您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
作為一款純前端控件集, WijmoJS 秉承“快如閃電,觸控優先”的設計理念,在提供優質服務和產品的同時,專注于企業應用開發,不斷優化產品架構,與時俱進。除在全球率先支持 AngularJS 外,現已全面應用于 React 、 Vuejs 、TypeScript 、Ionic 等主流框架中。
近日, WijmoJS 2018V2 正式發布,提供基于VSCode/在線Web設計器,可動態設計Web頁面并生成代碼,提供 SASS 支持,大幅提升控件集的穩定性和速度。
本次主要更新內容有:
WijmoJS設計器 – 無代碼配置時代全面來臨
目前為止, WijmoJS 純前端控件集已經十分易于前端開發使用,但仍需要編寫代碼。 WijmoJS 2018V2 宣布,這種方式將被徹底改變。 WijmoJS 現在擁有了用于創建和自定義前端控件的設計器,包含兩個beta版本,一個是與Visual Studio Code完美融合的設計器、另一個則是在線Web設計器,提供實時預覽和編輯頁面屬性的功能。
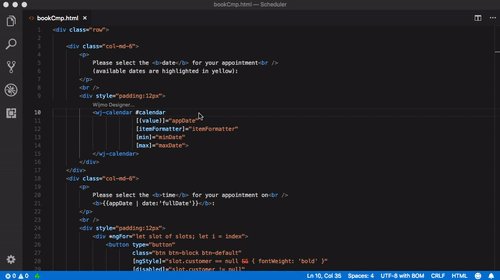
VSCode設計器:用于自定義Angular 框架下WijmoJS 組件
Web在線設計器,用于創建和自定義wijmoJS 控件
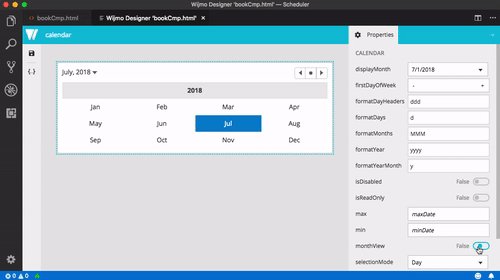
VSCode設計器
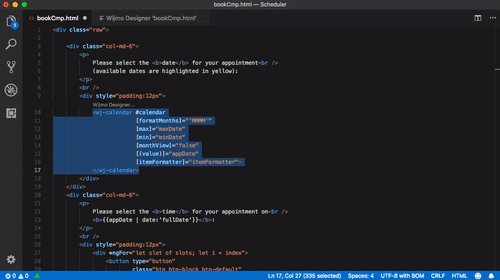
此設計器是VSCode的擴展。安裝后,它會在每個Angular 框架下的WijmoJS組件上方添加“Wijmo Designer ...”操作。單擊操作按鈕后,它將打開一個設計界面,用于自定義該特定組件。開發人員可以實時更改屬性和綁定事件,并將所做更改保存回 Angular應用程序中。
要在VSCode中安裝此擴展,請單擊VS Marketplace上Designer設置中的“安裝”按鈕。或者,還可以在VSCode的擴展管理器中搜索“wijmo”并從那里安裝。
在安裝后重新加載VSCode。 然后打開一個使用WijmoJS 控件的Angular應用程序并嘗試啟動設計器。

Web在線設計器
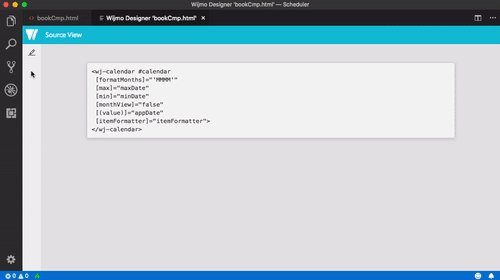
此設計器是用于創建和自定義WijmoJS控件的Web應用程序。 開發人員可以在任何瀏覽器中運行此設計器。它允許將控件添加到設計圖面,然后根據自己的喜好自定義它們。配置完成后,可以將生成的代碼復制到自己的應用程序中。

Web-based Wijmo Designer
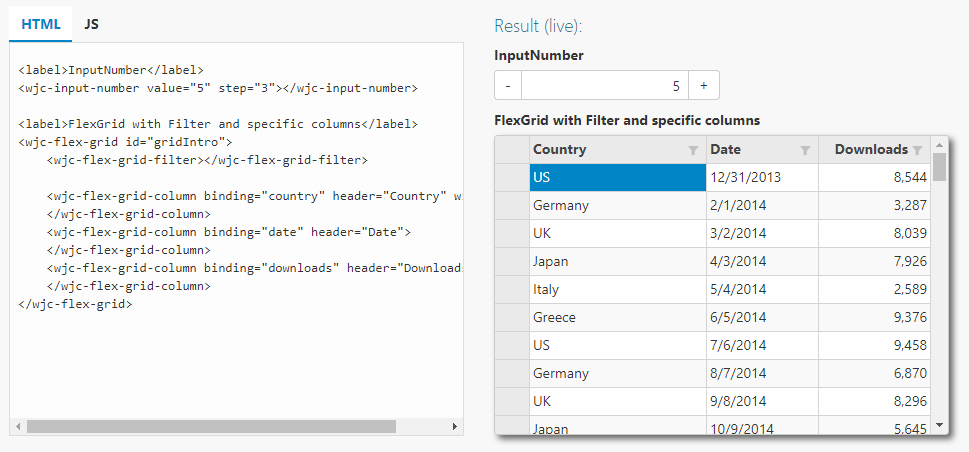
此設計器生成的代碼是純HTML和JavaScript,生成的代碼包括初始化控件所需的引用,宿主元素和JavaScript腳本。
支持Angular 6和TypeScript 2.7
WijmoJS 已經全面支持Angular 6.0.0版。目前所做的工作是將所有Demo示例升級到Angular V6,并將WijmoJS 支持的TypeScript版本升級到V2.7。
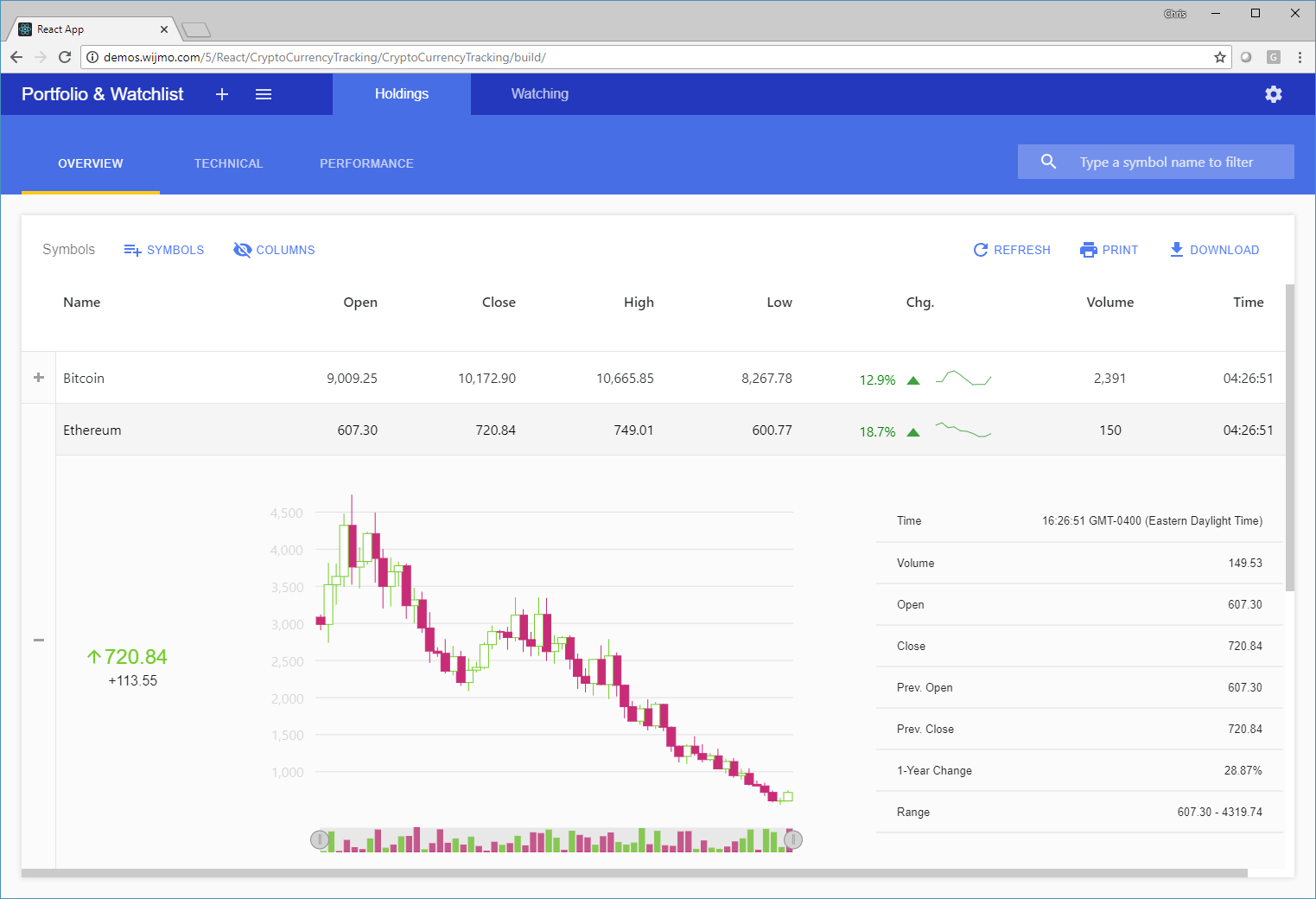
新的React / Redux加密貨幣跟蹤應用程序
本次更新為使用React和Redux的 WijmoJS 控件集增加了加密貨幣跟蹤應用程序,該應用程序是一個財務儀表板,可用于跟蹤加密貨幣值,這些值是在用戶開發的生產應用程序之后建模的。使用React / Redux的現代設計模式和各種WijmoJS 控件,可以幫助用戶更好地評估和開發 WijmoJS 應用程序。

Wijmo Crypto Currency App
支持Vue V2的集成增強功能
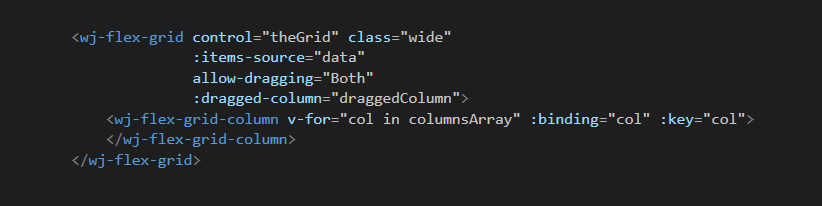
隨著Vue的不斷發展,WijmoJS也在不斷改進,以適應其變化。WijmoJS 在本次更新中為Vue V2支持增加了很多不錯的功能。比如,WijmoJS 子組件現在可以在動態場景中正確工作,例如v-for和v-if指令。

Child components in Vue.js
此外,WijmoJS 還添加了WjFlexGridDetail組件和新的示例。
WijmoJS 中的Web Components 應用
WijmoJS 的 Web組件互操作的測試版已經推出,它將WijmoJS控件公開為Web組件,更具體地說是自定義元素。WijmoJS Web組件允許用戶以聲明方式將WijmoJS控件添加到HTML頁面,并將其作為常用DOM元素進行操作,而無需使用任何其他框架。 某些不完全支持Web組件標準的瀏覽器可能需要一些額外的Polyfill 支持。

WijmoJS Web組件實現當前狀態的關鍵點:
WijmoJS 控件的WijmoJS“頂級”Web組件(如表示FlexGrid控件的wjc-flex-grid組件)繼承自相應的控件類。例如,WjcFlexGrid組件類擴展了FlexGrid控件類。這也意味著當WijmoJS 用于“Web組件模式”時,基礎WijmoJS 控件類擴展了HTML 元素類。
與頂級組件互補的子組件,如定義FlexGrid列的wjc-flex-grid-column組件,作為它們所代表的WijmoJS 類的包裝器。子組件直接從HTMLElementclass繼承,底層 WijmoJS 類實例可通過組件的特殊控件屬性訪問。
可以使用組件元素上的屬性定義 WijmoJS 類屬性。當屬性值更改時,相應的 WijmoJS 類屬性會相應更新。目前,更改類屬性值不需要更改相應的屬性值。
JavaScript代碼可以使用本機Element.addEventListener('event',handler)方法為WijmoJS控件事件訂閱處理程序。
WijmoJS 組件現在不使用Shadow DOM。這將在互操作的未來版本中得到解決。目前最大的挑戰是 WijmoJS 允許通過CSS對其控件的部件進行深度定制,而Shadow DOM的目標是防止它。目前,WijmoJS Web組件及其部件可以使用全局CSS以與普通WijmoJS控件相同的方式進行自定義。
Web組件的最大好處是,可以在不同的框架中使用相同的組件,并從框架的附加功能(如屬性,屬性和事件綁定)中受益。
隨著新版本上線,WijmoJS 添加了Web Components In Angular示例,演示了如何在Angular應用程序中使用 WijmoJS Web組件。其他流行框架(如React,Vue,Polymer等)的示例正在開發中。
支持SASS類型的樣式
WijmoJS 的控件樣式(布局,默認樣式)最初是用CSS編寫的。但如今,已經完成了SASS樣式重寫。這樣,使用純前端控件集WijmoJS開發的Web應用程序將更易使用,更加輕盈。
開發人員可以輕松使用 WijmoJS 的SASS文件來創建自己的主題風格。同時,還提供SASS源文件,以便開發者使用和自定義。
開發人員可以選擇要包含在應用程序中的SASS模塊。 例如,項目中有一個僅包含核心模塊(非企業)的WijmoJS-Core文件,它可能僅是全部CSS文件的一小部分,您可以選擇只加載這部分模塊來真正優化CSS大小。
WijmoJS 在Web Component interop中增加了對 Shadow DOM的支持。
ES6和ESModule支持
本次更新,增加了ES6版本的WijmoJS模塊(測試版),用戶可以在WijmoJS 安裝包的NpmImages文件夾中找到它:
wijmo-es2015-esm-min - ESM模塊格式(ES6導入/導出語句)
wijmo-es2015-commonjs-min - 采用CommonJS模塊格式
以上就是Wijmo 2018V2版本的全部內容,獲取更詳細的資料,請訪問 WijmoJS 官網。
WijmoJS – 深度支持Angular、React和Vue的純前端控件集
快如閃電,觸控優先。純前端控件集 WijmoJS,為您的企業應用提供更加靈活的操作體驗,在全球率先支持 AngularJS,并提供性能卓越、零依賴的 FlexGrid 和金融圖表等多個控件,為您提供易用、輕松的操作體驗,全面滿足企業Web開發所需。
關于 葡萄城
賦能開發者!葡萄城公司成立于 1980 年,是全球領先的集開發工具、商業智能解決方案、管理系統設計工具于一身的軟件和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟件研發服務,并為中國企業的信息化提供國際先進的開發工具、軟件和研發咨詢服務。葡萄城的控件和軟件產品在國內外屢獲殊榮,在全球被數十萬家企業、學校和政府機構廣泛應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。