您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vscode如何搭建java開發環境”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vscode如何搭建java開發環境”文章能幫助大家解決問題。
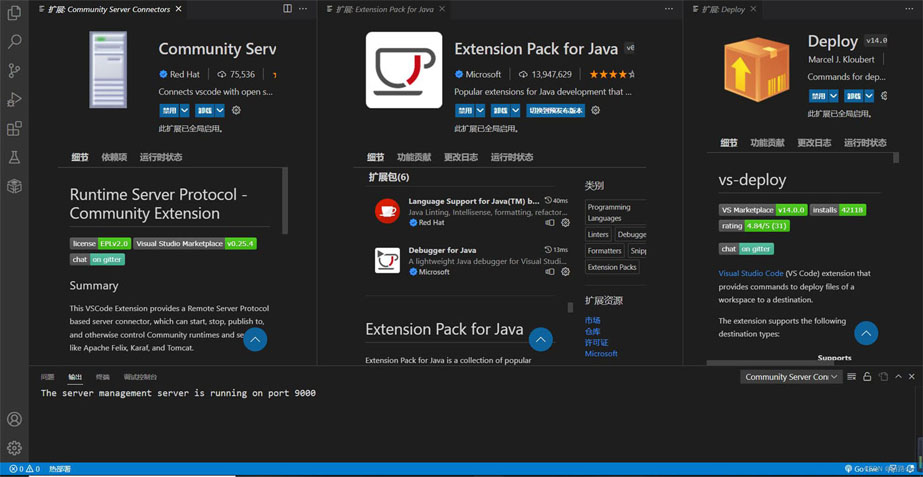
VS Code在插件市場中搜索Java,第一個就是Extension Pack for Java,內置了6個依賴插件,直接一鍵安裝即可。然后是熱部署插件,市場搜索Deploy安裝即可。最后是Tomcat服務器插件,因為之前的Tomcat for Java被棄用了,官方推薦使用Community Server Connectors來進行代替,同樣是搜索安裝即可。就是下圖的這三個插件。


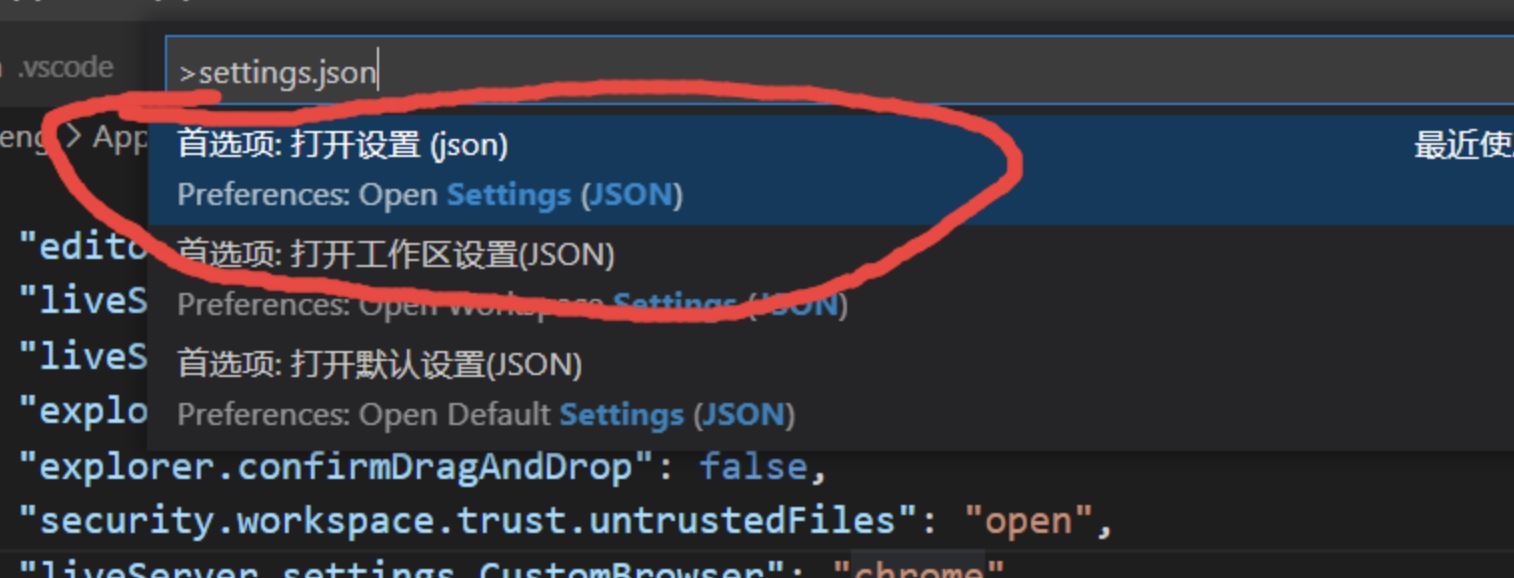
點擊第一個打開設置的選項,就會跳轉到主settings.json文件中,這個文件是存在于C盤中的。下面是我的配置文件信息,根據需要對相關路徑進行修改即可。
{
"editor.fontSize": 16,
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.donotShowInfoMsg": true,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"security.workspace.trust.untrustedFiles": "open",
"liveServer.settings.CustomBrowser": "chrome",
"javascript.updateImportsOnFileMove.enabled": "always",
"emmet.triggerExpansionOnTab": true,
"redhat.telemetry.enabled": true,
// Maven的相關配置信息
"java.configuration.maven.globalSettings": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"java.maven.downloadSources": true,
"java.configuration.maven.userSettings": "",
"maven.executable.path": "D:\maven\apache-maven-3.6.3\bin\mvn.cmd",
"maven.settingsFile": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"maven.executable.options": "-DarchetypeCatalog=internal",
// Java相關配置信息
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\Program Files\Java\jdk1.8.0_181",
"default": true
}
],
"rsp-ui.enableStartServerOnActivation": [
{
"id": "redhat.vscode-community-server-connector",
"name": "Community Server Connector",
"startOnActivation": true
}
],
"java.jdt.ls.java.home": "c:\Program Files\Java\jdk1.8.0_181",
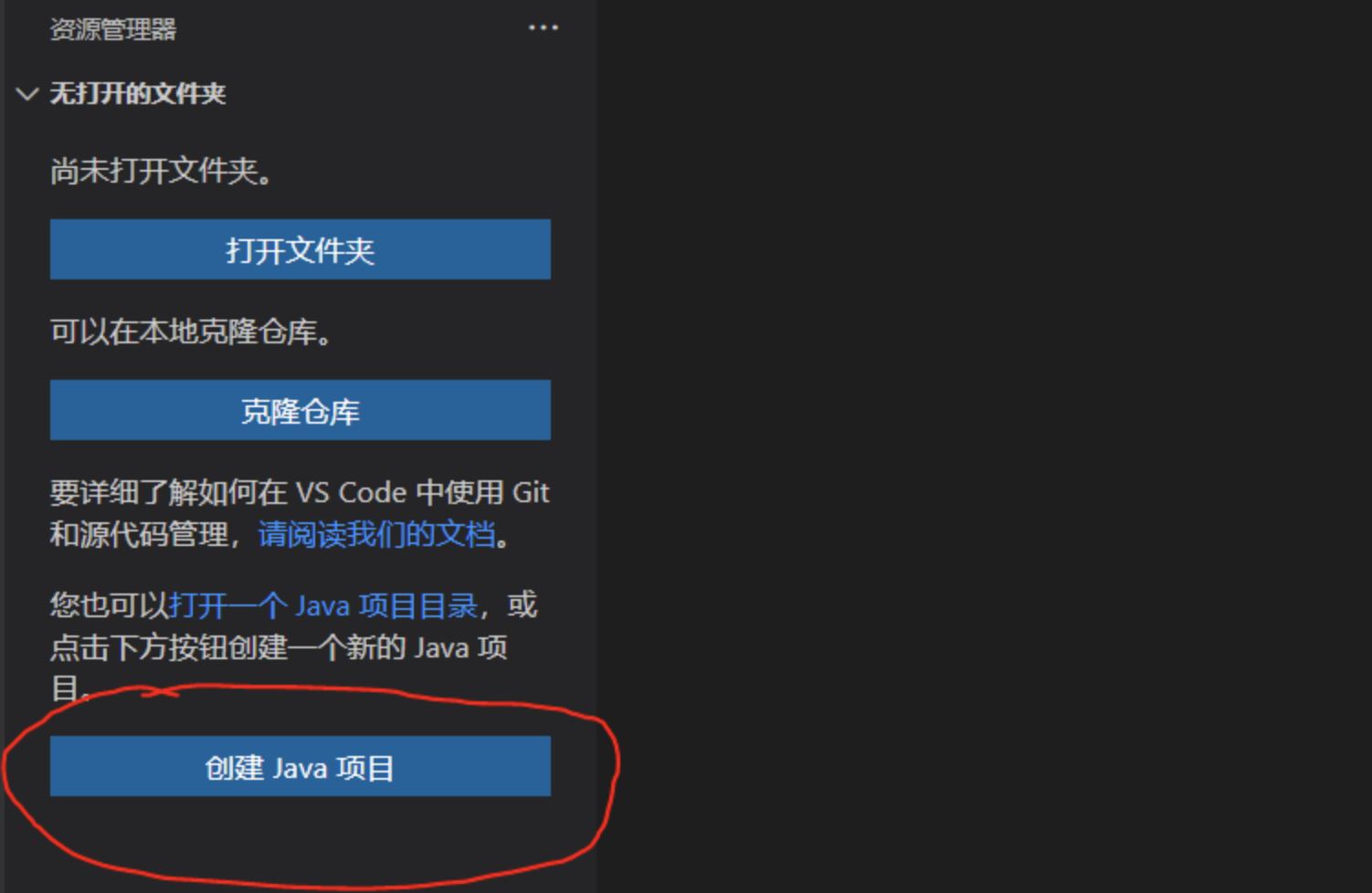
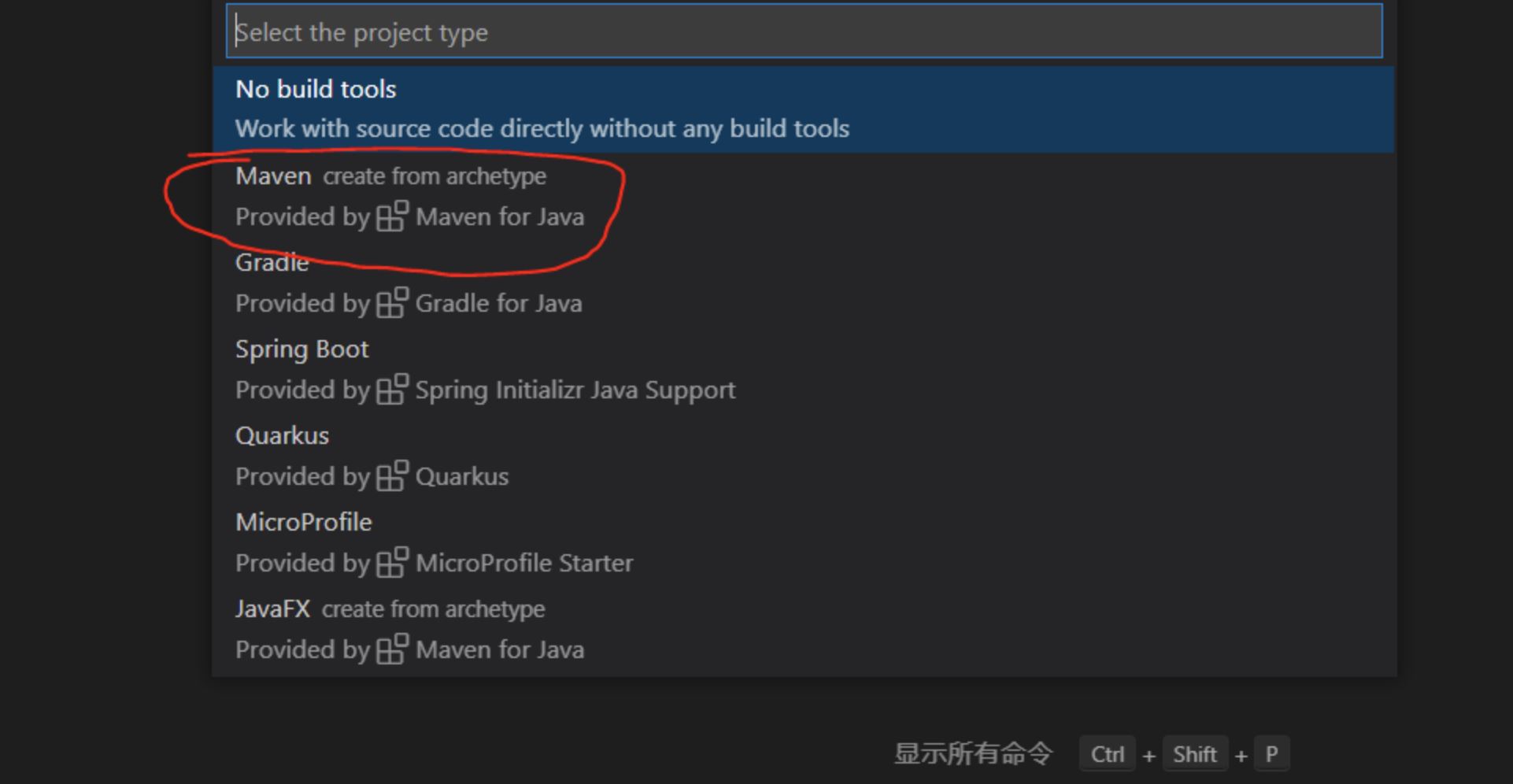
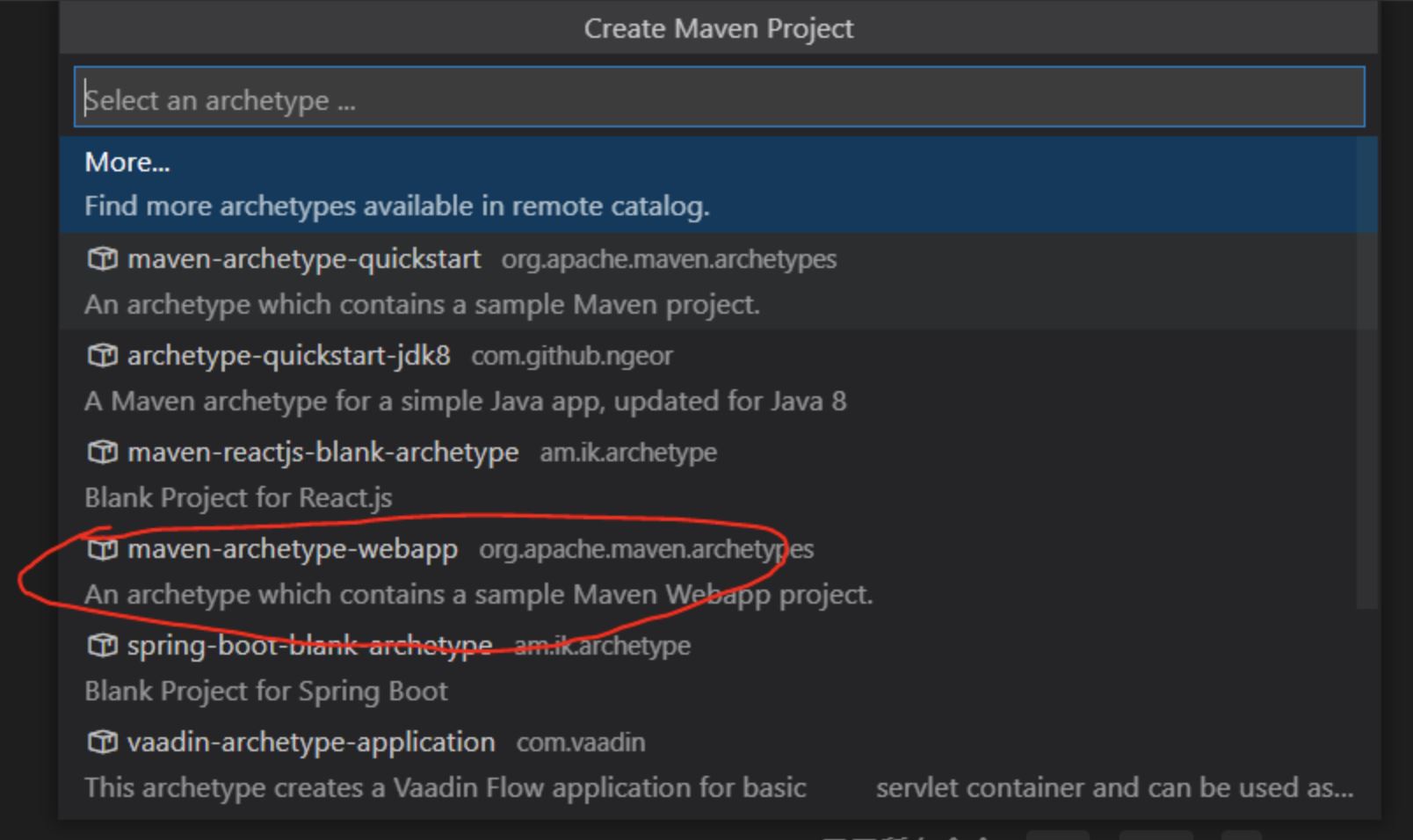
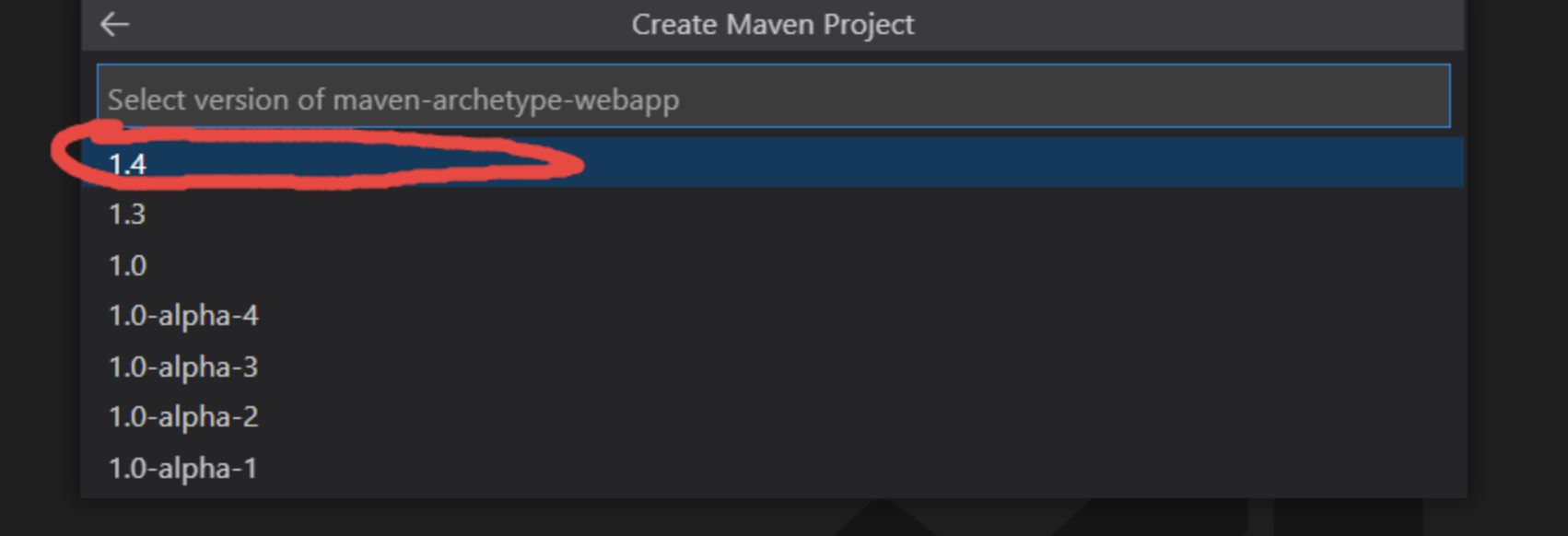
}點擊創建Java項目,選擇其中的Maven工具,由于是創建的JavaWeb項目,所以直接選擇webapp即可。接下來版本選默認第一個的1.4即可,然后輸入自定義groupId和artifactId。確定之后會選擇項目的存放路徑,然后Maven就開始構建項目了。





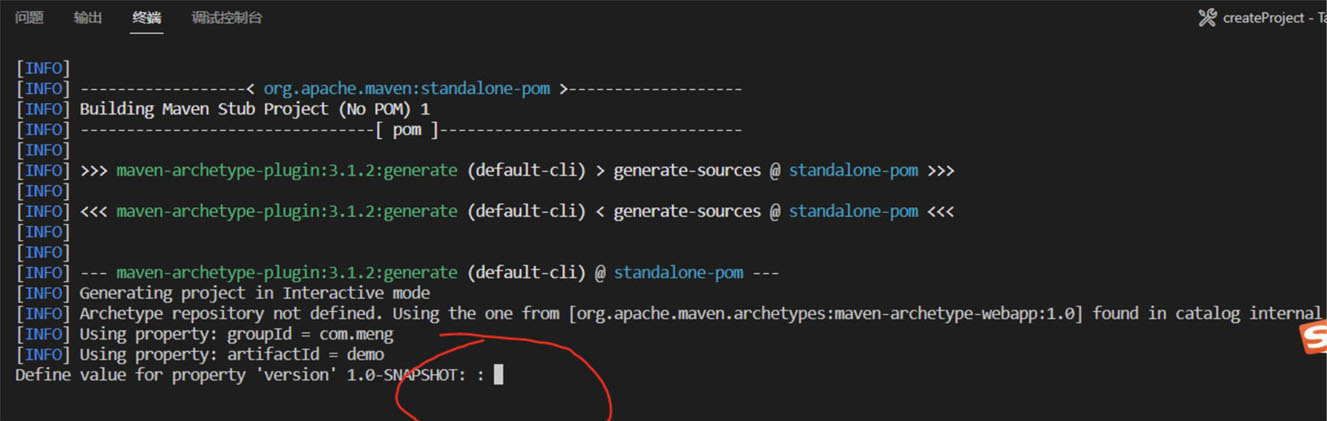
此處需要按一下回車來繼續,

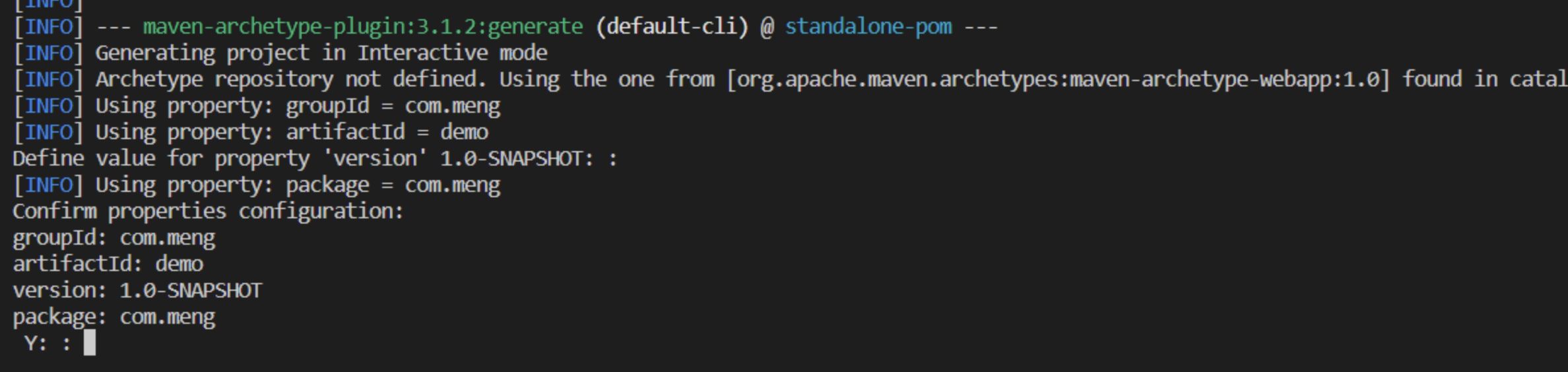
之后還有一個確認,輸入y或者回車都可以來繼續
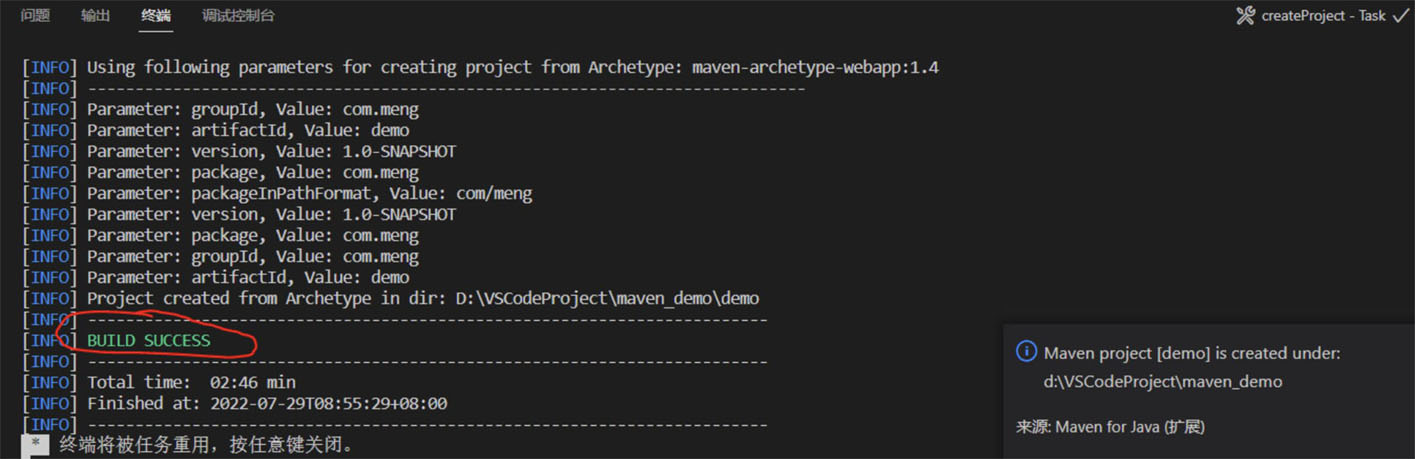
最后出現BuildSuccess即表示項目構建成功,點擊右下方的open即可打開工程

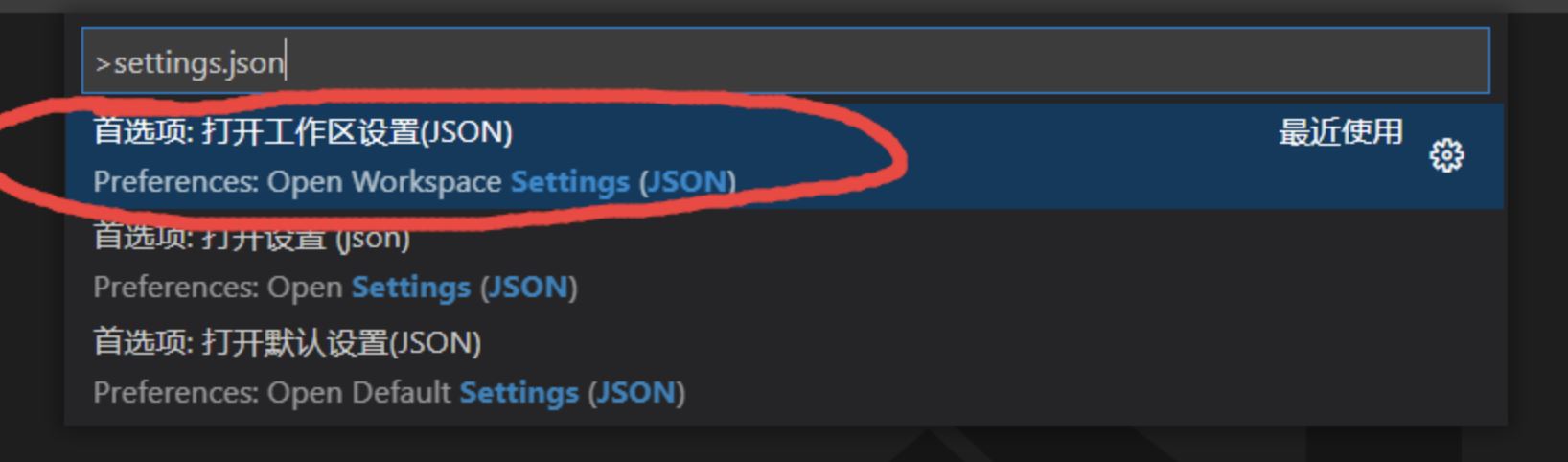
打開項目后,先對該項目的settings.json文件進行配置,這個屬于該項目私人的配置文件,不同于上面全局的settings.json,它存在于本項目的.vscode文件夾中,一開始是看不見的。還是shift+ctrl+p快捷鍵打開搜索,輸入settings.json,打開工作區設置的那個。

配置如下所示,全局的settings.json中的配置有點重復冗余,重復配置的信息可以選擇刪除掉。
{
"java.jdt.ls.java.home": "C:\Program Files\Java\jdk1.8.0_181",
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "C:\Program Files\Java\jdk1.8.0_181",
"default": true
}
],
//maven、gradle的配置文件變更后自動更新
"java.configuration.updateBuildConfiguration": "automatic",
//java源文件路徑
"java.project.sourcePaths": [
"src/main/java",
"src/test/java",
],
//關閉自動編譯
"java.autobuild.enabled": false,
//關閉debug前強制編譯
"java.debug.settings.forceBuildBeforeLaunch": false,
//在項目根目錄下生成.classpath等配置文件
"java.import.generatesMetadataFilesAtProjectRoot": true,
//<!--配置maven, 換成maven安裝目錄下的相關配置 -->
"maven.executable.path": "D:\maven\apache-maven-3.6.3\bin\mvn.cmd",
"java.configuration.maven.userSettings": "D:\maven\apache-maven-3.6.3\conf\settings.xml",
"maven.terminal.customEnv": [
{
"environmentVariable": "JAVA_HOME",
//<!--jdk安裝根目錄-->
"value": "C:\Program Files\Java\jdk1.8.0_181"
}
],
//使用Deploy插件來進行熱部署時所需要的配置信息
"deploy": {
"packages": [
{
"name": "前端",
"description": "webapp里面的所有文件",
"files": [
"src/main/webapp/*",
"src/main/webapp/*/*",
"src/main/webapp/*.*",
"src/main/webapp/*/*.*",
"src/main/webapp/*/*/*.*",
"src/main/webapp/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*",
"src/main/webapp/*/*/*/*/*/*.*",
],
"exclude": [
"src/main/webapp/test/*"
],
"deployOnSave": true,
"useTargetList": true,
"button": {
"text": "熱部署",
"tooltip": "點擊這里將前端部署到hotsite",
"targets": [ "HOTSITE" ]
},
}
],
"targets": [
{
"type": "local",
"name": "HOTSITE",
"description": "A local folder",
"dir": "target/SDDZYY/",
"mappings": [
{
"source": "src/main/webapp",
"isRegEx": false,
"target": "/"
}
]
}
]
}
}注意:下面的Deploy配置信息是使用Deploy插件必須要有的。其中的files是一個層級目錄,目前必須這樣一層一層的寫來進行掃描。然后targets配置中的dir指明編譯后前端文件的路徑,這邊指定到target中去,因為后面后端文件編譯后也是存放到target中去,這樣的話就可以整合成一個完整的項目了,再將其部署到tomcat中即可,就是為什么需要指定存放到target的原因。
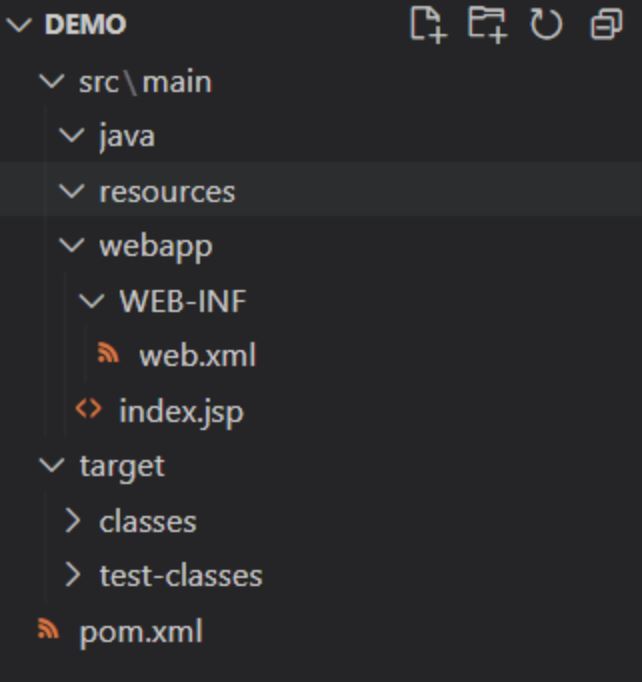
打開項目之后,文件目錄并不完整,缺失了很多,maven的老毛病了,自己手動補全文件夾,工程目錄如下

然后將需要遷移的項目代碼進行填充進去,后端Java代碼放入到java文件夾中,前端頁面代碼放到webapp文件夾中,注意web.xml別忘了替換掉。
導入代碼后會發現Java代碼爆紅了,是因為沒有導入依賴所致,下面進行依賴導入。
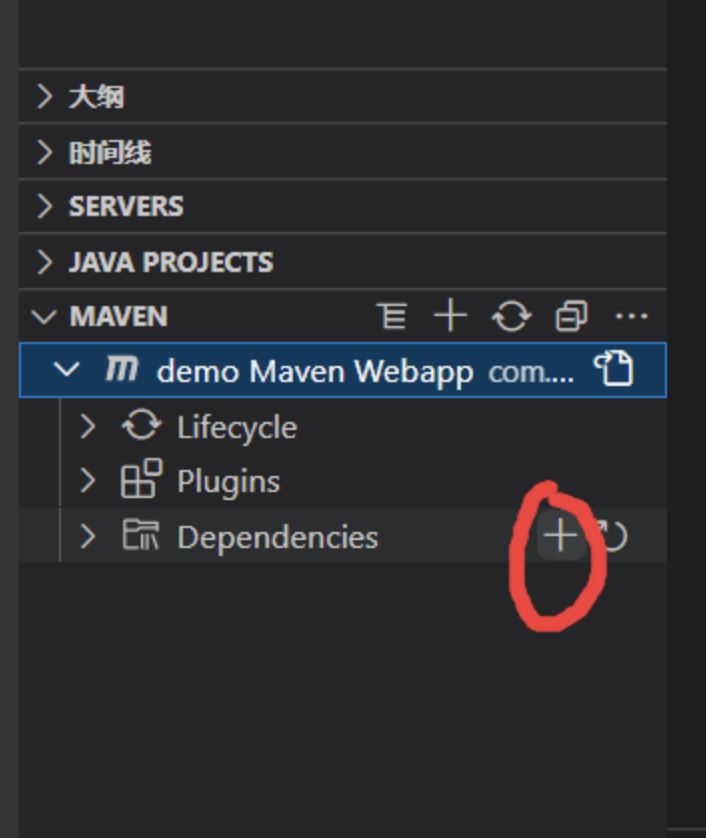
由于是Maven項目,所以直接使用自帶的pom.xml進行導入了,對于中央倉庫上有的依賴包,直接點擊Maven上的+號進行搜索添加對應的依賴即可。或者直接拷貝依賴的gav坐標到pom中也可以。

如果需要導入本地的第三方jar包,就只能一個個手動導入了,全部添加到pom.xml中去。下面做一個依賴的結構示范。就是這樣的格式一個個的導入即可。
<dependency>
<groupId>fastjson-1.2.47</groupId>
<artifactId>fastjson-1.2.47</artifactId>
<version>1.2.47</version>
<scope>system</scope>
<systemPath>${basedir}/src/main/webapp/WEB-INF/lib/fastjson-1.2.47.jar</systemPath>
</dependency>對了,還需要配置maven編譯class文件的路徑信息,也是在pom.xml中配置,在build標簽下新增這幾行。
<sourceDirectory>src/main/java</sourceDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources>
<outputDirectory>${basedir}/target/SDDZYY/WEB-INF/classes</outputDirectory>下面開始編譯項目,包括前端文件與后端文件
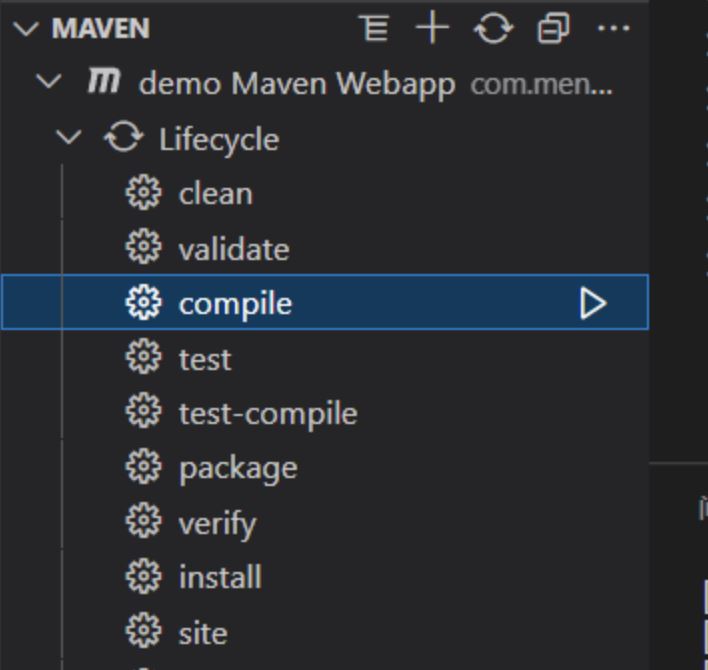
點擊Maven選項卡中的compile來將后端文件編譯成class文件,保存到target下的指定文件夾中去了。

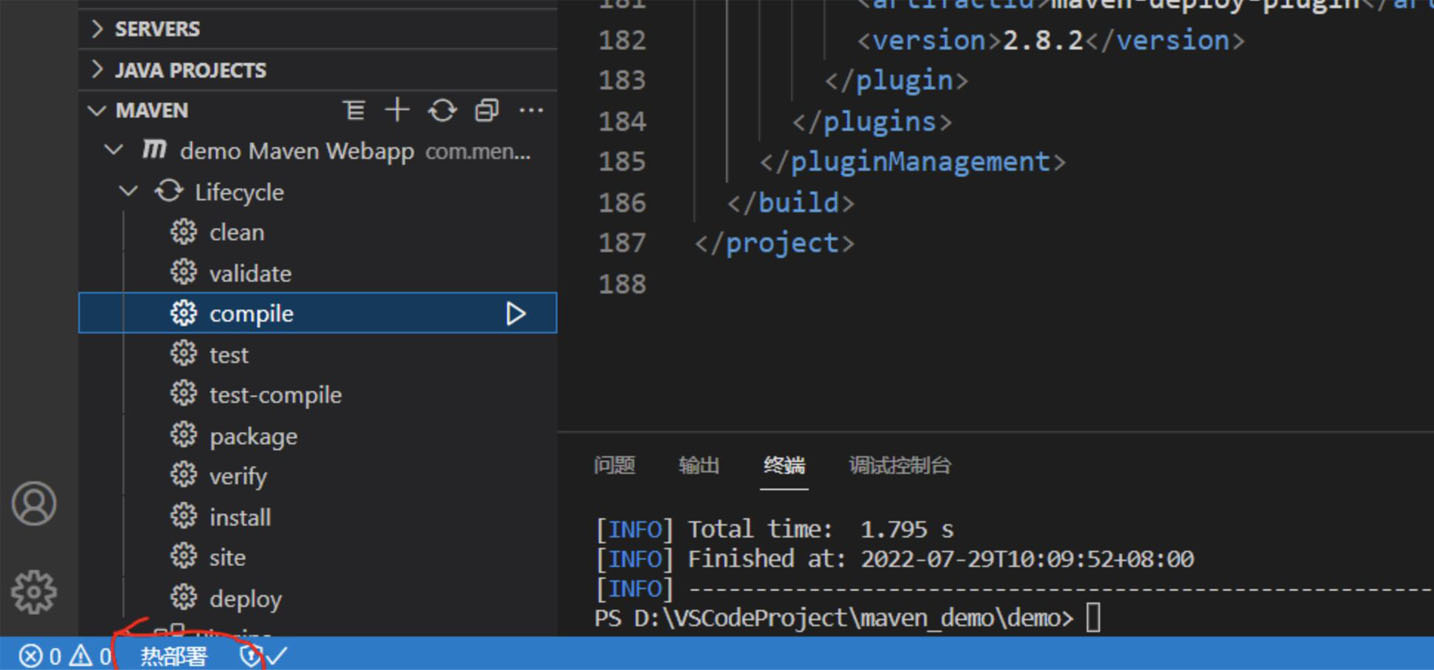
在工具的最底端,有一個熱部署的按鈕,只需要第一次的時候點擊就可以了,以后更改項目文件的時候直接ctrl+s保存就會進行熱部署,就不再需要按了。點擊之后,會掃描之前settings.json中配置的文件路徑,將其中的文件進行拷貝到target下的項目文件中,每次ctrl+s都會觸發更新操作的。

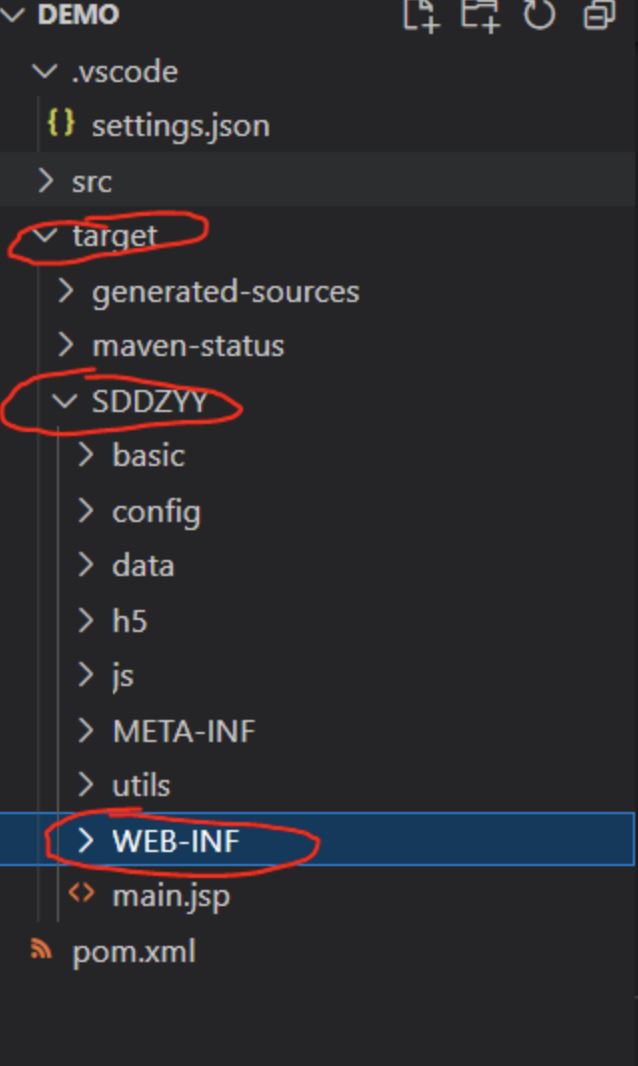
然后查看項目的target下的對應項目文件夾,后端文件被編譯到了WEB-INF文件夾下面了。如下所示。

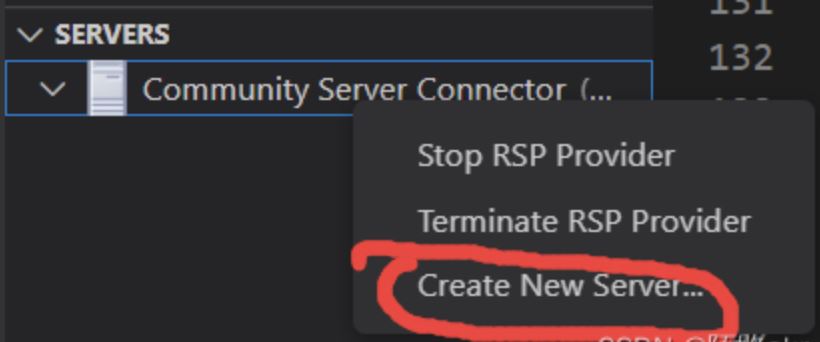
OK,整體的工程已經部署完畢了,下面要將工程部署到Tomcat服務器上去了。安裝Community Server Connectors插件之后會在控制欄多了一個SERVERS的選項卡,打開并添加服務器。
點擊創建新的Server

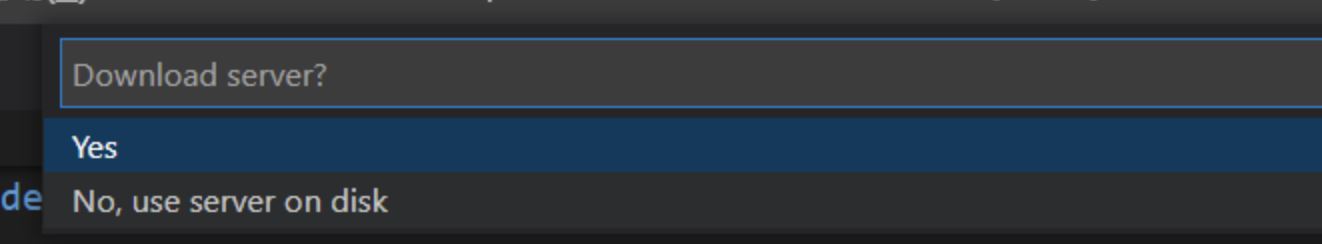
然后會詢問你是否下載服務器,如果本機沒有Tomcat的話就點擊yes,然后選擇對應版本下載就好了。由于我的機子上有Tomcat,直接點擊No,user server on disk了。

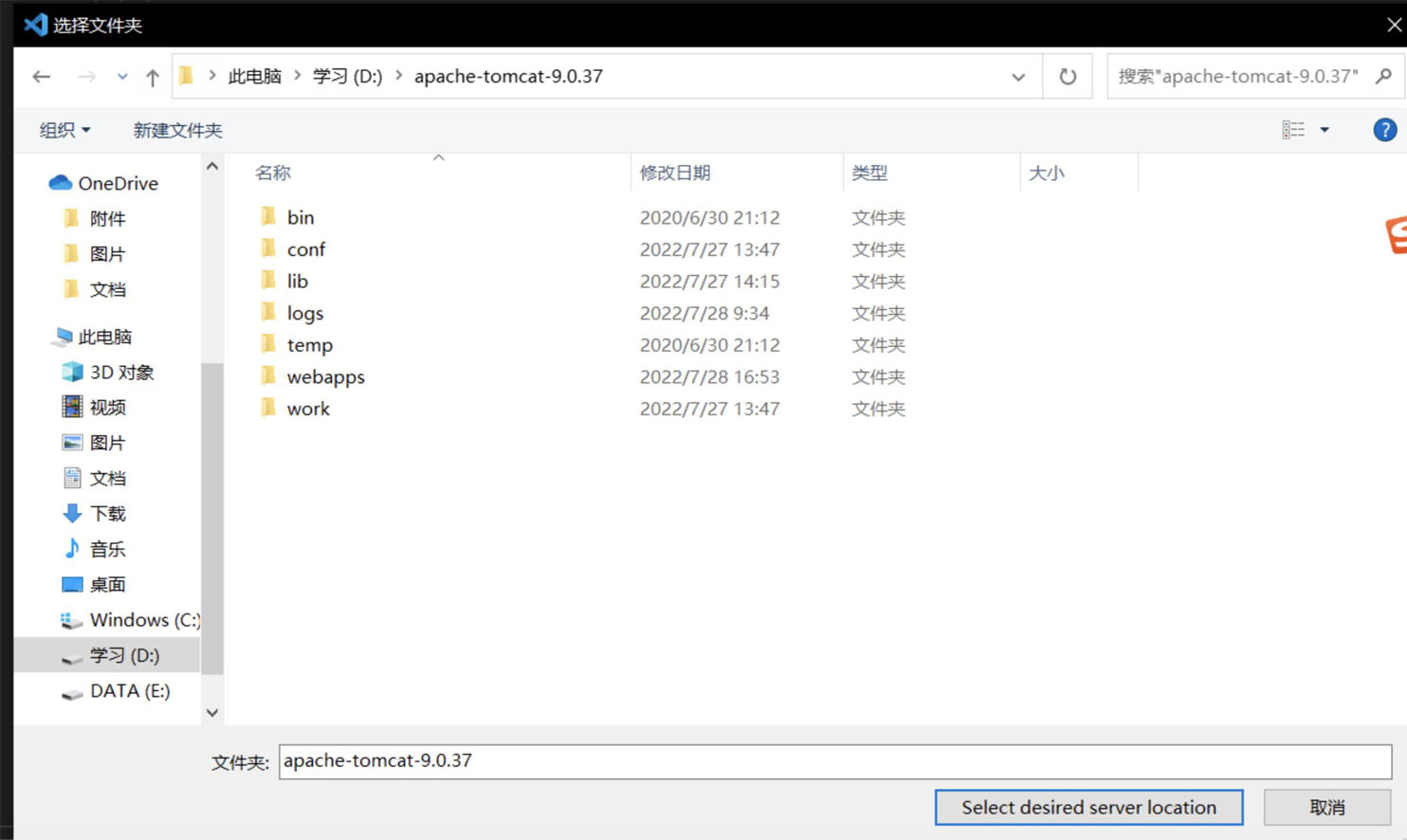
然后這邊會讓你選擇你本地的Tomcat安裝路徑,選擇到該路徑就可以了。

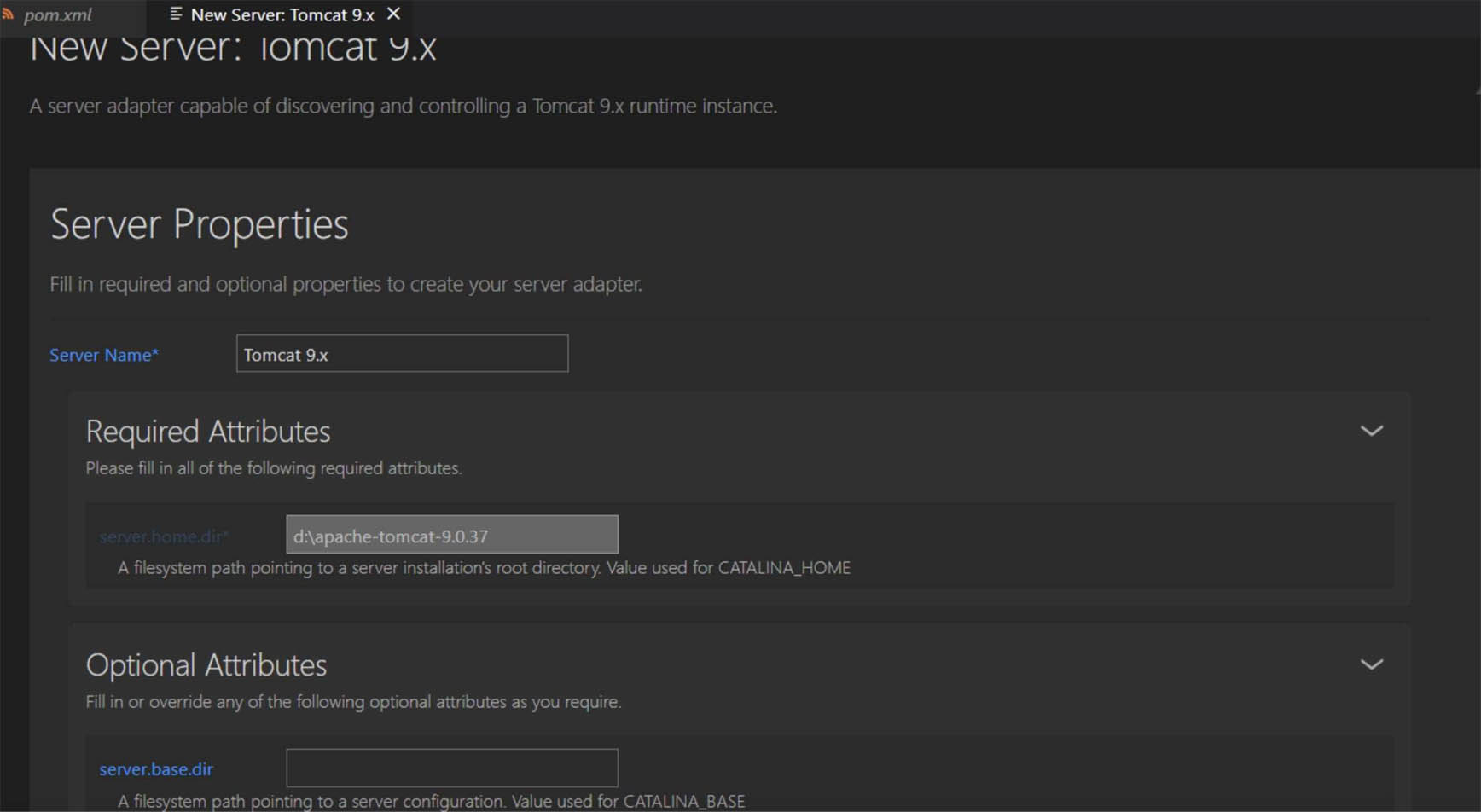
然后會出現Tomcat的配置項,有需要可以改個名字啥的,然后無腦Finish即可。

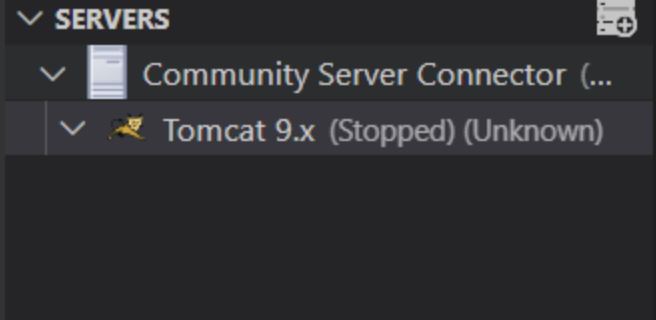
然后下面就會出現一個Tomcat了,下面進行項目部署。

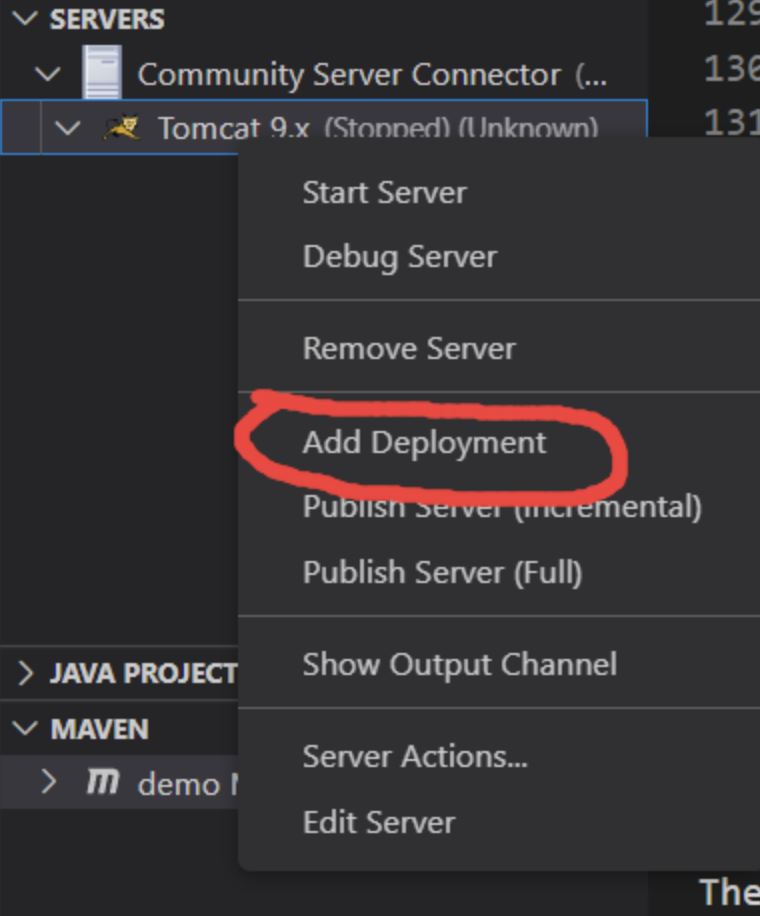
點擊Add Deployment選項

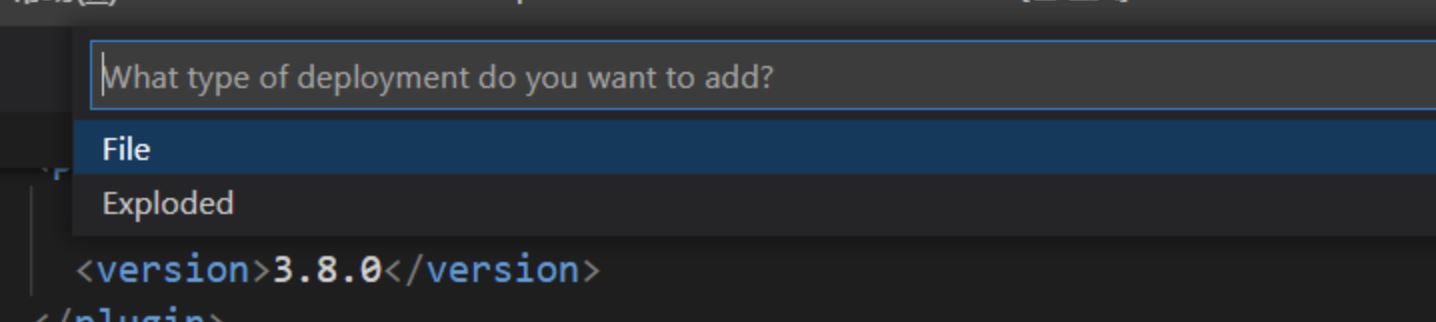
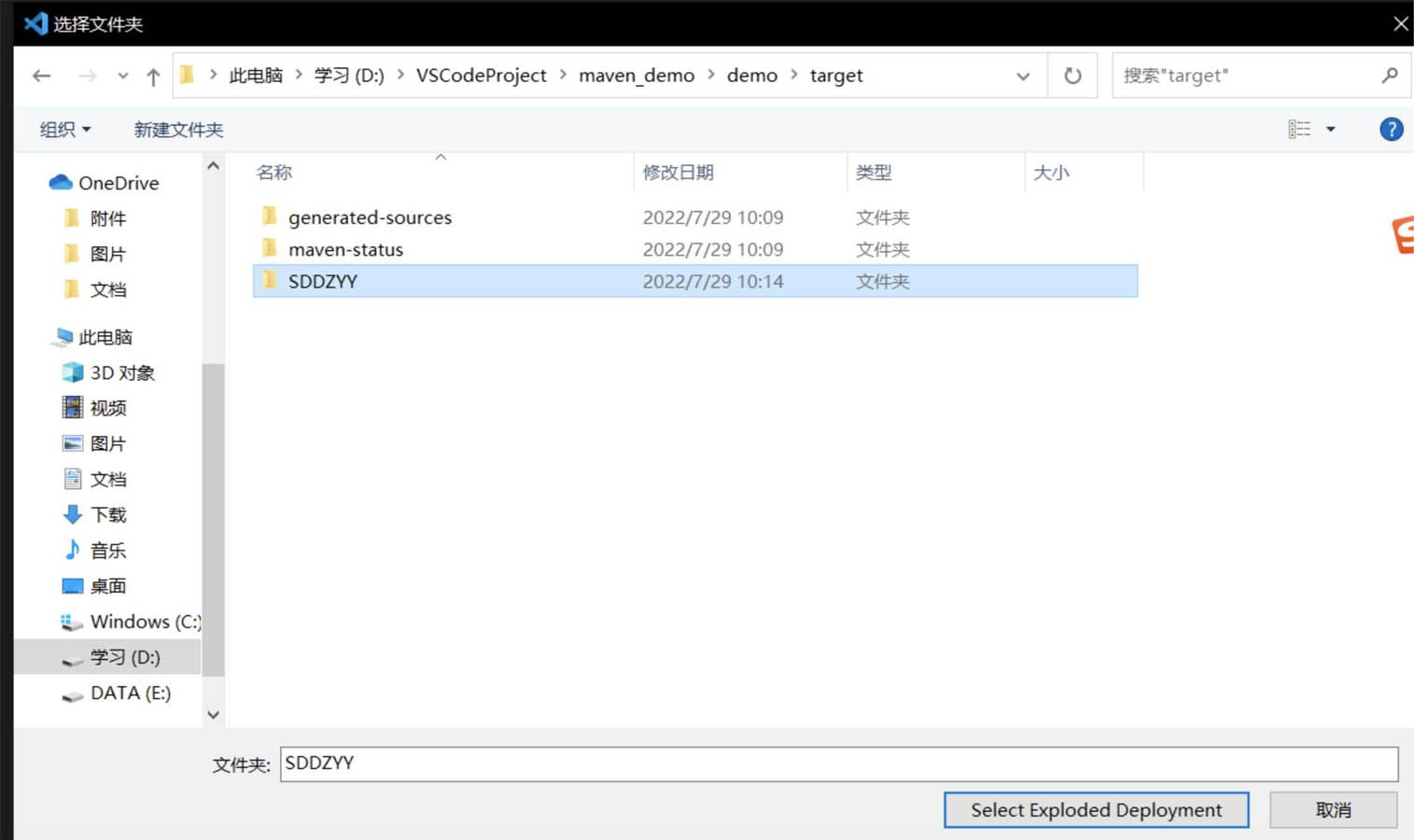
選擇File或者是Exploded,File就是文件,一般是用來選擇war包的,還有一個是選擇文件夾的,這邊我們用到了熱部署,會實時更新target,所以選擇Exploded,指定到上面編譯后的項目文件夾,即我的工程下的target/SDDZYY文件夾。


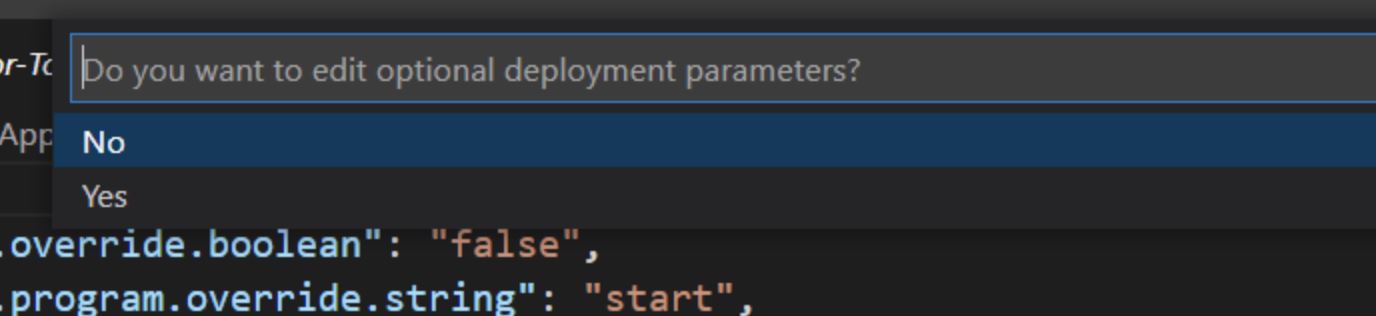
然后會讓你選擇是否配置參數,這邊直接選擇No即可。

然后就會發現對應Tomcat下面多了個項目,這就是咱部署的項目。
接下來先啟動Tomcat,然后點擊Publish Server(Full)進行項目發布

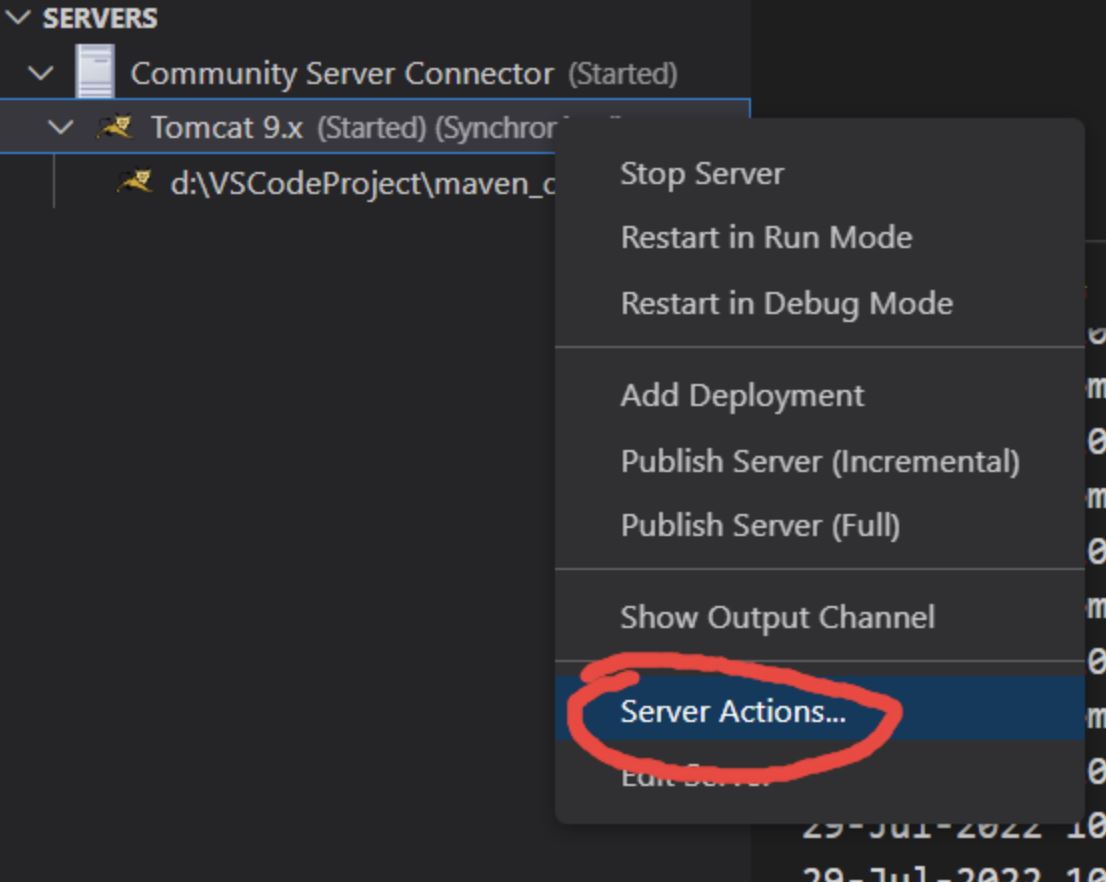
接下里就可以訪問項目了,可以自己手動輸入localhost:8080/項目地址,還有一種簡單的辦法。點擊Server Actions選項卡。

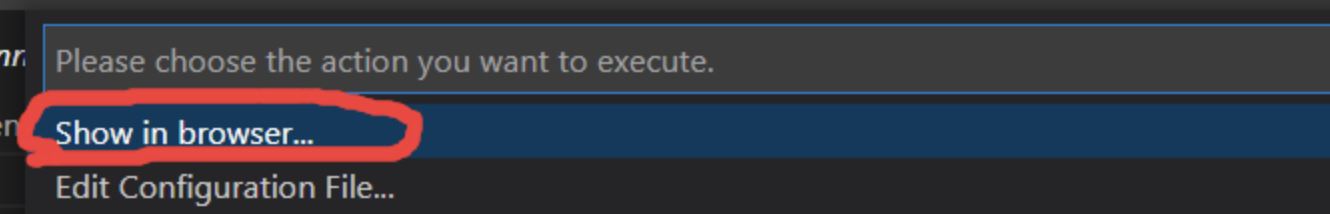
選擇Show in browser選項

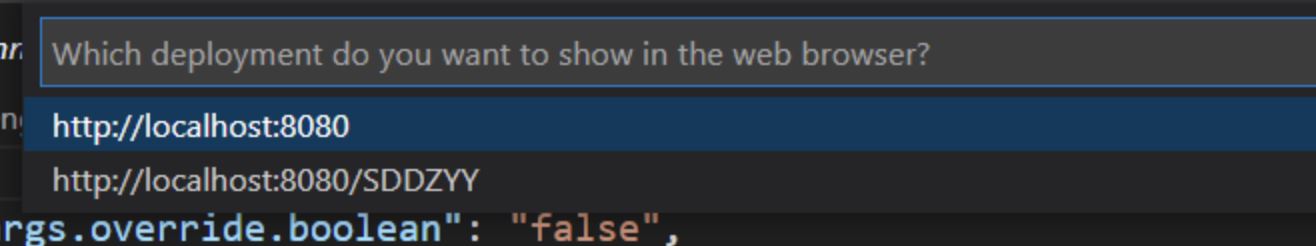
會自動出現兩個地址,點擊第二個就可以自動打開瀏覽器并訪問該地址。

因為使用了Deploy插件,當你修改項目后,不管是前端頁面文件還是后端的Java文件,只要修改了,然后ctrl+s保存下,Deploy就會工作,更新target對應的項目文件。然后瀏覽器刷新一下就可以展示出最新的結果,無需重啟服務器。
關于“vscode如何搭建java開發環境”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。