您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue怎么實現探探滑動堆疊組件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue怎么實現探探滑動堆疊組件”吧!
一. 功能分析
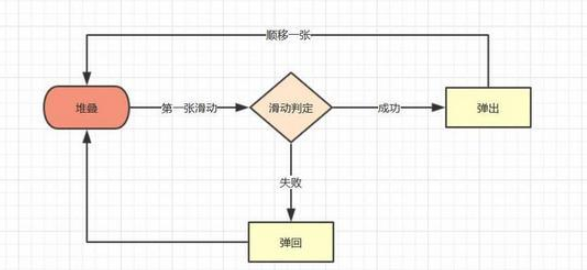
簡單使用下探探會發現,堆疊滑動的功能很簡單,用一張圖概括就是:

簡單歸納下里面包含的基本功能點:
圖片的堆疊
圖片第一張的滑動
條件成功后的滑出,條件失敗后的回彈
滑出后下一張圖片堆疊到頂部
體驗優化
根據觸摸點的不同,滑動時首圖有不同角度偏移
偏移面積判定是否成功滑出
二. 具體實現
有了歸納好的功能點,我們實現組件的思路會更清晰
1. 堆疊效果
堆疊圖片效果在網上有大量的實例,實現的方法大同小異,主要通過在父層設定perspective 及perspective-origin ,來實現子層的透視,子層設定好translate3d Z軸數值即可模擬出堆疊效果,具體代碼如下
// 圖片堆疊dom
<!--opacity: 0 隱藏我們不想看到的stack-item層級-->
<!--z-index: -1 調整stack-item層級"-->
<ul class="stack">
<li class="stack-item" ><img src="1.png" alt="01"></li>
<li class="stack-item" ><img src="2.png" alt="02"></li>
<li class="stack-item" ><img src="3.png" alt="03"></li>
<li class="stack-item" ><img src="4.png" alt="04"></li>
<li class="stack-item" ><img src="5.png" alt="05"></li>
</ul>
<style>
.stack {
width: 100%;
height: 100%;
position: relative;
perspective: 1000px; //子元素視距
perspective-origin: 50% 150%; //子元素透視位置
-webkit-perspective: 1000px;
-webkit-perspective-origin: 50% 150%;
margin: 0;
padding: 0;
}
.stack-item{
background: #fff;
height: 100%;
width: 100%;
border-radius: 4px;
text-align: center;
overflow: hidden;
}
.stack-item img {
width: 100%;
display: block;
pointer-events: none;
}
</style>上面只是一組靜態代碼,我們希望得到的是vue組件,所以需要先建立一個組件模板stack.vue,在模板中我們可以使用v-for,遍歷出stack節點,使用:style 來修改各個item的style,代碼如下
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages" :>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages數據包含基礎的圖片數據
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata數據包含組件基本數據
basicdata: {
currentPage: 0 // 默認首圖的序列
},
// temporaryData數據包含組件臨時數據
temporaryData: {
opacity: 1, // 記錄opacity
zIndex: 10, // 記錄zIndex
visible: 3 // 記錄默認顯示堆疊數visible
}
}
},
methods: {
// 遍歷樣式
transform (index) {
if (index >= this.basicdata.currentPage) {
let style = {}
let visible = this.temporaryData.visible
let perIndex = index - this.basicdata.currentPage
// visible可見數量前滑塊的樣式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
}
}
}
</script>關鍵點
:style 可以綁定對象的同時,也可以綁定數組和函數,這在遍歷的時候很有用
最基本的dom結構已經構建完畢,下一步是讓首張圖片“動”起來
2. 圖片滑動
圖片滑動效果,在很多場景中都有出現,其原理無非是監聽touchs事件,得到位移,再通過translate3D改變目標位移,因此我們要實現的步驟如下
對stack進行touchs事件的綁定
監聽并儲存手勢位置變化的數值
改變首圖css屬性中translate3D的x,y值
#### 具體實現
在vue框架中,不建議直接操作節點,而是通過指令v-on對元素進行綁定,因此我們將綁定都寫在v-for遍歷里,通過index進行判斷其是否是首圖,再使用:style修改首頁的樣式,具體代碼如下:
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchstart.stop.capture="touchstart"
@touchmove.stop.capture="touchmove"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages數據包含基礎的圖片數據
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata數據包含組件基本數據
basicdata: {
start: {}, // 記錄起始位置
end: {}, // 記錄終點位置
currentPage: 0 // 默認首圖的序列
},
// temporaryData數據包含組件臨時數據
temporaryData: {
poswidth: '', // 記錄位移
posheight: '', // 記錄位移
tracking: false // 是否在滑動,防止多次操作,影響體驗
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否為touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 記錄起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
},
touchmove (e) {
// 記錄滑動位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 計算滑動值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
// 滑動結束,觸發判斷
},
// 非首頁樣式切換
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可見數量前滑塊的樣式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首頁樣式切換
transformIndex (index) {
// 處理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = 1
style['zIndex'] = 10
return style
}
}
}
}
</script>3. 條件成功后的滑出,條件失敗后的回彈
條件的觸發判斷是在touchend/mouseup后進行,在這里我們先用簡單的條件進行判定,同時給予首圖彈出及回彈的效果,代碼如下
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages數據包含基礎的圖片數據
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata數據包含組件基本數據
basicdata: {
start: {}, // 記錄起始位置
end: {}, // 記錄終點位置
currentPage: 0 // 默認首圖的序列
},
// temporaryData數據包含組件臨時數據
temporaryData: {
poswidth: '', // 記錄位移
posheight: '', // 記錄位移
tracking: false, // 是否在滑動,防止多次操作,影響體驗
animation: false, // 首圖是否啟用動畫效果,默認為否
opacity: 1 // 記錄首圖透明度
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否為touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 記錄起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 記錄滑動位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 計算滑動值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑動結束,觸發判斷
// 簡單判斷滑動寬度超出100像素時觸發滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最終位移簡單設定為x軸200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
// 不滿足條件則滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
}
},
// 非首頁樣式切換
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可見數量前滑塊的樣式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首頁樣式切換
transformIndex (index) {
// 處理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>4. 滑出后下一張圖片堆疊到頂部
重新堆疊是組件最后一個功能,同時也是最重要和復雜的功能。在我們的代碼里,stack-item的排序依賴綁定:style的transformIndex和transform函數,函數里判定的條件是currentPage,那是不是改變currentPage,讓其+1,即可完成重新堆疊呢?
答案沒有那么簡單,因為我們滑出是動畫效果,會進行300ms的時間,而currentPage變化引起的重排,會立即變化,打斷動畫的進行。因此我們需要先修改transform函數的排序條件,后改變currentPage。
#### 具體實現
修改transform函數排序條件
讓currentPage+1
添加onTransitionEnd事件,在滑出結束后,重新放置stack列表中
代碼如下:
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove"
@webkit-transition-end="onTransitionEnd"
@transitionend="onTransitionEnd"
>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages數據包含基礎的圖片數據
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata數據包含組件基本數據
basicdata: {
start: {}, // 記錄起始位置
end: {}, // 記錄終點位置
currentPage: 0 // 默認首圖的序列
},
// temporaryData數據包含組件臨時數據
temporaryData: {
poswidth: '', // 記錄位移
posheight: '', // 記錄位移
lastPosWidth: '', // 記錄上次最終位移
lastPosHeight: '', // 記錄上次最終位移
tracking: false, // 是否在滑動,防止多次操作,影響體驗
animation: false, // 首圖是否啟用動畫效果,默認為否
opacity: 1, // 記錄首圖透明度
swipe: false // onTransition判定條件
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否為touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 記錄起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 記錄滑動位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 計算滑動值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑動結束,觸發判斷
// 簡單判斷滑動寬度超出100像素時觸發滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最終位移簡單設定為x軸200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
this.temporaryData.swipe = true
// 記錄最終滑動距離
this.temporaryData.lastPosWidth = this.temporaryData.poswidth
this.temporaryData.lastPosHeight = this.temporaryData.posheight
// currentPage+1 引發排序變化
this.basicdata.currentPage += 1
// currentPage切換,整體dom進行變化,把第一層滑動置零
this.$nextTick(() => {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.opacity = 1
})
// 不滿足條件則滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.swipe = false
}
},
onTransitionEnd (index) {
// dom發生變化后,正在執行的動畫滑動序列已經變為上一層
if (this.temporaryData.swipe && index === this.basicdata.currentPage - 1) {
this.temporaryData.animation = true
this.temporaryData.lastPosWidth = 0
this.temporaryData.lastPosHeight = 0
this.temporaryData.swipe = false
}
},
// 非首頁樣式切換
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可見數量前滑塊的樣式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
// 已滑動模塊釋放后
} else if (index === this.basicdata.currentPage - 1) {
let style = {}
// 繼續執行動畫
style['transform'] = 'translate3D(' + this.temporaryData.lastPosWidth + 'px' + ',' + this.temporaryData.lastPosHeight + 'px' + ',0px)'
style['opacity'] = '0'
style['zIndex'] = '-1'
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
return style
}
},
// 首頁樣式切換
transformIndex (index) {
// 處理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>效果

堆疊滑動效果已經出來了,但是探探在體驗上,還增加了觸碰角度偏移,以及判定滑出面積比例
角度偏移的原理,是在用戶每次進行touch時,記錄用戶觸碰位置,計算出最大的偏移角度,在滑動出現位移時,線性增加角度以至最大的偏移角度。
使用在stack中具體要做的是:
touchmove中計算出所需角度和方向
touchend及onTransitionEnd中將角度至零
判定滑出面積比例,主要通過偏移量計算出偏移面積,從而得到面積比例,完成判斷。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
感謝各位的閱讀,以上就是“vue怎么實現探探滑動堆疊組件”的內容了,經過本文的學習后,相信大家對vue怎么實現探探滑動堆疊組件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。