您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue-router相關面試題及答案有哪些”,在日常操作中,相信很多人在vue-router相關面試題及答案有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue-router相關面試題及答案有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在單頁面應用中,不同組件之間的切換需要通過前端路由來實現。
前端路由
1.key是路徑,value是組件,用于展示頁面內容
2.工作過程:當瀏覽器的路徑改變時,對應的組件就會顯示。vue-router的路由作用:將組件映射到路由, 然后渲染出來
主要就是
如何改變URL卻不引起頁面刷新
如何檢測到URL變化了
hash 是 URL 中 # 及后面的那部分,#后的url不會發送到服務器,所以改變 URL 中的 hash 部分不會引起頁面刷新
window可以監聽onhashchange事件變化。當hash變化時,讀取#后的內容,根據信息進行路由規則匹配,通過改變 window.location.hash 改變頁面路由。
改變URL的三種方式
通過瀏覽器前進后退改變 URL
通過標簽改變 URL
通過window.location改變URL
優點
只需要前端配置路由表, 不需要后端的參與
兼容性好, 瀏覽器都能支持
hash值改變不會向后端發送請求, 完全屬于前端路由
缺點
hash值前面需要加#, 不符合url規范,也不美觀
html5 的history Interface 中新增的pushState() 和 replaceState() 方法,用來在瀏覽歷史中添加和修改記錄,改變頁面路徑,使URL跳轉不會重新加載頁面。
類似hashchange 事件的 popstate 事件,但 popstate 事件有些不同:
只有在做出瀏覽器的行為才會調用 popState,用戶點擊瀏覽器倒退按鈕和前進按鈕,或者使用 JavaScript 調用History.back()、History.forward()、History.go()方法時才會觸發。
優點
符合url地址規范, 不需要#, 使用起來比較美觀
缺點
在用戶手動輸入地址或刷新頁面時會發起url請求, 后端需要配置index.html頁面用戶匹配不到靜態資源的情況, 否則會出現404錯誤
兼容性比較差, 是利用了 HTML5 History對象中新增的 pushState() 和 replaceState() 方法,需要特定瀏覽器的支持.
$router是VueRouter的實例對象,表示整個應用的唯一路由器對象。包含了路由跳轉的方法、鉤子函數等。
$route是當前路由對象,表示本組件的路由規則,每一個路由都會有一個route對象,是一個局部對象。
| - | 描述 | 如何指定跳轉的路由 | 如果沒有傳參 | 可以傳參沒有要求的值嗎 |
|---|---|---|---|---|
| params參數 | 路徑/params參數 | 必須要使用name指定路由 | params是路由的一部分,如果在配置了占位符必須要有 如果這個路由有params傳參,但是在跳轉的時候沒有傳這個參數,會導致跳轉失敗或者頁面會沒有內容。 | 傳遞路徑上沒有的占位符,地址欄上不會顯示并且刷新會丟失 |
| query參數 | 路徑? key1=val1 & key2=val2.... | 1.可以使用name指定路由 2.可以使用path指定路由 | query是拼接在url后面的參數,沒有也沒關系 | query不會 |
params參數傳遞的時候,傳遞了設置占位符接收的參數,地址欄不會顯示并且刷新會丟失。
解決辦法:可以通過this.$route.params獲取參數保存在本地
vue-router 提供的導航守衛主要用來通過跳轉或取消的方式守衛導航。
全局路由守衛 : 可以有多個根據創建順序調用。
router.beforeEach() 全局前置守衛,每次導航時都會觸發。
router.afterEach() 全局后置路由守衛,每次路由跳轉完成后。不會接受 next 函數,跳轉完成已經進入到組件內了
router.beforResolve() 全局解析守衛,在路由跳轉前,所有組件內守衛和 異步路由組件 被解析之后觸發,它同樣在 每次導航 時都會觸發。 解析完成后導航被確定,準備開始跳轉。
組件內路由守衛
beforeRouteEnter() 路由進入組件之前調用,該鉤子在beforeEach 和 beforeEnter 之后。
此時還沒有進入組件,組件實例還沒有被創建。所以不能獲取組件實例,此時 this 為 undefined,在 beforeCreate 生命周期前觸發。
beforeRouteUpdate() this 已經可用了,所以給 next 傳遞回調就沒有必要了。對一個帶有動態參數的路徑 /foo/:id,在/foo/1 和/foo/2之間跳轉的時候,由于會渲染統一的Foo組件,因此這個組件實例會被復用,這個鉤子在這種情況下可以被調用。
beforeRouteLeave()離開該組件時被調用,this 已經可用了,所以給 next 傳遞回調就沒有必要了。
獨享路由守衛
beforeEnter() 需要在路由配置上定義 beforeEnter 守衛,此守衛只在進入路由時觸發,在 beforeEach 之后緊隨執行,不會在 params、query 或 hash 改變時觸發。
進入組件前的調用的順序 beforeEach()=>beforeEnter()=>beforeRouteEnter()=>beforeResolve() 這個過程不可以使用this,因為組件實例還沒有被創建,所以需要利用next函數
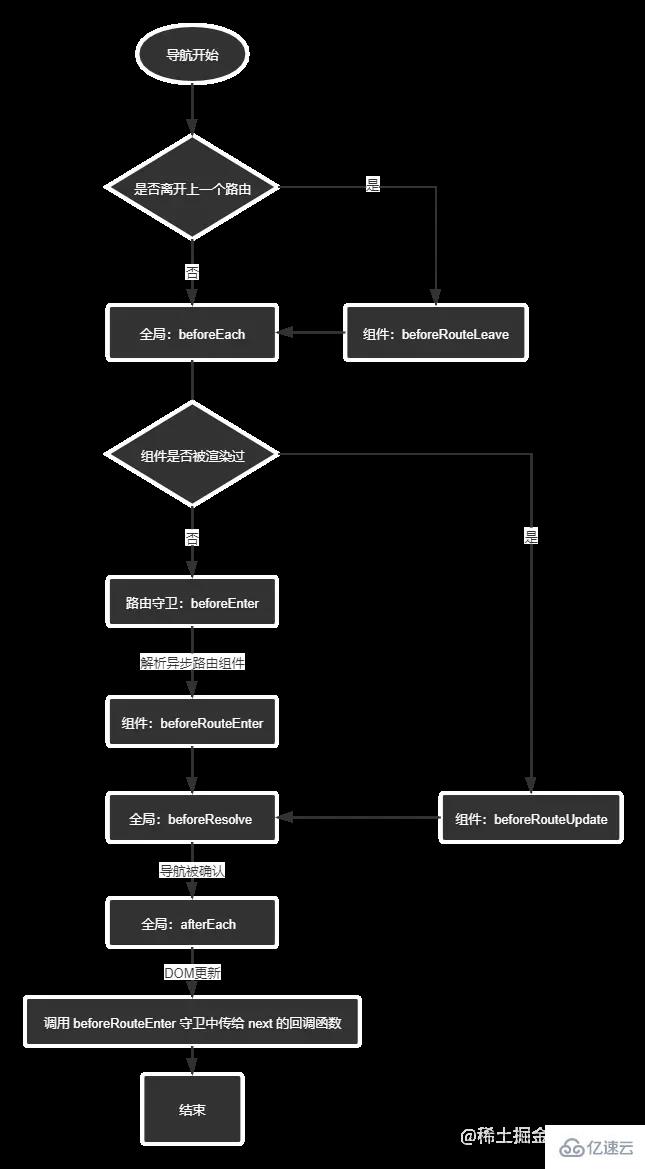
完整的導航解析流程
1.導航被觸發。
2.在失活的組件里調用 beforeRouteLeave 守衛。
3.調用全局的 beforeEach 守衛。
4.在重用的組件里調用 beforeRouteUpdate 守衛。
5.在路由配置里調用 beforeEnter。
6.解析異步路由組件。
7.在被激活的組件里調用 beforeRouteEnter。
8.調用全局的 beforeResolve 守衛。
9.導航被確認。
10.調用全局的 afterEach 鉤子。
11.觸發 DOM 更新。
12.調用 beforeRouteEnter 守衛中傳給 next 的回調函數,創建好的組件實例會作為回調函數的參數傳入。

keep-alive可以實現組件緩存,當組件切換時不會對當前組件進行卸載。
keep-alive標簽主要是有include、exclude、max三個屬性
include、exclude 前兩個屬性允許keep-alive有條件的進行緩存
max可以定義組件最大的緩存個數,如果超過了這個個數的話,在下一個新實例創建之前,就會將以緩存組件中最久沒有被訪問到的實例銷毀掉。
兩個生命周期activated/deactivated,用來得知當前組件是否處于活躍狀態。
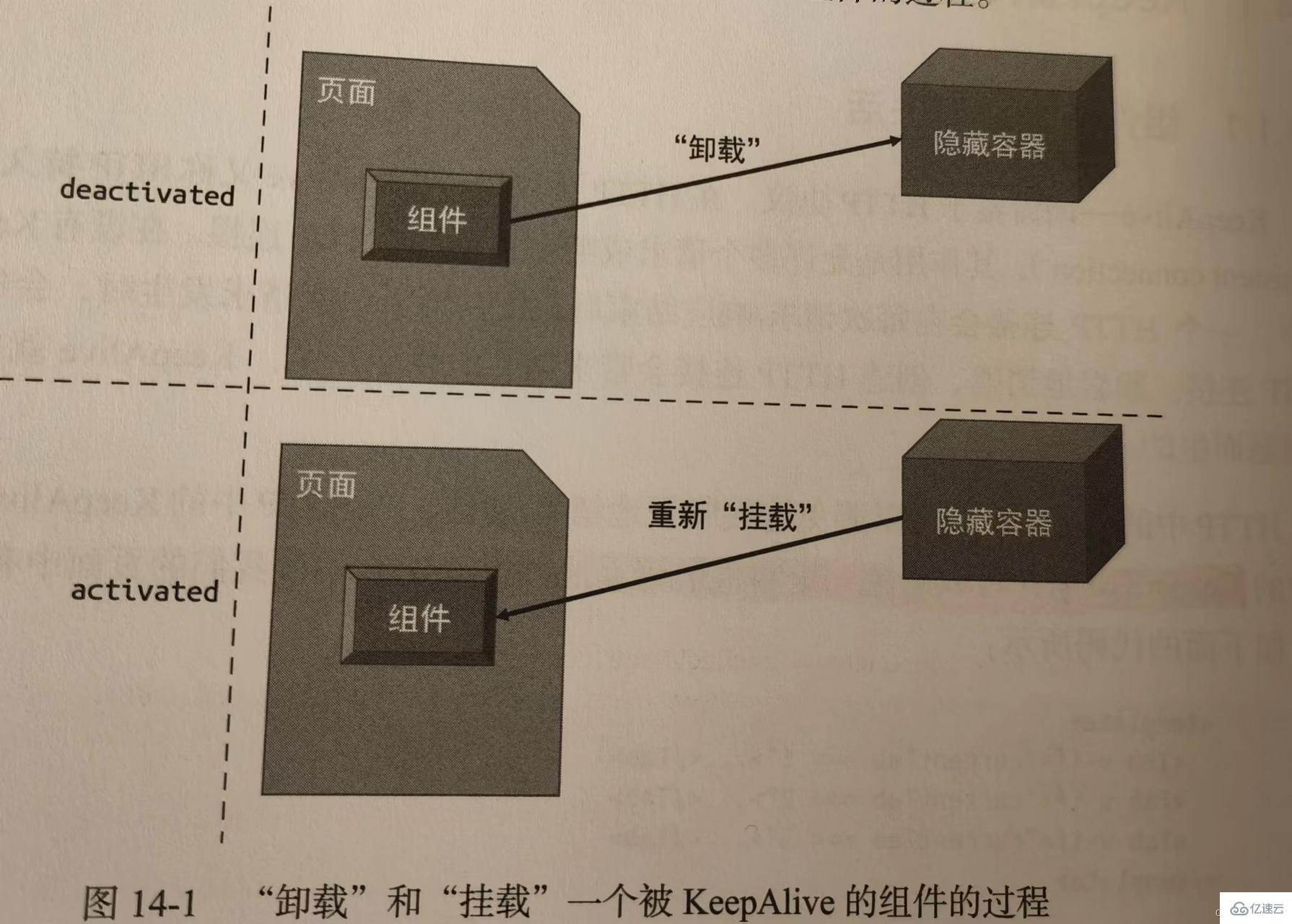
特殊的卸載/掛載流程:activated/deactivated
緩存管理:LRU(Least Recently Used)最近最少使用是一種淘汰算法
特殊的卸載/掛載流程
由于不能將組件真正的卸載,所以keep-alive是將組件從原容器移動到另外一個假容器中,實現假卸載。掛載的時候從隱藏容器中再搬運到原容器。對應到組件的activated和deactivated生命周期
keepAlive會對內部組件(需要被緩存的)進行打標記
在內部組件的vnode對象上添加shouldKeepAlive屬性,告訴渲染器卸載組件時,該組件需要緩存,不要真正卸載
在內部組件的vnode對象上添加keptAlive屬性,如果組件已經被緩存,添加標記,表示渲染器并不會重新掛載,直接激活即可。

緩存策略:最近最少使用
使用Map對象cache來實現對組件的緩存,key是vnode.type值,value為vnode對象,因為組件的vnode對象中存在對組件實例的引用(vnode.component)
cache 前者用來存緩存組件的虛擬dom集合
keys 后者用來存緩存組件的key集合
根據組件ID和tag生成緩存Key,并在緩存對象中查找是否已緩存過該組件實例。如果存在,直接取出緩存值并更新該key在keys中的位置(更新key的位置是實現LRU置換策略的關鍵)。
如果不存在,則在map對象中存儲該組件實例并保存key值,之后檢查緩存的實例數量是否超過max設置值,超過則根據LRU置換策略刪除最近最久未使用的實例(即是下標為0的那個key)。
到此,關于“vue-router相關面試題及答案有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。