您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“開源工具庫xijs怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“開源工具庫xijs怎么使用”吧!
xijs 是我2年前開源的一款面向復雜業務場景的 javascript 工具庫, 包含了業務開發中常用的:
瀏覽器相關函數
字符串常用操作方法
常用類型判斷方法
數據結構轉換算法
圖像圖形處理算法
js高級函數
數學計算函數
我們可以通過 npm /yarn 一鍵安裝到項目:
yarn add xijs
也可以使用 cdn 在項目中引用:
<script src="https://cdn.jsdelivr.net/npm/xijs@1.1.1/dist/xijs.min.js"></script>
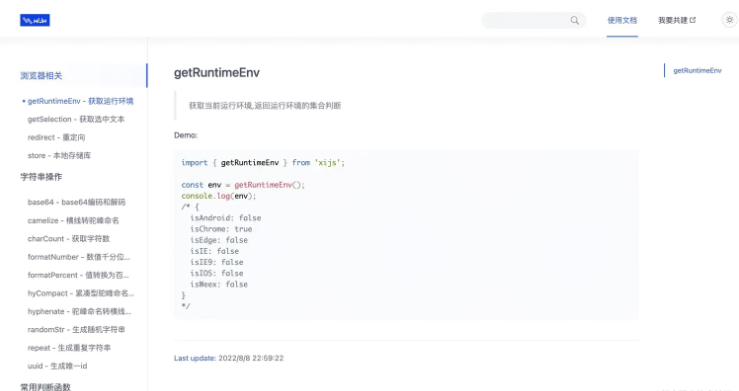
同時 xijs 有詳細的使用文檔, 可以幫助我們輕松的使用和查詢.

接下來和大家同步一下最近的更新.
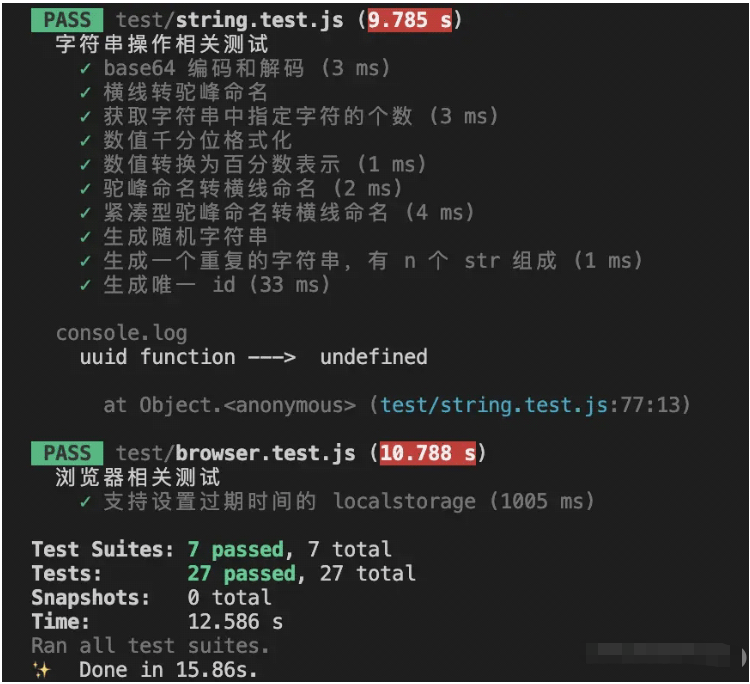
這塊主要是小伙伴 EasyRo 貢獻的代碼. 為了保證工具庫的代碼質量, 我們需要對每一個函數進行單元測試, 以便讓 xijs 的函數庫擁有更高的質量, 這里分享一段測試代碼:
import { store, sleep } from '../src/index';
describe('瀏覽器相關測試', () => {
test('支持設置過期時間的 localstorage', async () => {
store.set('name', 'jack', Date.now() + 1000);
expect(store.get('name')).toEqual({ status: 0, value: 'jack' });
await sleep(1000);
expect(store.get('name')).toEqual({ status: 3, value: null });
});
});每次代碼提交時會自動跑一遍測試用例, 如下結果為測試的效果:

后續 xijs會提供更多實用的方法函數, 比如:
幾何邊界計算
幾何隨機數生成算法
常見排序算法
鏈表函數
到此,相信大家對“開源工具庫xijs怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。