您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue生命周期怎么掌握”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
根實例的加載相關的生命周期(beforeCreate、created、beforeMount、mounted)
組件實例的加載相關的生命周期(beforeCreate、created、beforeMount、mounted)
全局路由勾子(router.beforeEach)
組件路由勾子(beforeRouteEnter)
組件路由勾子的next里的回調(beforeRouteEnter)
指令的周期(bind,inserted)
nextTick方法的回調
接下來,讓我們用vue-cli簡單改造后的項目,做一個測試,看看各個聲明周期的觸發順序是怎樣的
main.js:
router.beforeEach((to, from, next) => {
console.log('路由全局勾子:beforeEach')
next()
})
router.afterEach((to, from) => {
console.log('路由全局勾子:afterEach')
})
new Vue({
beforeCreate () {
console.log('根組件:beforeCreate')
},
created () {
console.log('根組件:created')
},
beforeMount () {
console.log('根組件:beforeMount')
},
mounted () {
console.log('根組件:mounted')
}
el: '#app',
router,
template: '<App/>',
components: { App }
})test.vue
<template>
<h2 v-ooo @click = "$router.push('/')">test</h2>
</template>
<script>
export default {
beforeRouteEnter (to, from, next) {
console.log('組件路由勾子:beforeRouteEnter')
next(vm => {
console.log('組件路由勾子beforeRouteEnter的next')
})
},
beforeCreate () {
console.log('組件:beforeCreate')
},
created () {
this.$nextTick(() => {
console.log('nextTick')
})
console.log('組件:created')
},
beforeMount () {
console.log('組件:beforeMount')
},
mounted () {
console.log('組件:mounted')
},
directives: {
ooo: {
bind (el, binding, vnode) {
console.log('指令binding')
},
inserted (el, binding, vnode) {
console.log('指令inserted')
}
}
}
}
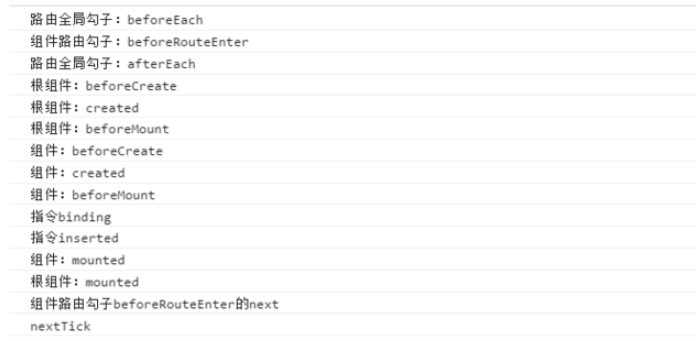
</script>接下來,直接進入test.vue對應的路由。在控制臺,我們看到如下的輸出

我們看到執行的順序為
路由勾子 (beforeEach、beforeRouteEnter、afterEach)
根組件 (beforeCreate、created、beforeMount)
組件 (beforeCreate、created、beforeMount)
指令 (bind、inserted)
組件 mounted
根組件 mounted
beforeRouteEnter的next的回調
nextTick
結論
路由勾子執行周期非常早,甚至在根實例的渲染之前
具體的順序 router.beforeEach > beforeRouteEnter > router.afterEach
tip:在進行路由攔截的時候要避免使用實例內部的方法或屬性。
在開發項目時候,我們腦門一拍把,具體攔截的程序,寫在了根實例的方法上了,到beforeEach去調用。
結果導致整個攔截的周期,推遲到實例渲染的之后。
因此對于一些路由組件的beforeRouteEnter里的請求并無法攔截,頁面看上去好像已經攔截下來了。
實際上請求依然發了出去,beforeRouteEnter內的函數依然執行了。
指令的綁定在組件mounted之前,組件的beforeMount之后
不得不提的, beforeRouteEnter的next勾子
beforeRouteEnter的執行順序是如此靠前,而其中next的回調勾子的函數,執行則非常靠后,在mounted之后!!
我們通常是在beforeRouteEnter中加載一些首屏用數據,待數據收到后,再調用next勾子,通過回調的參數vm將數據綁定到實例上。
因此,請注意next的勾子是非常靠后的。
nextTick
越早注冊的nextTick觸發越早
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
“vue生命周期怎么掌握”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。