您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3與vue2的區別以及vue3的API用法介紹”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3與vue2的區別以及vue3的API用法介紹”吧!
前言
?準備工作
?vue3用法
?實現
最近,由于我的第一個vue3 + ts的正式項目,已經進入驗收階段。聽你們老說vue3、vue3的,我就想著去看看vue3到底和vue2有啥區別。
文章主要闡述vue3的API用法,以及簡單地實現一個vue3。帶大家感受一下vue3與之前vue2的區別。以及簡單帶大家揭秘源碼中vue3初始化的一個流程。
要想看看vue3內部的源碼是咋搞得,首先跟vue2源碼剖析一樣,先從github上下一份源碼到本地。
接著就是安裝依賴:
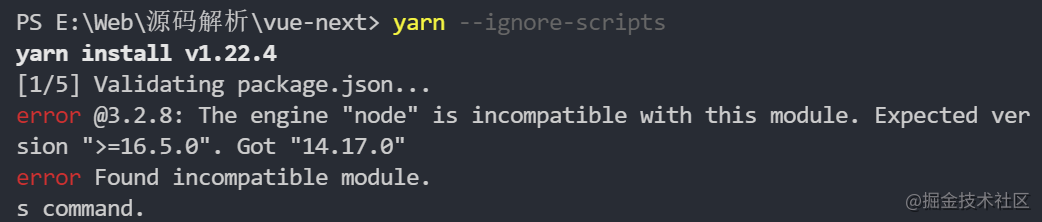
yarn --ignore-scripts
在你執行命令的時候可能會遇到node版本過低的錯誤:

解決此問題可以升級自己的node版本,或者忽略該engine。
如果選擇忽略的話可以設置
yarn config set --ignore-engines true
然后執行依賴安裝。
依賴安裝完成后,編譯打包生成vuejs文件:
yarn dev
需要調試的話,可以在packages\vue\examples文件下建立測試文件。引用打包后的vue文件,可以應用packages\vue\dist\vue.global.js。
vue3的特性我就不多闡述了,就vue3的用法而言,更傾向于函數式編程,通過對外暴露Vue中的createApp()API,以工廠函數的方式創建了一個應用程序實例。相比較vue2的new Vue實例,更加貼切。
在源碼文件中,我們新建一個init.html文件。
<script src="../dist/vue.global.js"></script>
<body>
<div id="app">{{name}}</div>
<script>
const { createApp } = Vue
const app1 = createApp({
data() {
return {
name: 'clying'
}
},
setup() {
return {
name: 'deng'
}
}
}).mount('#app')
</script>
</body>根據上例,我們可以看出vue3是即支持Composition API,也支持Options API,兩者可以同時使用。
但是,我們可以看到在data和setup中,我同時使用了一個name變量進行賦值。那么頁面中會展示哪一個呢?
3!2!1!上答案:

可以明顯看出composition-api中setup優先級更高。

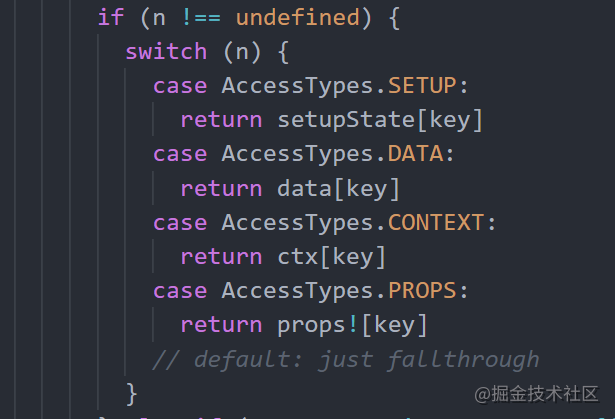
當然也可以在源碼中的packages\runtime-core\src\componentPublicInstance.ts看到,通過switch先判斷setup中的變量是否存在,然后再去判斷data中的變量。所以setup中變量的優先級會高于data中的變量。
通過上面的用法,我們可以知道vue3中會對外暴露一個Vue變量,內部存在createApp、reactive等方法。
在此,我們先實現vue3的初始化框架。就createApp而言,它會接收用戶傳入的參數:data()、setup()等,最后進行實例掛載mount。所以在createApp中會接收一些參數options、內部還會存在mount方法。
const Vue = {
createApp(options) {
return {
mount(selector) { //解析、獲取render、掛載
}
}
}
}在mount中通過selector獲取到宿主元素。
接下來就是對模板的編譯,由于將template編譯AST后,依舊要轉成render函數。在此我們簡化操作,在編譯時直接返回一個render。
mount(selector) { //解析、獲取render、掛載
const parent = document.querySelector(selector)
console.log(parent);
if (!options.render) {
// 編譯返回render
options.render = this.compileToFunction(parent.innerHTML)
}
},
compileToFunction(template) {
return function render() {
const h = document.createElement('div')
h.textContent = this.name
return h
}
}拿到render之后,執行它,將其添加到宿主元素中,將老的節點刪除。
在執行render的時候,我們需要注意它的this指向。如果給它綁定data,那么它展示的就會使data中的name。
mount(selector) { //解析、獲取render、掛載
const parent = document.querySelector(selector)
console.log(parent);
if (!options.render) {
// 編譯返回render
options.render = this.compileToFunction(parent.innerHTML)
}
// 執行render
const el = options.render.call(options.data())
parent.innerHTML = ''
parent.appendChild(el)
},
可以看到頁面上展示的是clying。反之,如果綁定的是options.setup(),那么頁面上出現的就是deng。
對于vue3的用法,我們知道setup的優先級是高于data的。那我們可以使用代理啊,將兩者的屬性變量,通過代理的方式,糅合到一起,優先考慮setup。當訪問相同name時,實際訪問的就是setup中的name。
mount(selector) { //解析、獲取render、掛載
const parent = document.querySelector(selector)
console.log(parent);
if (!options.render) {
// 編譯返回render
options.render = this.compileToFunction(parent.innerHTML)
}
if (options.setup) {
this.setupState = options.setup()
}
if (options.data) {
this.data = options.data()
}
this.proxy = new Proxy(this, {
get(target, key) {
if (key in target.setupState) {
return target.setupState[key]
} else if (key in target.data) {
return target.data[key]
}// 還可能存在props、watch等其他同名變量
},
set(target, key, value, newVal) {
console.log(target, key, value, newVal);
}
})
// 執行render this.proxy就是整合setup和data的上下文
const el = options.render.call(this.proxy)
console.log(el, options.render);
parent.innerHTML = ''
parent.appendChild(el)
},在proxy的get中,先看setup中是否存在目標屬性,如果存在的話返回的就是setup中的屬性變量,否則就是data中的。在渲染的時候,直接將整合的變量集傳入即可。當然proxy中也會存在set方法,需要先代理,然后在外部獲取變量做值得修改才能觸發,在此有興趣的同學可以自行研究哦!
到此,相信大家對“vue3與vue2的區別以及vue3的API用法介紹”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。