您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用JavaScript怎么對數組去重?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
js數組去重方法:1、遍歷數組法;2、數組下標判斷法;3、排序后相鄰去除法;4、優化的遍歷數組法;5、數組遍歷法。
操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
js數組去重方法:
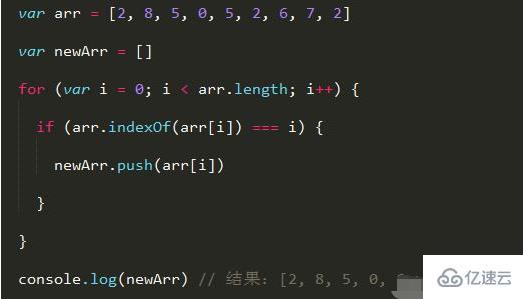
第一種:遍歷數組法
這種方法最簡單最直觀,也最容易理解,代碼如下:

這種方法很好理解,利用了indexOf()方法(indexOf()方法如果查詢到則返回查詢到的第一個結果在數組中的索引,如果查詢不到則返回-1)。先創建一個新的空數組用來存儲新的去重的數組,然后遍歷arr數組,在遍歷過程中,分別判斷newArr數組里面是不是有遍歷到的arr中的元素,如果沒有,直接添加進newArr中,如果已經有了(重復),那么不操作,那么從頭到尾遍歷一遍,正好達到了去重的目的。
第二種:數組下標判斷法
這種方法也比較好理解,代碼如下:

這和第一種方法有重疊,不說多余的,直接看if這里,在遍歷arr的過程中,如果在arr數組里面找當前的值,返回的索引等于當前的循環里面的i的話,那么證明這個值是第一次出現,所以推入到新數組里面,如果后面又遍歷到了一個出現過的值,那也不會返回它的索引,indexof()方法只返回找到的第一個值的索引,所以重復的都會被pass掉,只出現一次的值都被存入新數組中,也達到了去重的目的。
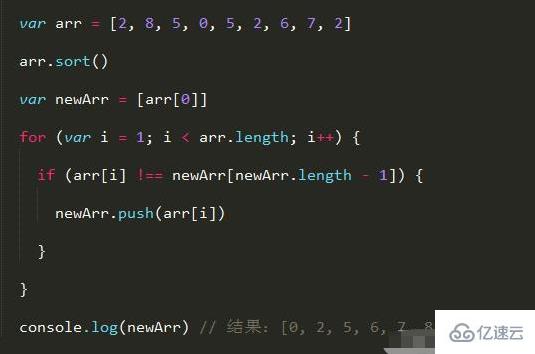
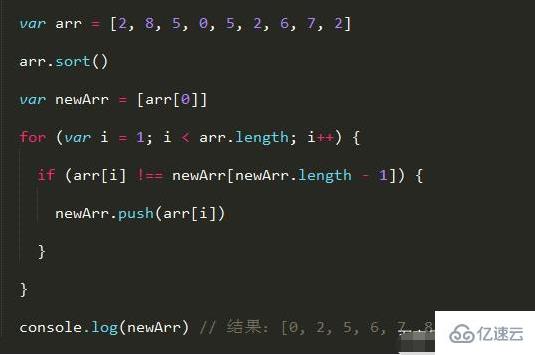
第三種:排序后相鄰去除法
這種方法用到了sort()方法,代碼如下:

這種方法的思路是:先用sort()方法把arr排序,那么排完序后,相同的一定是挨在一起的,把它去掉就好了,首先給新數組初始化一個arr[0],因為我們要用它和arr數組進行比較,所以,for循環里面i也是從1開始了,我們讓遍歷到的arr中的值和新數組最后一位進行比較,如果相等,則pass掉,不相等的,push進來,因為數組重新排序了,重復的都挨在一起,那么這就保證了重復的這幾個值只有第一個會被push進來,其余的都和新數組的被push進來的這個元素相等,會被pass掉,也達到了去重的效果。
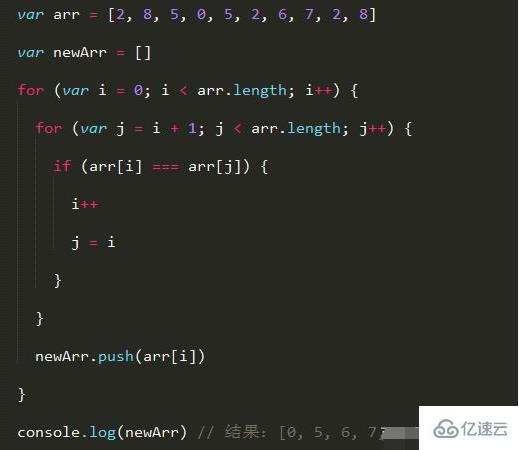
第四種:優化的遍歷數組法

思路:兩層for循環,外面一層是控制遍歷到的前一個arr中的元素,里面一層控制的是第一層訪問到的元素后面的元素,不斷的從第0個開始,讓第0個和他后面的元素比較,如果沒有和這個元素相等的,則證明沒有重復,推入到新數組中存儲起來,如果有和這個元素相等的,則pass掉它,直接進入下一次循環。從第1個開始,繼續和它后面的元素進行比較,同上進行,一直循環到最后就是:不重復的都被推入新數組里面了,而重復的前面的元素被pass掉了,只留下了最后面的一個元素,這個時候也就不重復了,則推入新數組,過濾掉了所有重復的元素,達到了去重的目的。
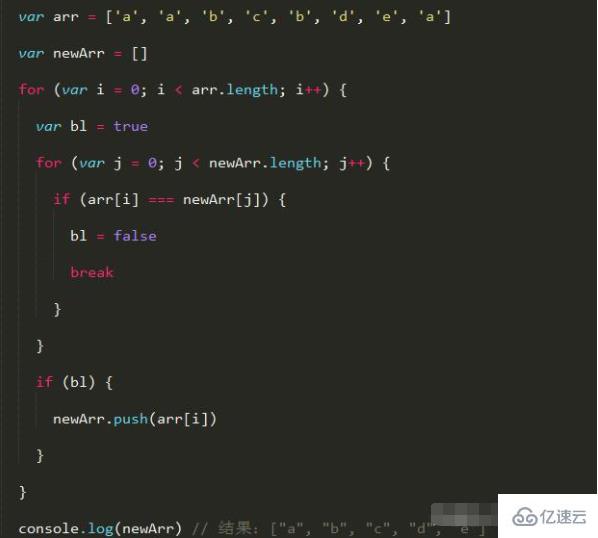
第五種:數組遍歷法

思路:也是兩層for循環,外層for循環控制的是arr數組的遍歷,內層for循環控制的是新數組的遍歷,從第0位開始,如果新數組中沒有這個arr數組中遍歷到的這個元素,那么狀態變量bl的值還是true,那么自然進入到了if中把這個值推入到新數組中,如果有這個元素,那么代表重復,則把狀態變量bl取值改為false,并且跳出當前循環,不會進入到if內部,而進入下一次外層開始的循環。這樣循環往復,最后也達到了去重的效果。
看完上述內容,你們掌握使用JavaScript怎么對數組去重的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。