您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript深拷貝的注意事項,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
之前去一家公司面試的時候,面試官問了我一個問題,說:"如何才能深拷貝一個對象"。當時我心里有些竊喜,這么簡單的問題還用想嗎?于是脫口而出:"平時常用的有兩種辦法,第一種用JSON.parse(JSON.stringify(obj)),第二種可以使用for...in加遞歸完成"。面試官聽了以后點了點頭覺得挺滿意的。
當時我也并沒有太過在乎這個問題,直到前段時間又想起這個問題,發現上面說的兩種方法都是有Bug的。
那么上面所說的Bug是什么呢?
特殊對象拷貝
首先讓我們試想有這么一個對象,在不考慮普通類型的情況下,它有如下成員:
const obj = {
arr: [111, 222],
obj: {key: '對象'},
a: () => {console.log('函數')},
date: new Date(),
reg: /正則/ig
}然后我們用上面兩種方式分別拷貝一次
JSON法
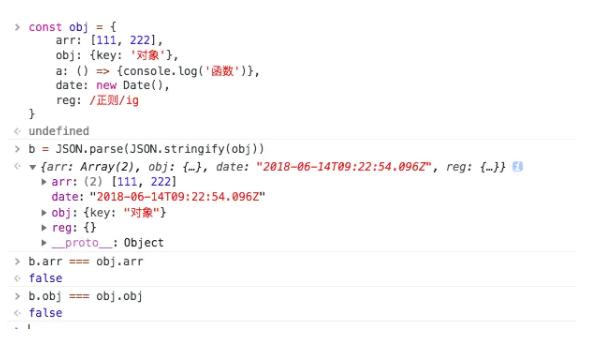
JSON.parse(JSON.stringify(obj))
輸出結果:

可以從中看出,obj中的普通對象和數組都能拷貝,然而date對象成了字符串,函數直接就不見了,正則成了一個空對象。
再來看看for...in加遞歸的方法
遞歸
function isObj(obj) {
return (typeof obj === 'object' || typeof obj === 'function') && obj !== null
}
function deepCopy(obj) {
let tempObj = Array.isArray(obj) ? [] : {}
for(let key in obj) {
tempObj[key] = isObj(obj[key]) ? deepCopy(obj[key]) : obj[key]
}
return tempObj
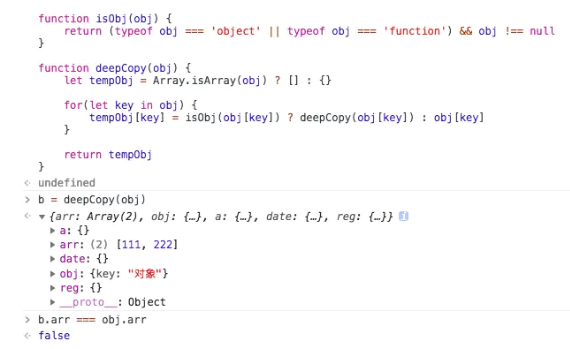
}結果:

結論
通過上面的測試可知,這兩個方法都無法拷貝函數,date,reg類型的對象;
環
什么是環?
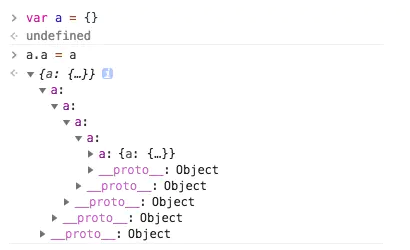
環就是對象循環引用,導致自己成為一個閉環,例如下面這個對象:
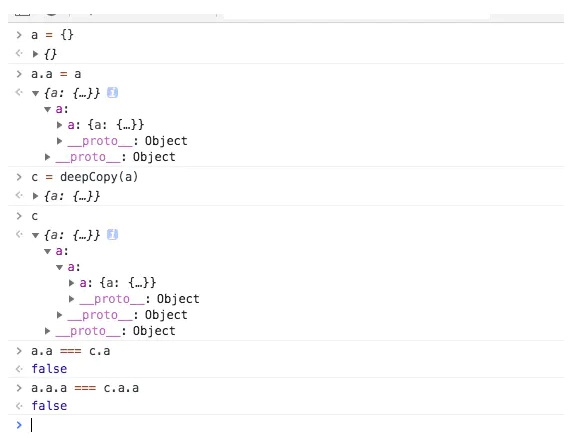
var a = {}
a.a = a
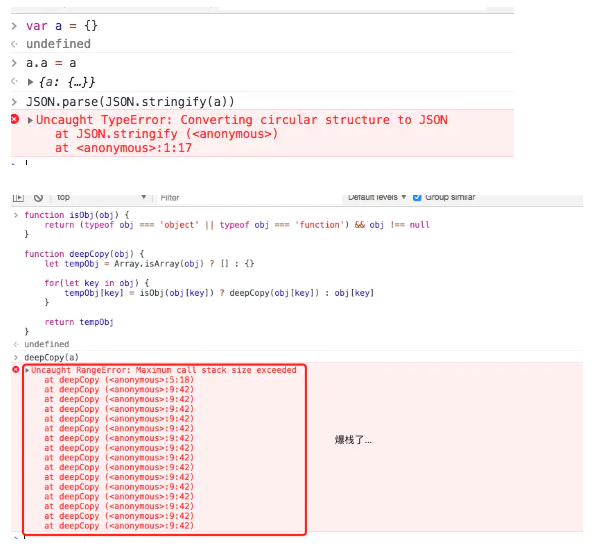
使用上面兩個方法拷貝一下會直接報錯

環
可以使用一個WeakMap結構存儲已經被拷貝的對象,每一次進行拷貝的時候就先向WeakMap查詢該對象是否已經被拷貝,如果已經被拷貝則取出該對象并返回,將deepCopy函數改造成如下
function deepCopy(obj, hash = new WeakMap()) {
if(hash.has(obj)) return hash.get(obj)
let cloneObj = Array.isArray(obj) ? [] : {}
hash.set(obj, cloneObj)
for (let key in obj) {
cloneObj[key] = isObj(obj[key]) ? deepCopy(obj[key], hash) : obj[key];
}
return cloneObj
}拷貝環結果:

特殊對象的拷貝
這個問題的解決比較麻煩,因為需要特別對待的對象種類實在太多,于是我參考了MDN上的結構化拷貝,然后結合解決環的方案:
// 只解決date,reg類型,其他的可以自己添加
function deepCopy(obj, hash = new WeakMap()) {
let cloneObj
let Constructor = obj.constructor
switch(Constructor){
case RegExp:
cloneObj = new Constructor(obj)
break
case Date:
cloneObj = new Constructor(obj.getTime())
break
default:
if(hash.has(obj)) return hash.get(obj)
cloneObj = new Constructor()
hash.set(obj, cloneObj)
}
for (let key in obj) {
cloneObj[key] = isObj(obj[key]) ? deepCopy(obj[key], hash) : obj[key];
}
return cloneObj
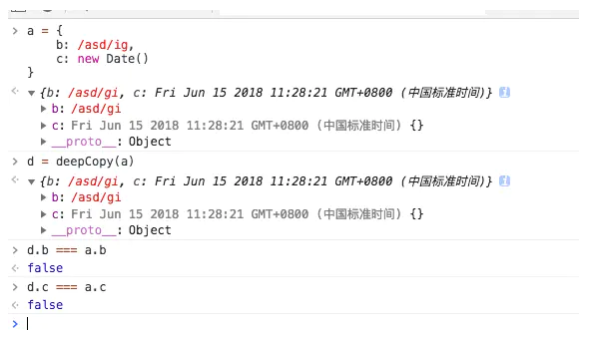
}拷貝結果:

完整版可以查看lodash深拷貝
函數的拷貝
但是MDN上的結構化拷貝依舊沒有解決函數的拷貝

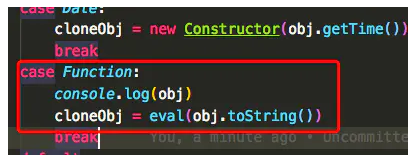
目前為止,我只想到使用eval的方法對函數進行拷貝,但是這種方法只能對箭頭函數生效,如果是fun(){}這種形式的則會出錯
拷貝函數增加函數類型

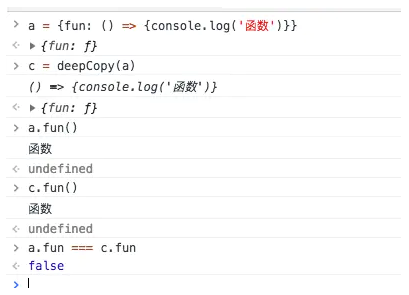
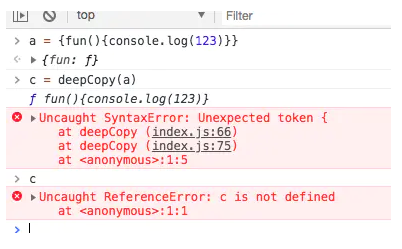
拷貝結果

出錯類型

JavaScript的深拷貝還不止上面所說的這些坑,還存在的問題有如何拷貝原型鏈上的屬性?如何拷貝不可枚舉屬性? 如何拷貝Error對象等等的坑,在這里就不一一贅述了。
不過在日常過程中還是建議使用JSON方法,這個方法已經覆蓋了絕大部分的業務需求,所以不需要把簡單的事情復雜化,不過面試中如果遇到面試官鉆牛角尖對這個問題的解答絕對可以秀他一臉了。
看完了這篇文章,相信你對“JavaScript深拷貝的注意事項”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。