您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue前端路由中hash與history的區別是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

沒了解這兩種路由前,不管是
vue還是react在項目創建時難免會進行路由之間選擇,在hash和history難免會糾結一番,或者是直接稀里糊涂用了默認帶#的hash路由,看完這篇分享,保準讓你之后不會在為選擇哪中路由犯難,實現按需選擇。有疑問歡迎在評論區指出,大家一起溝通。
Vue Router 是 Vue.js 官方的路由插件,它和 Vue.js 是深度集成的,適合用于構建單頁面應用。vue的單頁面應用是基于路由和組件的,路由用于設定訪問路徑,并將路徑和組件映射起來。傳統的頁面應用,是用一些超鏈接來實現頁面切換和跳轉的。在 vue-router 單頁面應用中,則是路徑之間的切換,也就是組件的切換。路由模塊的本質 就是建立起url和頁面之間的映射關系。(學習視頻分享:vue視頻教程)
至于我們為什么不能用a標簽,這是因為用Vue做的都是單頁應用,就相當于只有一個主的 index.html 頁面,所以你寫的 標簽是不起作用的,你必須使用 vue-router 來進行管理。
在了解路由模式前,我們要先清楚,vue-roter 的實現原理是怎樣的,什么是單頁面應用,特點是什么,這樣更容易加深對路由的理解。
SPA 單頁面及應用方式:單一頁面應用程序,只有一個完整的頁面;它在第一次加載頁面時,就將唯一完整的 html 頁面和所有其余頁面組件一起下載下來,這樣它在切換頁面時,不會加載整個頁面,而是只更新某個指定的容器中內容。
單頁面應用(SPA)的核心之一是: 更新視圖而不重新請求頁面。
路由器對象底層實現的三大步驟即(1)監視地址欄變化;(2)查找當前路徑對應的頁面組件;(3)將找到的頁面組件替換到 router-vieW 的位置。
vue-router 在實現單頁面前端路由時,提供了兩種方式:Hash 模式和 History 模式;vue2 是根據 mode 參數來決定采用哪一種方式,vue3 則是 history 參數,下面我們將圍繞這個屬性進行進一步了解。


vue-router 默認 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,于是當 URL 改變時,頁面不會重新加載。 hash(#)是 URL 的錨點,代表的是網頁中的一個位置,單單改變 # 后的部分,瀏覽器只會滾動到相應位置,不會重新加載網頁,也就是說 # 是用來指導瀏覽器動作的,對服務器端完全無用,HTTP 請求中也不會不包括 # ,同時每一次改變 # 后的部分,都會在瀏覽器的訪問歷史中增加一個記錄,使用 "后退" 按鈕,就可以回到上一個位置,所以說 hash 模式通過錨點值的改變,根據不同的值,渲染指定 DOM 位置的不同數據。
# 符號本身以及它后面的字符稱之為 hash,可通過 window.location.hash 屬性讀取。
hash 雖然出現在URL中,但不會被包括在 HTTP 請求中。它是用來指導瀏覽器動作的,對服務器端完全無用,因此,改變 hash 不會重新加載頁面
可以為 hash 的改變添加監聽事件:
window.addEventListener("hashchange", fncEvent, false)復制代碼每一次改變 hash(window.location.hash),都會在瀏覽器的訪問歷史中增加一個記錄
url 帶一個 # 號。
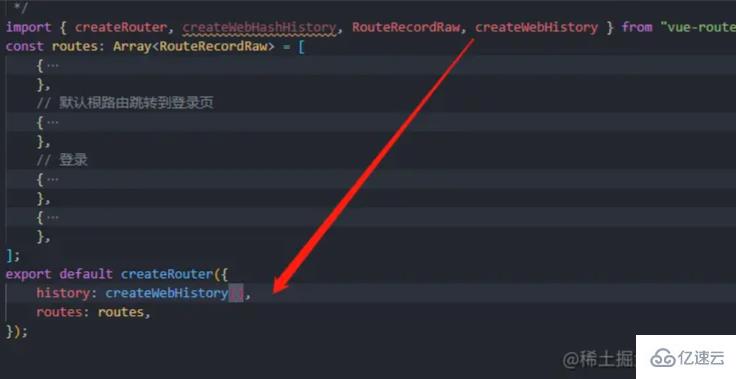
vue3 設置 hash 模式路由


history 是路由的另一種模式,由于 hash 模式會在 url 中帶#,如果不想要帶 #的話,我們可以使用路由的 history 模式,只需要在響應的 router 配置規則時,加上即可,vue 的路由默認是 hash 模式。
利用了HTML5 History Interface中新增的 pushState() 和 replaceState() 方法。
這兩個方法應用于瀏覽器的歷史記錄棧,在當前已有的 back、forward、go 的基礎之上,它們提供了對歷史記錄進行修改的功能。只是當它們執行修改時,雖然改變了當前的 URL,但瀏覽器不會立即向后端發送請求。

路由跳轉不需要重新加載頁面。
不帶 # 在大部分人看來要比 hash 路由好看許多。
兼容性沒有 hash 好,會在下面展開說明
當我們把 history 項目部署到服務器中后,此時我們在瀏覽器輸入一個網址(比如是 www.test.com ), 此時會經過 dns 解析,拿到 ip 地址后根據 ip 地址向該服務器發起請求,服務器接受到請求后,然后返回相應的結果(html,css,js)。如果我們在前端設置了重定向,此時頁面會進行跳轉到 www.test.com/home ,在前端會進行匹配對應的組件然后將其渲染到頁面上。此時如果我們刷新頁面的話,瀏覽器會發送新的請求 www.test.com/home, 如果后端服務器沒有 /home 對應的接口,那么就會返回404。

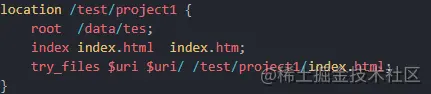
生產環境 刷新 404 的解決辦法可以在 nginx 做代理轉發,在 nginx 中配置按順序檢查參數中的資源是否存在,如果都沒有找到,讓 nginx 內部重定向到項目首頁。

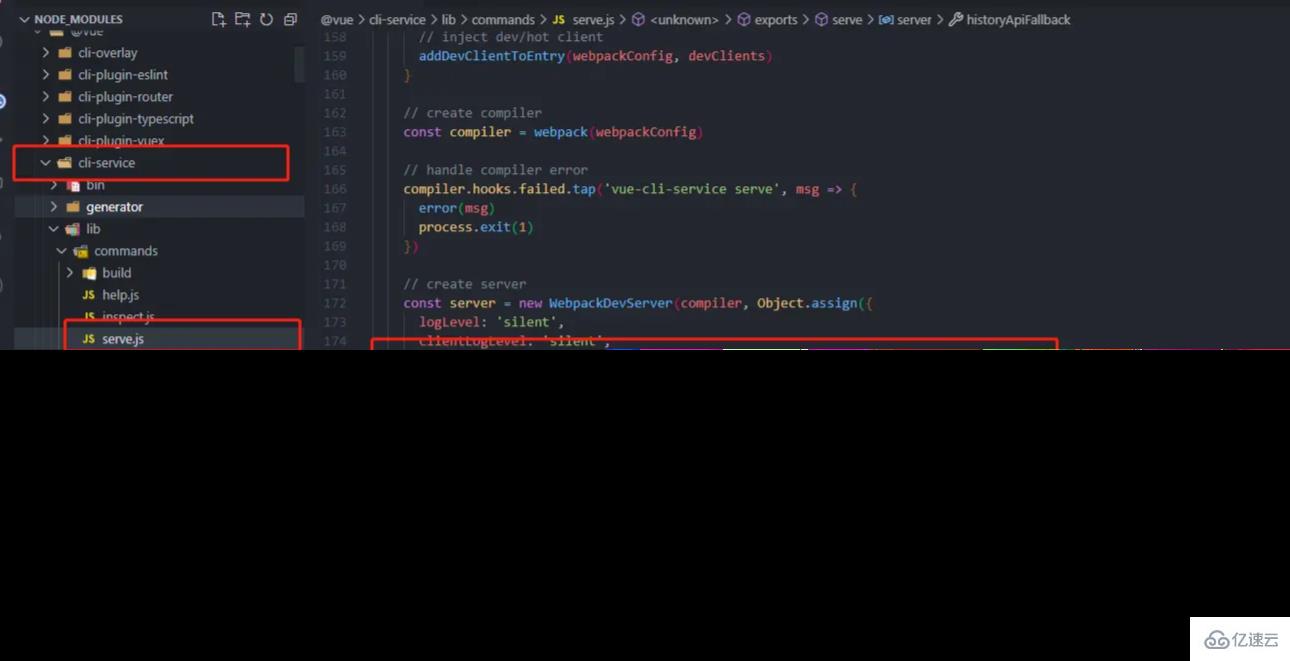
有些小伙伴會有疑問,為什么開發環境沒有遇到這個問題呢,不是和生產同樣的刷新操作嘛。

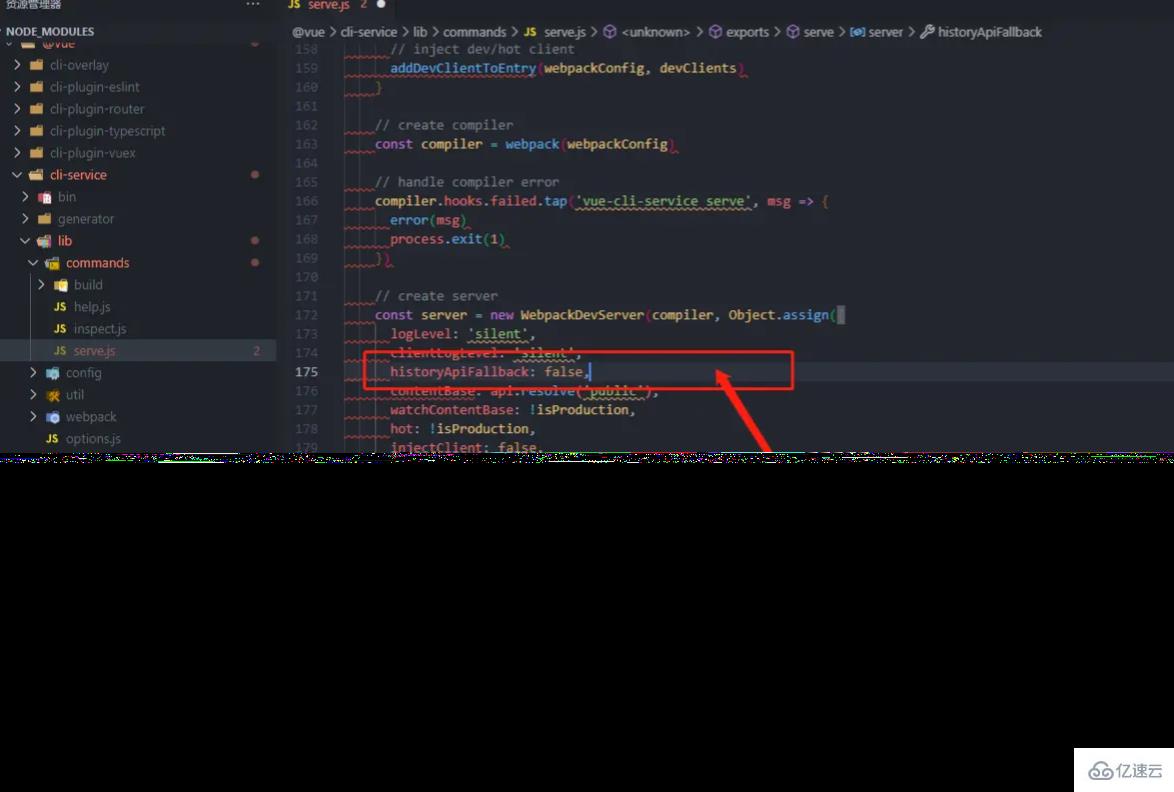
這里我也是疑問了一下,經查閱相關資料后發現在 vue-cli 中 webpack 幫我們做了處理

如果我們把該配置改位 false,瀏覽器會把我們這個當做是一次 get 請求,如果后端沒有對應的接口,就會出現下面這個報錯提示。


以上就是“Vue前端路由中hash與history的區別是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。