您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue3中怎么使用Mock.js方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue3中怎么使用Mock.js方法”吧!
前端開發人員用來模擬虛擬數據,攔截ajax請求,方便模擬后端接口
npm install mockjs
本文主要介紹在Vue項目中使用mock.js,包括axios發送請求與請求簡單封裝
創建mock文件夾,新建index.js文件
// 引入mockjs
import Mock from "mockjs";
// 獲取 mock.Random 對象
const Random = Mock.Random;
// 使用mockjs模擬數據
let tableList = [
{
id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F",
account: "admin",
password: "123456",
address: "36918166@qq.com",
},
{
id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831",
account: "ebHoL6",
password: "i320Hu74fbn2Gi",
address: "48165263@qq.com",
},
]
// for (let i = 0; i < 20; i++) {
// let newObject = {
// id: Random.guid(), // 獲取全局唯一標識符
// account: /^[a-zA-Z0-9]{4,6}$/,
// password: /^[a-zA-Z]\w{5,17}$/,
// address: /[1-9]\d{7,10}@qq\.com/,
// };
// tableList.push(newObject);
// }
/** get請求
* 獲取用戶列表
*/
Mock.mock("/api/mockGetList", "get", () => {
return {
code: "0",
data: tableList,
};
});
/** post請求添加表格數據 */
Mock.mock("/api/add", "post", (params) => {
let newData = JSON.parse(params.body);
newData.id = Random.guid();
tableList.push(newData);
return {
code: "0",
message: "success",
data: tableList,
};
});模擬數據可自己手動編寫,也可由for循環自動生成,可以設置數量,字段(可以通過正則表達式限制輸出格式)。最后可設定請求路徑,請求方式以及返回內容,可根據自身需求進行更改。
創建api文件夾,新建http.js文件(請求封裝)
import axios from "axios";
import { ElLoading, ElMessage } from "element-plus";
let http = axios.create({
baseURL: "",
timeout: 10000,
});
let loadingInstance;
// 攔截器的添加
http.interceptors.request.use(
(config) => {
loadingInstance = ElLoading.service("加載中");
return config;
},
(err) => {
loadingInstance?.close();
ElMessage.error("網絡異常");
return Promise.reject(err);
}
);
//響應攔截器
http.interceptors.response.use(
(res) => {
loadingInstance?.close();
return res.data;
},
(err) => {
loadingInstance?.close();
ElMessage.error("請求失敗");
return Promise.reject(err);
}
);
export default http;這部分主要是對請求進行封裝
新建mockApi.js文件(接口封裝)
import http from "./http.js";
export default {
//用戶列表
findAll() {
return http({
url: `/api/mockGetList`,
method: "get",
});
},
//添加用戶
addUser(user) {
return http({
url: `/api/add`,
method: "post",
data: user,
});
},
}注意:url與提交方法要與mock中模擬請求保持一致
調用封裝好的接口
導入模擬數據與接口文件,根據自己的路徑進行修改
import "../mock/index.js"; import mockApi from "../api/mockApi/mockApi.js";
調用接口
//頁面數據請求
let tableData = reactive([]);
const getList = () => {
mockApi
.findAll()
.then((res) => {
console.log(res)
if (res.code === "0"){
tableData.push.apply(tableData, res.data);
}
})
.catch(function (error) {
console.log(error);
});
};
getList(); //直接調用請求方法
//添加用戶
mockApi
.addUser(editUser)
.then((res) => {
console.log(res)
if (res.code === "0") {
ElMessage({
message: "保存成功",
type: "success",
});
}
})
.catch(function (error) {
console.log(error);
});
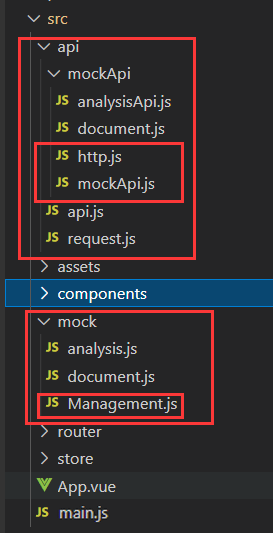
結構大體如上,mock中的Management.js就是文中說到的使用第一步,根據自身需要進行修改
PS:ApiFox中如今也集成了mock.js的功能,提供了postman類似的模擬發送請求功能之外,還提供了更多的web程序開發所需要的定制化功能!
到此,相信大家對“Vue3中怎么使用Mock.js方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。