您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript怎么利用發布訂閱模式編寫事件監聽函數”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript怎么利用發布訂閱模式編寫事件監聽函數”文章吧。
大家有沒有遇到過這種情況,想要寫一個事件監聽函數,當某個事件被觸發的時候,會自動執行這個監聽函數,類似:
on('changeText', (data) => {
console.log(data)
})這就是典型的發布訂閱的一個模式。對于大型項目,你可以使用類似 redux/vuex 這樣的響應式狀態管理系統,但是如果你不想使用這么重的方案,可以使用 eventHub。
eventHub和發布訂閱模式(Pub/Sub)的關系?
發布訂閱是一種設計模式,EventHub可以被看作是一種Pub/Sub實現。
class EventHub {
constructor() {
this.listeners = {};
}
on(eventName, callback) {
if (!this.listeners[eventName]) {
this.listeners[eventName] = [];
}
this.listeners[eventName].push(callback);
}
emit(eventName, data) {
if (this.listeners[eventName]) {
this.listeners[eventName].forEach(callback => {
callback(data);
});
}
}
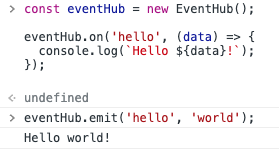
}const eventHub = new EventHub();
eventHub.on('hello', (data) => {
console.log(`Hello ${data}!`);
});
eventHub.emit('hello', 'world');上述代碼定義了一個名為EventHub的類,它有兩個方法:
on方法用于訂閱事件
emit方法用于發布事件。

在實際應用中,我們可能需要更復雜的功能,例如取消訂閱事件或限制監聽器的數量。
vue 原生提供了 $on、$emit 等函數,所以直接就可以這么用,但是好像 vue3 去掉了,可以使用更靈活的 ref、reactive
let eventHub = new Vue()
// 監聽
eventHub.$on('eventName', (data) => {
console.log('Trigger this event and receive ' + data)
})
// 廣播
eventHub.$emit('eventName', data)
// 去掉監聽
eventHub.$off('eventName')以上就是關于“JavaScript怎么利用發布訂閱模式編寫事件監聽函數”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。