溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何實現SAP UI5 Web Component React控件的加載效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
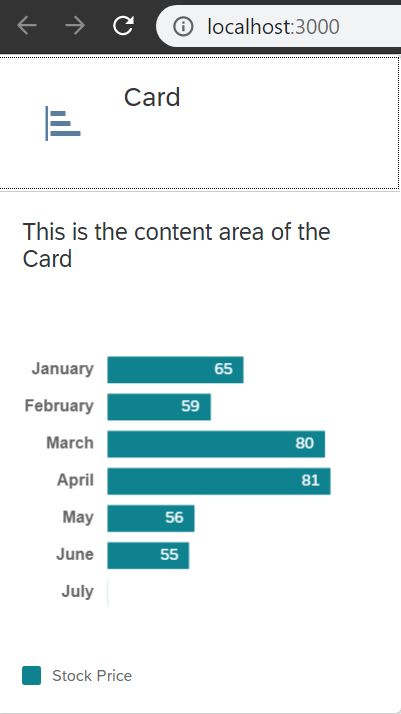
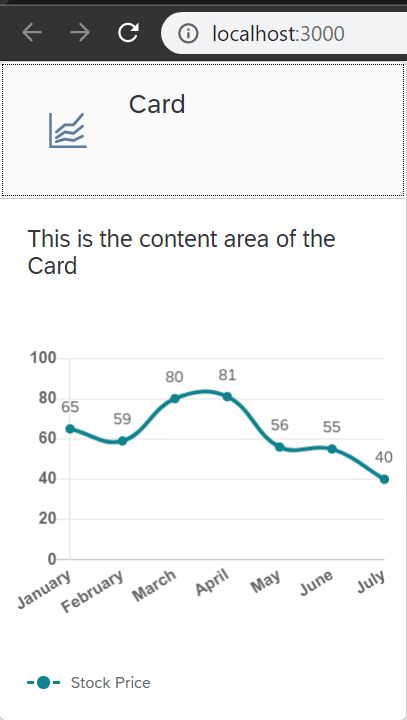
假設我使用SAP UI5 Web Component的React控件, 比如柱狀圖和折線圖:


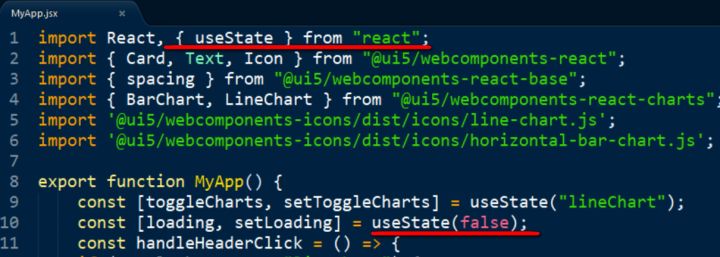
導入useState函數,默認加載狀態為false:

每次點擊屏幕后,首先將Loading狀態使用切換函數setLoading設置成true,這樣可以看到控件正在加載的動畫效果。2秒鐘后,setLoading設置為false,關閉動畫效果。

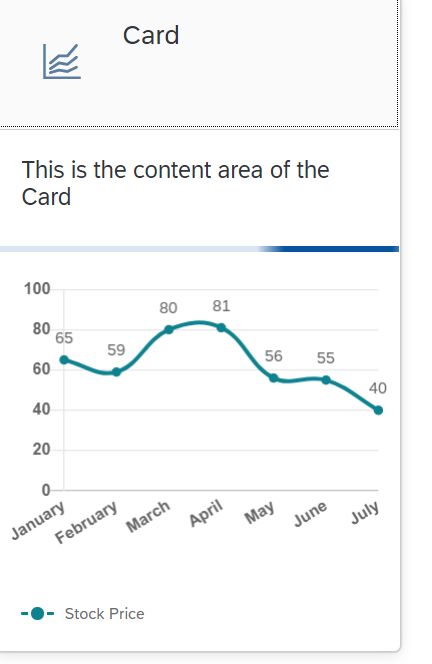
下圖這道漸進式顯示的橫線就是控件加載時的動畫效果。

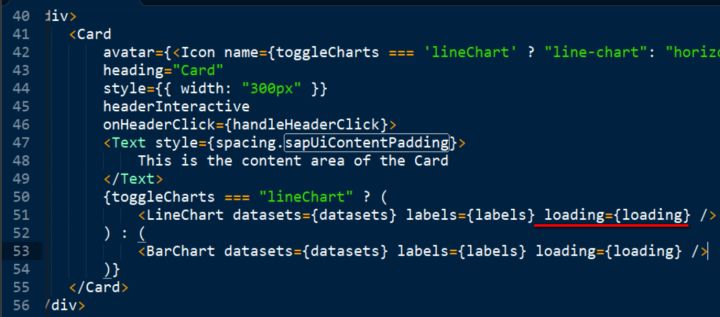
最后把loading變量賦給兩個Chart的loading屬性:

看完上述內容,你們對如何實現SAP UI5 Web Component React控件的加載效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。