您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Element中el-date-picker組件出現不回填怎么解決?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.問題描述
當我們在實用ElementUI組件完成項目的時候可能會遇到這樣的需求,比如:
新建一個活動,需要定義活動的時間范圍;
因此我們在新建活動的操作過程中需要選擇一段時間區間以及活動名稱等信息提交,新建完成;
網頁上出現了新建好的活動,其他人想查看詳細信息,打開頁面,發現時間區間并沒有實現回填!

2.問題分析
時間信息沒有回填,首先要檢查,后臺數據返回情況以及頁面上字段信息是否有差異等細節;
如果沒有以上的情況,那就是我碰到的這種情況了,
后端數據返回沒有差異,而且頁面字段也沒有錯,其他的信息也正常回填,唯獨時間不回填,同時也伴隨一次回填后續不回填等諸多情況。總結來說就是:頁面與數據不同步!
3.解決辦法
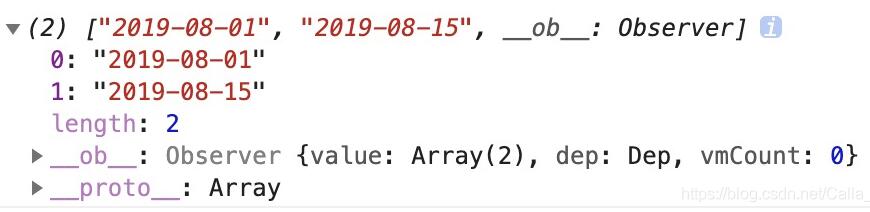
打印一下就能知道el-date-picker區間時間組件的數據其實是Array

所以,我們一般從后臺拿到數據后進行回填操作如下:
getDetails (obj){
// form.daterange是el-date-picker組件v-model的變量
this.form.daterange[0] = obj.startTime;
this.form.daterange[1] = obj.endTime;
}然而,頁面上經常不顯示,其實我們這樣做也是沒問題的,這是element UI自身存在的bug吧,不光日期選擇組件有這個問題,有時候下拉框也會偶爾出現此類現象,但是我們可以稍稍修改一下就沒問題了,如下:
getData (obj) {
this.form.daterange = [obj.startTime, obj.endTime]
}這是最簡單的實現了,還有其他的方法也是可以,只要能實現我們的需求可以盡量嘗試一些其他方式,在此就不一一列舉了。
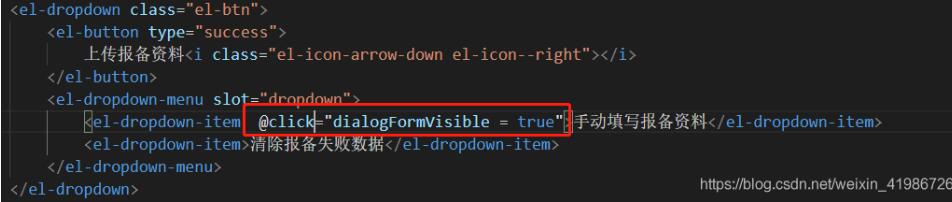
補充知識:vue中使用elementUI的下拉框(el-dropdown)添加點擊事件無效的解決方案

你會發現,使用這種方式綁定事件是無效
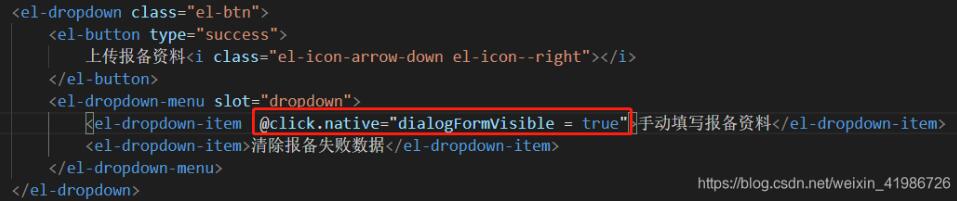
正確方式 @click.native綁定點擊事件

關于Element中el-date-picker組件出現不回填怎么解決問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。