您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“GoJs節點繪圖模板Node怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“GoJs節點繪圖模板Node怎么使用”文章能幫助大家解決問題。
在使用go.Node的時候,我們需要用到實例上的配置項nodeTemplate來進行對應的配置,因為go.Node是繼承了go.Panel類。所以上節中說的go.Panel中的類型在go.Node中也可以選擇使用。
import caopi from "../../assets/caopi.jpeg"
import liubei from "../../assets/liubei.jpg"
import sunquan from "../../assets/sunquan.jpeg"
//data
nodes: [
{
key: "1",
text: "三國人物志",
desc:"滾滾長江東逝水,浪花淘盡英雄"
},
{
key: "1-1",
text: "曹魏",
desc:"三國時期割據政權之一,后世史家多稱曹魏"
},
{
key: "1-1-1",
text: "曹丕",
source:caopi,
desc:"字子桓,曹魏開國皇帝"
},
{
key: "1-2",
text: "蜀漢",
desc:"三國時期割據政權之一,后世史家多稱蜀漢"
},
{
key: "1-2-1",
text: "劉備",
source:liubei,
desc:"字玄德,三國時期蜀漢開國皇帝"
},
{
key: "1-3",
text: "孫吳",
desc:"三國時期割據政權之一,后世史家多稱孫吳"
},
{
key: "1-3-1",
text: "孫權",
source:sunquan,
desc:"字仲謀,三國時期孫吳開國皇帝"
},
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1-1",
to: "1-1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1-2",
to: "1-2-1",
},
{
from: "1-3",
to: "1-3-1",
},
{
from: "1",
to: "1-3",
},
],
//methods
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.Panel,"Auto",
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//設置圖形的尺寸
strokeWidth: 1,//設置邊框的寬度
parameter1: 3,//設置圖形的圓角
fill:null,//設置內部填充的顏色
stroke:"#67B73C"//設置邊框的顏色
},
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,desiredSize: new go.Size(70, 50),stroke:"#FF9900"},new go.Binding("text","desc")),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source")),
)
),
);
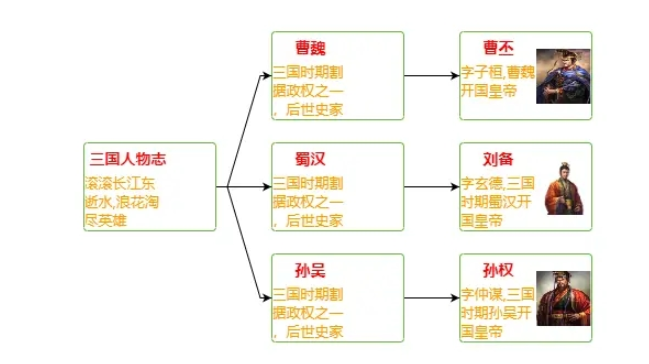
對節點內部進行簡單的元素添加之后,就可以看到上圖中顯示的這樣,有一個title顯示在上面,在下面對內容進行一個描述,而右側則是添加了對節點內容表現的圖片,這里放圖片一般都是一個簡單的縮略圖,如果需求中需要看對應的大圖的話,也可以通過圖片的點擊事件結合模態框進行顯示。節點內部的顯示內容也可以根據需求進行個性化的搭配和布局。
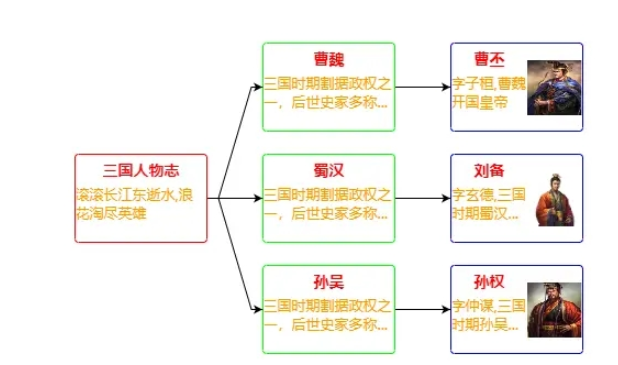
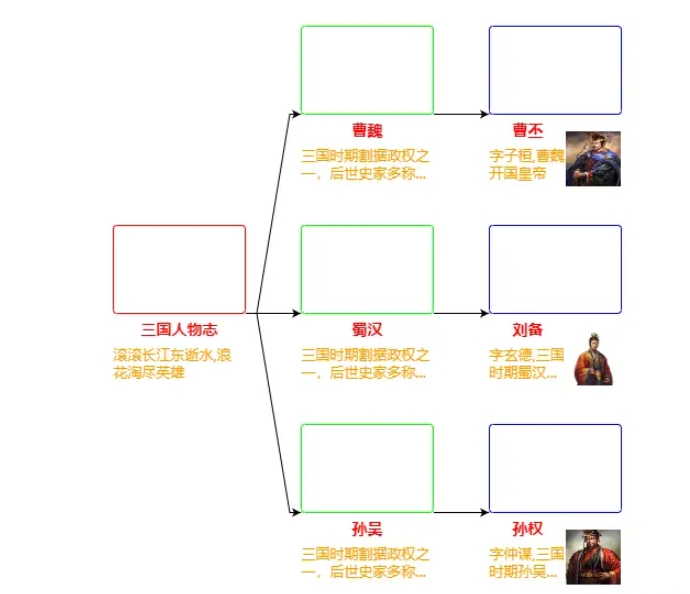
根據上面圖形的顯示,只有第三級的具體任務才有圖片,但是前面兩個節點還是對圖片的位置進行了留白,或者說需求希望不同的層級顯示不同的節點邊框顏色。這個時候我們還可以根據屬性設置回調函數,這樣更加方便我們根據不同的要求顯示不同的節點,而不是把所有的節點都顯示成一種樣式。我們可以稍作調整,通過new go.Binding()來進行屬性配置
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//設置圖形的尺寸
strokeWidth: 1,//設置邊框的寬度
parameter1: 3,//設置圖形的圓角
fill:null,//設置內部填充的顏色
stroke:"#67B73C"//設置邊框的顏色
},
new go.Binding("stroke", "key", this.strokeSetting)//新增部分
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)//新增部分),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)//新增部分),
)
)
//回調函數部分
strokeSetting(key,e){
let nodeData = e.part.data;
console.log(key,e,nodeData);
let nodeLevel = key.split('-').length -1
if(nodeLevel===0){
return "#FF0000"
}else if(nodeLevel===1){
return "#00FF00"
}else{
return "#0000FF"
}
},
descDesiredSize(key,e){
let nodeData = e.part.data;
return nodeData.source?new go.Size(70, 50):new go.Size(120, 50);
},
pictureVisible(key,e){
let nodeData = e.part.data;
return nodeData.source?true:false;
},
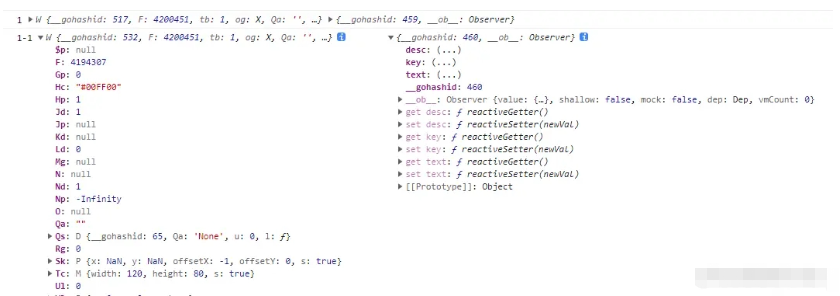
其打印內容如下

通過new go.Binding()進行配置的時候,一共有三個參數。其中第一個參數是需要配置的屬性名稱,第二個則是傳遞的node內的參數的值(如上面例子中的key,1、1-1等),第三個參數則是回調函數的函數名。而回調函數有兩個參數,第一個參數是傳過來的node內的參數的值(如上面例子中的key,1、1-1等)。第二個參數e則是gojs的渲染對象,可以根據e.part.data可以獲取到節點的所有數據,方便在配置不同的屬性值的時候進行分別判斷。
new go.Binding()在進行配置的時候,其第二個參數必須為節點內都存在該字段,如果某些節點沒有該字段,其visible屬性會默認返回為true(也就是顯示),會造成需求和顯示內容不同的情況,一定需要注意.
節點的端口默認是一個,但是可以經過配置顯示很多個。而默認的端口位置也會居中。因此,對上面的內容進行稍加改造,把節點的Auto屬性修改為Vertical。然后分別在go.Node和go.Shape上設置端口進行一下對比。
第一種方式(對go.Node設置端口)
$$(go.Node,"Vertical",
$$(go.Shape,"RoundedRectangle",
{ fromSpot: go.Spot.Right, toSpot: go.Spot.Left },
{
desiredSize: new go.Size(120, 80),//設置圖形的尺寸
strokeWidth: 1,//設置邊框的寬度
parameter1: 3,//設置圖形的圓角
fill:null,//設置內部填充的顏色
stroke:"#67B73C",//設置邊框的顏色
},
new go.Binding("stroke", "key", this.strokeSetting)
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)),
)
);
第二種方式,在go.Shpe上設置端口在普通的繪圖模板中添加端口的時候,一定要添加portId
$$(go.Node,"Vertical",
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//設置圖形的尺寸
strokeWidth: 1,//設置邊框的寬度
parameter1: 3,//設置圖形的圓角
fill:null,//設置內部填充的顏色
stroke:"#67B73C",//設置邊框的顏色
portId: "",
fromSpot: go.Spot.Right,
toSpot: go.Spot.Left
},
new go.Binding("stroke", "key", this.strokeSetting)
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)),
)
);
其端點片在go.shape的中心位置.根據需求,方便調整。
關于“GoJs節點繪圖模板Node怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。