您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下React中怎么實現插槽的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在React中實現插槽需要我們自己來實現 主要用到props.children
我們以跟組件作為父組件
創建子組件DemoOne組件
import React from "react";
import ReactDOM from "react-dom/client";
import DemoOne from "./views/DemoOne";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<>
<DemoOne title="我是標題" x={10}>
<span>哈哈哈</span>
<span>呵呵呵</span>
</DemoOne>
<DemoOne title="嘿嘿嘿">
<span>嘿嘿嘿</span>
</DemoOne>
<DemoOne title="哈哈哈" />
</>
);import React from "react";
const DemoOne = function DemoOne(props) {
let {title, x, children } = props;
console.log(children);
return (
<div className="demo-BOX">
{children}
</div>
);
};
DemoOne.propTypes = {
title: PropTypes.string.isRequired,
x: PropTypes.number,
y: PropTypes.oneOfType([PropTypes.number, PropTypes.bool]),
};
export default DemoOne;這里我們引入了三次子組件
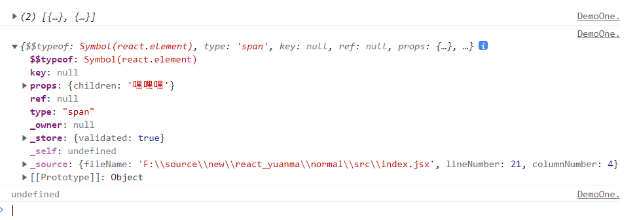
我們先看看子組件中返回的children是什么

如果我們要控制每個位置渲染不一樣的插槽內容
方式一 是使用數組的形式 但是無法保證每次傳入的都是多個插槽值
這時需要使用React.Children 對象中提供的額外方法 對props.children做處理: 其上有count\forEach\map\toArray等方法
在這些方法內部 已經對children做了各種形式的處理
我們可以直接使用
import React from "react";
const DemoOne = function DemoOne(props) {
let { title, x, children } = props;
if (!children) {
children = [];
} else if (!Array.isArray(children)) {
children = [children];
}
console.log(children);
return (
<div className="demo-BOX">
{children[0]}
{children[1]}
</div>
);
};
export default DemoOne;
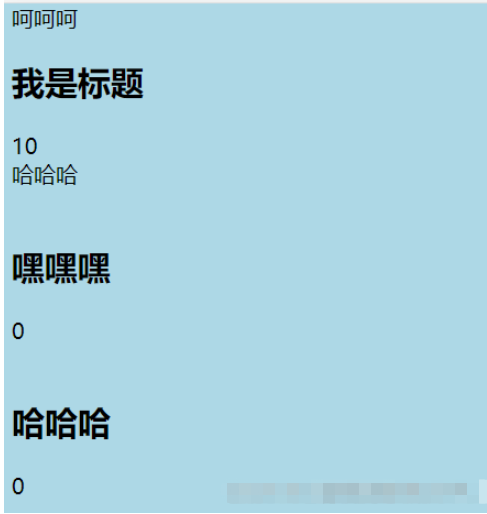
當我們在父組件中對要插入的內容設置上名字后 想要依據不同的名字 渲染在不同的位置 并且順序也不同時 我們可以采用具名插槽的方式
這里我們設置了footer與header
import React from "react";
import ReactDOM from "react-dom/client";
import DemoOne from "./views/DemoOne";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<>
<DemoOne title="我是標題" x={10}>
<span slot='footer' >哈哈哈</span>
<span slot='header' >呵呵呵</span>
</DemoOne>
<DemoOne title="嘿嘿嘿">
<span>嘿嘿嘿</span>
</DemoOne>
<DemoOne title="哈哈哈" />
</>
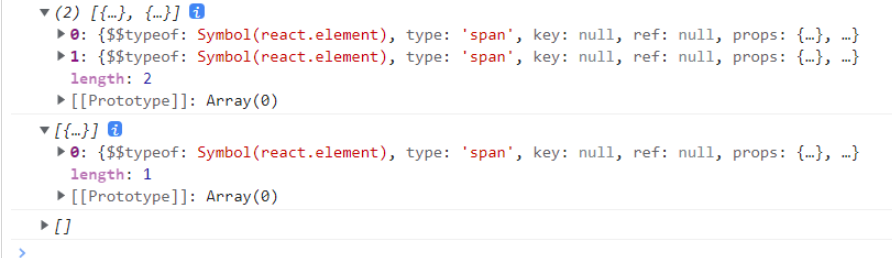
);我們可以先使用React.Children.toArray() 將children都變為數組形式
因為傳遞進來的插槽信息 都是編譯為virtualDOM后傳遞進來的 而不是傳遞的標簽
所以我們可以直接通過.語法來獲取到props對象的slot屬性
這里定義三個數組用來存放 header footer 與 default
import React from "react";
const DemoOne = function DemoOne(props) {
let { title, x, children } = props;
children = React.Children.toArray(children);
let headerSlot = [],
footerSlot = [],
defaultSlot = [];
children.forEach((child) => {
//傳遞進來的插槽信息 都是編譯為virtualDOM后傳遞進來的 而不是傳遞的標簽
let { slot } = child.props;
if (slot === "header") {
headerSlot.push(child);
} else if (slot === "footer") {
footerSlot.push(child);
} else {
defaultSlot.push(child);
}
});
return (
<div className="demo-BOX">
{headerSlot}
<br />
<h3 className="title">{title}</h3>
<span>{x}</span>
<br />
{footerSlot}
</div>
);
};
export default DemoOne;
以上就是“React中怎么實現插槽”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。