您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue使用elementui的el-date-picker設置樣式無效如何解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
一般在vue中設置css樣式,由于代碼為<style lang=“scss” scoped>,設置了scoped,所以一般改變element-ui中的樣式都使用::v-deep來進行。但是對于el-date-picker發現設置v-deep并沒有效果,無法改變樣式。
這是由于el-date-picker沒有掛載到當前頁面上,而是直接掛載到了整體的body中,也就是說在當前加載出來的頁面上無法定位到el-date-picker,所以在當前頁無法進行css樣式設置。
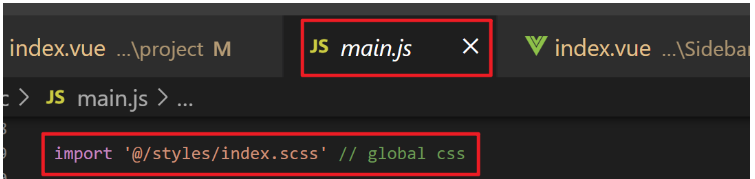
設置全局樣式,在main.js里引入
如圖:

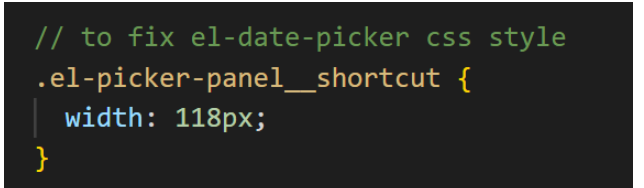
然后我在index.scss里邊設置了自定義的寬度

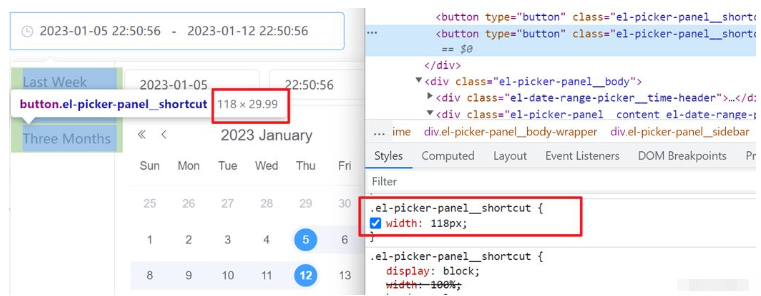
然后看看效果,確實設置成功了!

以上就是“vue使用elementui的el-date-picker設置樣式無效如何解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。