您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“javascript中控制語句的概念是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“javascript中控制語句的概念是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在javascript中,控制語句是用來控制程序中各語句執行順序的語句結構,可對程序流程的選擇、循環、轉向和返回等進行控制。控制語句可分為三類:順序結構、選擇結構和循環結構。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什么是控制語句
控制語句是用來控制程序中各語句執行順序的語句結構,可對程序流程的選擇、循環、轉向和返回等進行控制。
作用:用于控制程序的流程, 以實現程序的各種結構方式。
控制語句中呢可以分為三類:
第一類是順序結構:從上到下,從左到右
第二類是選擇結構:分支選擇
第三類是循環結構:重復執行
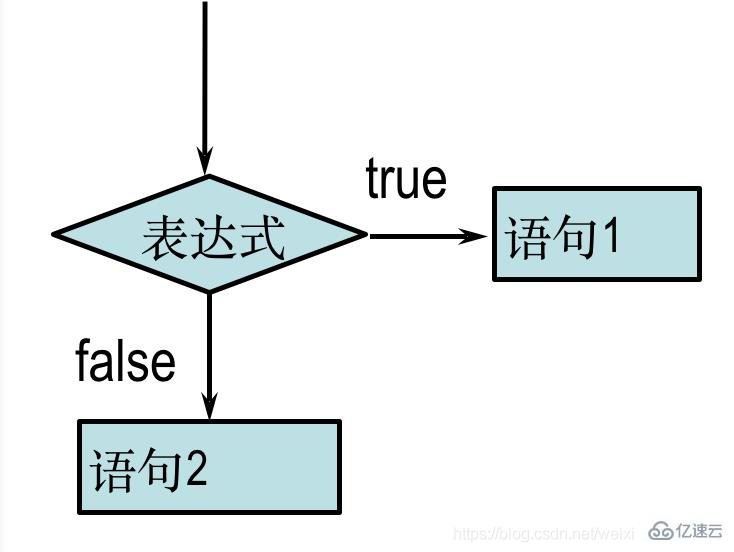
一、if控制語句
1、if…else:
if (表達式) {
語句1;
......
}
else {
語句2;
.....
}
//功能說明:
//如果表達式的值為true則執行語句1
//否則執行語句22、if可以單獨使用:
var x= (new Date()).getDay();//獲取今天的星期值,0為星期天
var y;
if ((x==6)||(x==0)) {
y="周末";
}
else {
y="工作日";
}
alert(y);
//等價于:
y="工作日";
if ((x==6)||(x==0)) {
y="周末";
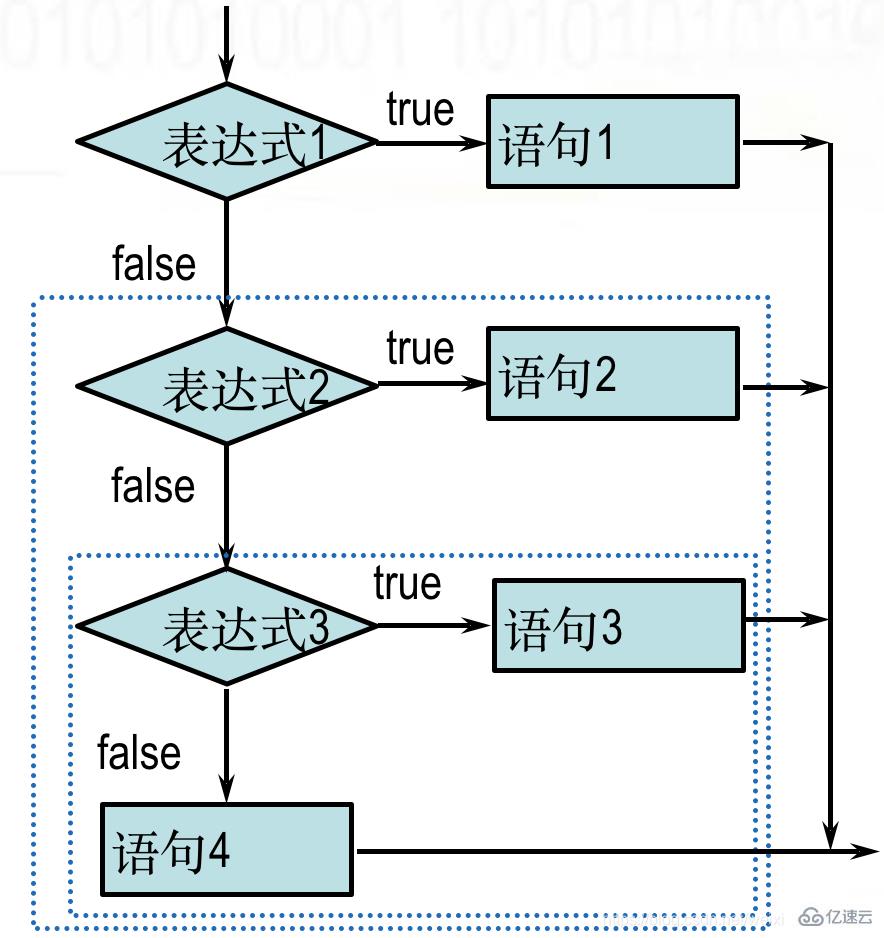
}3、if嵌套:

if (表達式1) {語句1;}
else if (表達式2) {語句2;}
else if (表達式3) {語句3;}
else {語句4;}
//功能說明:
//如果表達式1的值為true則執行語句1
//如果表達式2的值為true則執行語句2...
//否則執行語句4
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定義";
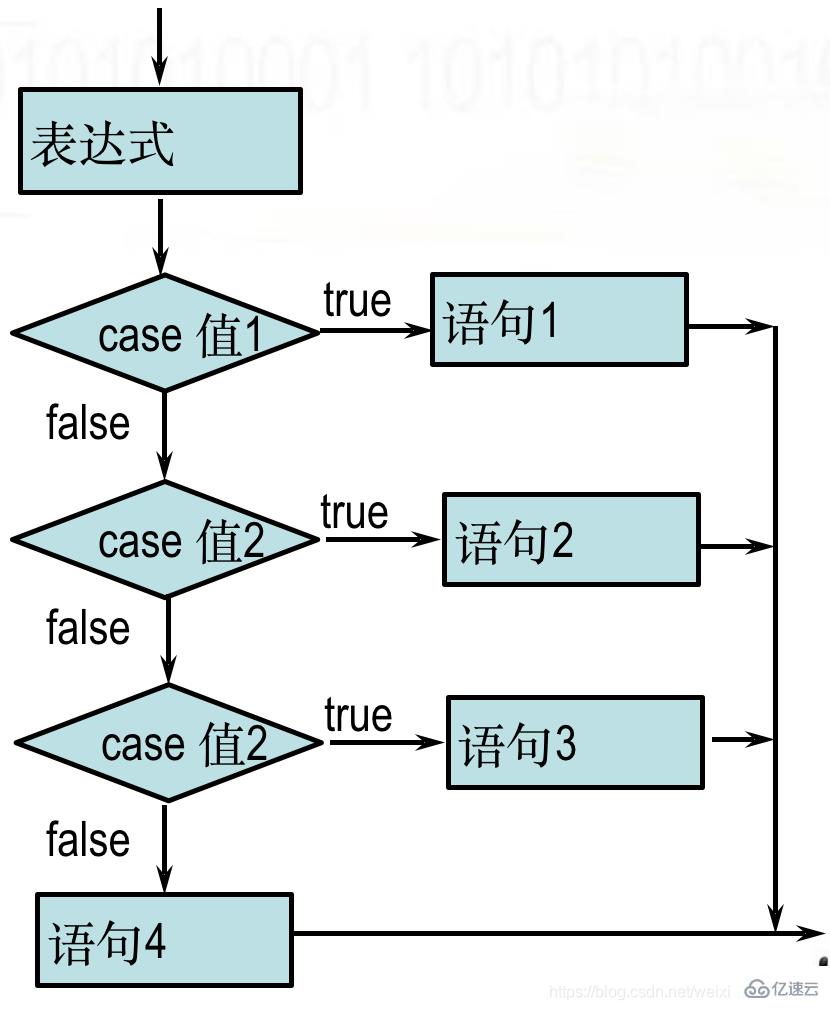
}二、switch選擇控制語句
1、基本格式:
switch (表達式) {
case 值1:語句1;break;
case 值2:語句2;break;
case 值3:語句3;break;
default:語句4;//其他均不成立時執行
}
//功能說明:
//如果表達式的值是值1/2...則分別執行語句1/2...然后退出
//如不為列出的任何值,執行default后的語句(語句4)
//不加break會繼續執行下一個條件的語句
//default放于最后,或加break,否則執行下一條語句
var x=3
switch(x){
case 1:y="星期一";break;
case 2:y="星期二";break;
case 3:y="星期三";break;
case 4:y="星期四";break;
case 5:y="星期五";break;
case 6:y="星期六";break;
case 7:y="星期日";break;
default: y="未定義";
}
alert(y)
//case 3后不加break會繼續執行y='星期四'...2、switch比if結構更簡潔清晰,使程序可讀性更強,效率更高
/*if語句適用范圍比較廣,只要是boolean表達式都可以用if判斷
而switch只能對基本類型進行數值比較
兩者的可比性就僅限在兩個基本類型比較的范圍內
/*說到基本類型的數值比較,那當然要有兩個數
然后重點來了:*/
//if語句每一句都是獨立的,看下面的語句:
if (a == 1) ...
else if (a == 2) ...
/*這樣a要被讀入寄存器兩次:1和2分別被讀入寄存器一次
其實a讀兩次是有點多余的,在全部比較完之前只需一次讀入寄存器就即可,其余都是額外開銷
但是if語句必須每次都把里面的兩個數從內存拿出來讀到寄存器,它不知道其實比較的是同一個a*/
//于是switch case就出來了,把上面的改成switch case版本:
switch (a) {
case 0:
break;
case 1:
}
//總結:
1.switch用來根據一個整型值進行多路分支,并且編譯器可以對多路分支進行優化
2.switch-case只將表達式計算一次,然后將表達式的值與每個case的值比較,進而選擇執行哪一個case的語句塊
3.if的判斷條件范圍較廣,每條語句基本上獨立的,每次判斷時都要條件加載一次
所以在多路分支時用switch比if結構要效率高三、while循環控制語句

while (條件) {
語句1;
...
}
//功能說明:
//功能和for類似,當條件成立循環執行{}內語句,否則跳出循環
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循環輸出H1到H7的字體大小<script language="JavaScript">
//sayhello是定義的函數名,前面必須加上function和空格
function sayHello(){
var hellostr;
var myname=prompt("請問您貴姓?","苑");
hellostr="您好,"+myname+'先生,歡迎進入"探索之旅"!';
alert(hellostr);
document.write(hellostr);
}
//對前面定義的函數進行調用
sayHello();
</script>讀到這里,這篇“javascript中控制語句的概念是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。