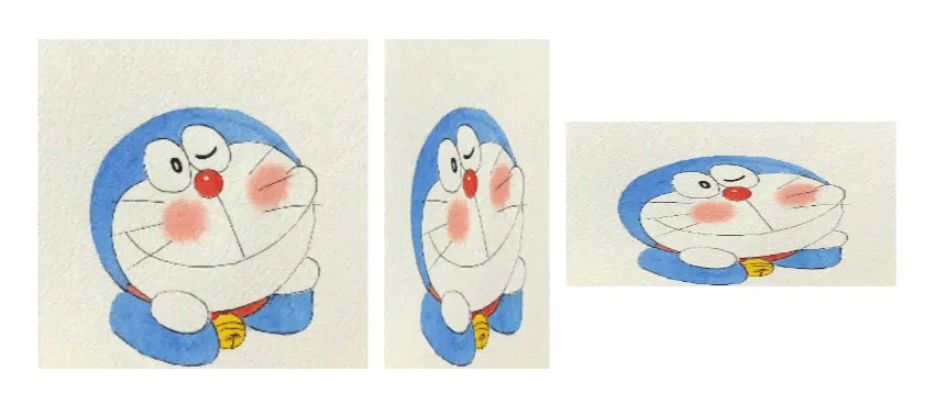
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic }),
$$(go.Picture,{ width: 100, height: 200,margin:5,source:pic }),
$$(go.Picture,{ width: 200, height: 100,margin:5,source:pic }),
source屬性是設置圖片的url,可以是任何的圖片(png,jpg等)的url。如果在加載圖片的過程中沒有設置desiredSize屬性,則會重新加載.以圖片的原始尺寸進行展示。其url可以是本地文件的相對地址,也可以是網絡地址。其效果在上文中已經展示。
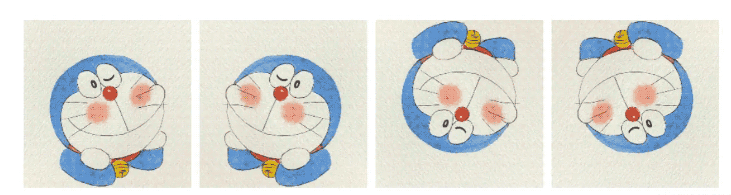
flip屬性為圖片的反轉屬性,可以根據設置進行不同的反轉。go.GraphObject.None為默認展示。go.GraphObject.FlipHorizontal為水平反轉。go.GraphObject.FlipVertical為垂直反轉。go.GraphObject.FlipBoth為對角線反轉.
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.None }),
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipHorizontal }),
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipVertical }),
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipBoth }),
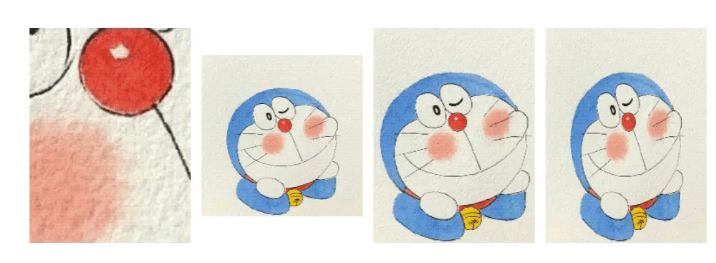
imageStretch屬性是對圖片進行一個拉伸的操作,可以根據不同的屬性設置不同的拉伸新效果。由下圖可以看出。go.GraphObject.None屬性是直接顯示了圖片的原始尺寸,并且顯示的圖片的正中心位置。go.GraphObject.Uniform則是以窄邊(寬度)的150為基準,然后保證圖片不失真并且在長邊(高度)居中。go.GraphObject.UniformToFill則是以長邊(高度)為基準,也是保證圖片不失真的放大,填充到窄邊(寬度)。go.GraphObject.Fill則是設置圖片在可視區域的一個填充.圖片會被拉伸失真。
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.None }),
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform }),
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.UniformToFill }),
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Fill }),
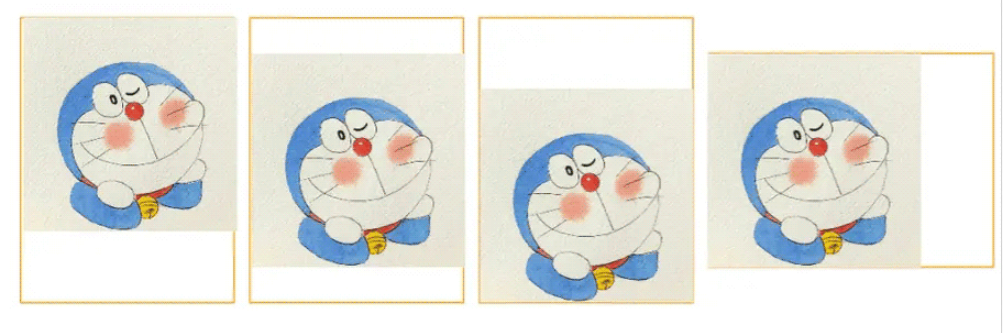
而imageAlignment則是可以調整拉伸之后的圖片的什么部位顯示到渲染的區域。go.Spot.Top是顯示居上。go.Spot.Center是顯示居中。go.Spot.Bottom是顯示居下。go.Spot.Left是顯示居左。go.Spot.Right是顯示居右。
$$(go.Panel,"Horizontal",
$$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}),
$$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}),
$$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}),
$$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}),
$$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}),
$$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}),
),
$$(go.Panel,"Horizontal",
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Top }),
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Center }),
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Bottom }),
$$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Left }),
$$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Center }),
$$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Right }),
),
前面已經說過了幾何圖形的go.Shape模板,那么可不可以用go.Shape和go.Picture結合起來。來實現一個幾何圖形的圖片顯示呢?答案當然是可以的。
$$(go.Panel,"Spot",
$$(go.Picture,{ desiredSize: new go.Size(200, 200),source:pic }),
$$(go.Shape,{ width: 200, height: 200,stroke:"#FF9900",fill:"red",geometryString: 'f M0 0 L100 0 L100 100 L0 100 z M5,50a45,45 0 1,0 90,0a45,45 0 1,0 -90,0 z',}),
)
紅色區域就是我們的幾個圖形的區域,如果在節點內部我們設置我們的幾何圖形的區域的填充顏色為背景顏色,就可以實現裁剪出幾何圖形的圖片了。如下圖

讀到這里,這篇“GoJs圖片繪圖模板Picture怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。