您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode搭建vue開發環境的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
安裝node.js
從node.js官網下載并安裝node,安裝過程很簡單,一路“下一步”就可以了。
安裝完成之后,打開命令行工具,輸入node -v,如下圖,如果出現相應的版本號,則說明安裝成功。

npm包管理器,是集成在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本信息。

安裝cnpm
由于有些npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有還需要npm的國內鏡像—cnpm。
在命令行中輸入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安裝完成如下圖:

安裝vue-cli腳手架構建工具
在命令行中運行命令 npm install -g vue-cli ,然后等待安裝完成。
通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建項目。
用vue-cli構建項目
要創建項目,首先我們要選定目錄,然后再命令行中把目錄轉到選定的目錄。在這里選擇桌面來存放新建的項目,則我們需要先把目錄cd到桌面,如下圖:

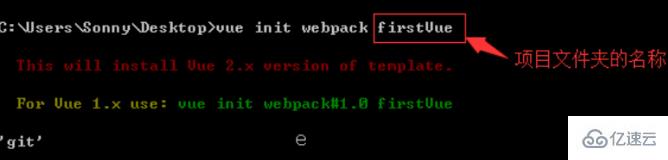
在桌面目錄下,在命令行中運行命令 vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構建工具,也就是整個項目是基于webpack的。
其中firstVue是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中,如下圖:

運行初始化命令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。
安裝項目所需的依賴
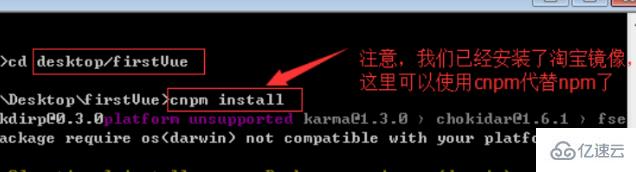
要安裝依賴包,首先cd到項目文件夾(firstVue文件夾),然后運行命令 cnpm install ,等待安裝。

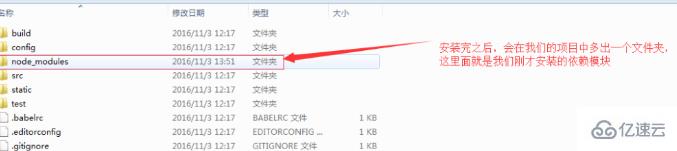
安裝完成之后,會在我們的項目目錄firstVue文件夾中多出一個node_modules文件夾,這里邊就是我們項目需要的依賴包資源

安裝完依賴包之后,就可以運行整個項目了。
運行項目
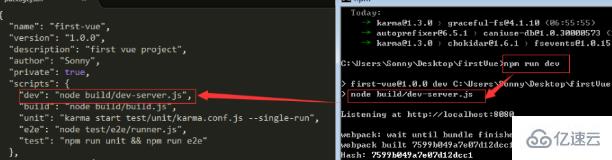
在項目目錄中,運行命令 npm run dev ,會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完代碼后不用手動刷新瀏覽器就能實時看到修改后的效果。

這里簡單介紹下 npm run dev 命令,其中的“run”對應的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一個快捷方式。
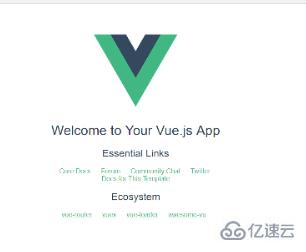
項目運行成功后,瀏覽器會自動打開localhost:8080(如果瀏覽器沒有自動打開,可以手動輸入)。運行成功后,會看到如下所示的界面。

集成element
安裝完nodejs的所有,能正常運行整個項目后,將element集成到項目中的步驟如下:
1、在cmd命令行進入到項目根目錄輸入cnpm i element-ui -S
2、安裝完成之后,package.json文件會增加element-ui依賴

看完了這篇文章,相信你對vscode搭建vue開發環境的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。