您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript屬性節點有哪些類型”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在JavaScript中,屬性節點指的是屬性對象,代表著HTML元素的一個屬性;屬性節點的常量表示為“ATTRIBUTE_NODE”,代表的常量值為“2”,可以利用該常量來判斷節點類型。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
DOM(Document Object Model)即文檔對象模型。使用 DOM 技術可以實現網頁的動態變化,如可以動態地顯示或隱藏一個元素,改變它們的屬性,增加一個元素等。DOM 技術極大地增強了用戶與網頁的交互性。
DOM 節點類型
DOM 樹中的節點可根據不同的方式分類。根據節點的層次來分,主要可分為:祖先節點(當前節點上面的所有節點的統稱)、父子節點(表示上下兩層節點之間的關系)、子孫節點(當前節點下面的所有節點的統稱)和兄弟節點(具有相同父節點的所有節點統稱)等幾種。
根據節點類型來分,主要可分為:document 節點、元素節點、屬性節點、文本節點、注釋節點這幾種。不同類型的節點具有一個對應的常量,代表特定的值,可使用這個常量來判斷節點類型,常用 HTML DOM 節點的常量表示及代表的值見下表。
| 節點類型 | 節點類型常量 | 常量值 |
|---|---|---|
| document 節點 | DOCUMENT_NODE | 9 |
| 元素節點 | ELEMENT_NODE | 1 |
| 屬性節點 | ATTRIBUTE_NODE | 2 |
| 文本節點 | TEXT_NODE | 3 |
| 注釋節點 | COMMENT_NODE | 8 |
JS屬性節點
在 HTML DOM 中,一個屬性節點就是一個屬性對象,代表 HTML 元素的一個屬性。一個元素可以擁有多個屬性。元素的所有屬性存放在表示無序的集合 NamedNodeMap 中。NamedNodeMap 中的節點可通過名稱或索引來訪問。
使用 DOM 處理 HTML 文檔元素,有時需要處理元素的屬性,此時需要使用到屬性節點的屬性和相關方法。屬性節點的常用屬性和相關方法見下表。
| 屬性/方法 | 描述 |
|---|---|
| nodeName | name | 通過屬性對象來引用,返回元素屬性的名稱 |
| nodeValue | value | 通過屬性對象來引用,設置或返回元素屬性的值 |
| Item(節點下標) | 返回屬性節點集中指定下標的節點 |
| lengh | 返回屬性節點集的節點數 |
| nodeType | 返回屬性節點的類型值 |
注:屬性 name 和 nodeName 的作用等效,value 和 nodeValue 的作用等效。
示例:操作屬性節點。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作屬性節點</title>
</head>
<body>
<a href="ex7-1.html" title="document節點的應用" id="a1">document節點</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//獲取a元素的所有屬性節點
console.log('a元素具有以下屬性節點:');
for(var i = 0; i < aAttr.length; i++){//遍歷a元素的所有屬性節點
console.log(aAttr[i]);
}
console.log('aAttr[0]節點類型為:'+aAttr[0].nodeType);//獲取第一個屬性節點的類型值
console.log('aAttr[0]節點名稱為:'+aAttr[0].nodeName);//獲取第一個屬性節點的節點名
console.log('aAttr[0]節點值為:'+aAttr[0].nodeValue);//獲取第一個屬性節點的節點值
</script>
</body>
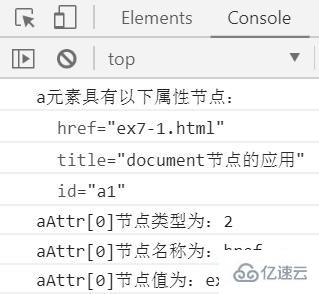
</html>訪問屬性節點列表中的元素還可以使用 item(),aAttr[0] 等效于 aAttr.item(0),另外,aAttr[0].nodeName 等效于 aAttr[0].name,aAttr[0].nodeValue 等效于 aAttr[0].value。上述代碼在 Chrome 瀏覽器中的運行結果如圖 1 所示。

“JavaScript屬性節點有哪些類型”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。