您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何用vue的vue-router構建一個列表頁的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何用vue的vue-router構建一個列表頁文章都會有所收獲,下面我們一起來看看吧。
一: 環境搭建
使用vue-cli腳手架工具構建
安裝 vue-cli
npm install -g vue-cli
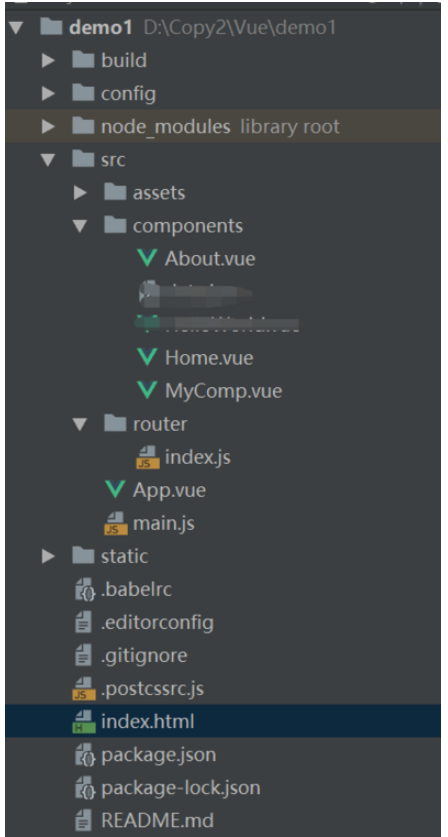
使用vue-cli初始化項目
vue init demo1
進到目錄
cd demo1
安裝依賴
npm install
開始運行
npm run dev
瀏覽器訪問http://localhost:8080

1、首先會打開首頁 也就是我們看到的index.html文件
2、使用webpack打包之后默認加載main.js文件并將其引入到index.html文件中
二: 開發
在main.js中可以引入相關模塊以及組件
import Vue from 'vue' import App from './App' import router from './router' //這里引入的是router目錄,會默認識別里面的index.js文件(不能是其他名字) // 引入并使用vue-resource網絡請求模塊 import VueResource from 'vue-resource' Vue.use(VueResource)
實例化vue對象配置選項路由及渲染App組件
new Vue({
el: '#app', //這里綁定的是index.html中的id為app的div元素
router,
render: h => h(App)
// 這里的render: h => h(App)是es6的寫法
// 轉換過來就是: 暫且可理解為是渲染App組件
// render:(function(h){
// return h(App);
// });
})App.vue文件是我們的組件入口,之后所有的開發在這里面進行
<template>
<div id="app">
<div class="nav">
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
</div>
<div class="main">
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
}
</script>
<style>
body{
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
.nav{
position: fixed;
width: 108px;
left: 40px;
}
.nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li{
width: 108px;
height: 48px;
line-height: 48px;
border:1px solid #dadada;
text-align: center;
}
.nav ul li a{
text-decoration: none;
}
.main{
height: 400px;
margin-left: 180px;
margin-right: 25px;
}
</style>要使用路由我們首先要在router/index.js文件中創建路由并配置路由映射 ,并通過export輸出router到main.js文件中
// 這里面負責寫路由映射,便于管理
import Home from '@/components/Home'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 創建路由實例并配置路由映射
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/',
name: 'About',
component: About
},
]
})
// 輸出router
export default router;上面配置了2個組件映射 分別Hme.vue組件和About組件,配置好之后我們就可以開始使用路由了
<!-- 使用 router-link 組件來導航. --> <!-- 通過傳入 `to` 屬性指定鏈接. --> <!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul> <!-- 路由匹配到的組件將渲染在這里 --> <router-view></router-view>
點擊home和about導航會映射到對應的組件,然后將組件渲染在</router-view>這里面
到此,整個流程我們已經走通了。
接下來我們使用vue-resource網絡插件動態加載數據并顯示出來
1、安裝插件
npm install vue-resource --save
2、在main.js文件中引入并使用vue-resource網絡請求模塊
import VueResource from 'vue-resource' Vue.use(VueResource)
3、創建Home組件
我們需要在created鉤子函數中去請求網絡,這里我們使用豆瓣的API去請求電影列表數據,請求成功之后我們將其數據顯示到頁面中
<template>
<div class="home">
<h2>{{ msg }}</h2>
<ul>
<li v-for="article in articles">
<div class="m-img inl-block"><img v-bind:src="article.images.small"/></div>
<div class="m-content inl-block">
<div>{{article.title}}</div>
<div>年份:{{article.year}}</div>
<div>類型:{{article.subtype}}</div>
</div>
</li>
</ul>
</div>
</template>
<script>
// mounted 鉤子函數 這里去請求豆瓣數據
export default {
name: 'home',
data () {
return {
msg: '電影列表',
articles:[]
}
},
created:function(){ //這里mounted和created生命周期函數區別
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: {
},
emulateJSON: true
}).then(function(response) {
// 這里是處理正確的回調
console.log(response);
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以
}, function(response) {
// 這里是處理錯誤的回調
console.log(response)
});
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
ul{
list-style: none;
margin: 0;
padding: 0;
}
ul li{
border-bottom: 1px solid #999;
padding: 10px 0;
}
.inl-block{
display: inline-block;
}
.m-img{
}
.m-content{
margin-left: 20px;
}
</style>Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
關于“如何用vue的vue-router構建一個列表頁”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何用vue的vue-router構建一個列表頁”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。