溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue ECharts怎么實現機艙座位選擇展示功能的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue ECharts怎么實現機艙座位選擇展示功能文章都會有所收獲,下面我們一起來看看吧。

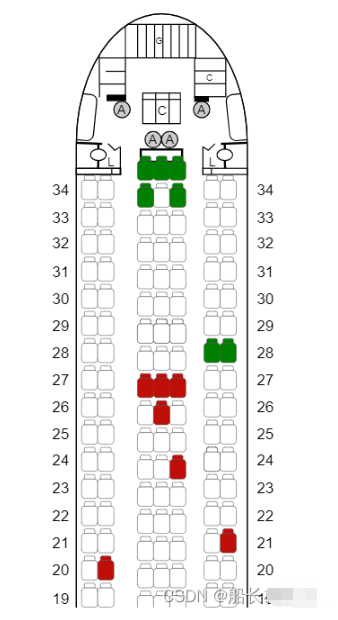
var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples'; var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var option; $.get(ROOT_PATH + '/data/asset/geo/flight-seats.svg', function (svg) { echarts.registerMap('flight-seats', { svg: svg }); const takenSeatNames = ['26E', '26D', '26C', '25D', '23C', '21A', '20F']; option = { tooltip: {}, geo: { map: 'flight-seats', roam: true, selectedMode: 'multiple', layoutCenter: ['50%', '50%'], layoutSize: '95%', tooltip: { show: true }, itemStyle: { color: '#fff' }, emphasis: { itemStyle: { color: undefined, borderColor: 'green', borderWidth: 2 }, label: { show: false } }, select: { itemStyle: { color: 'green' }, label: { show: false, textBorderColor: '#fff', textBorderWidth: 2 } }, regions: makeTakenRegions(takenSeatNames) } }; function makeTakenRegions(takenSeatNames) { var regions = []; for (var i = 0; i < takenSeatNames.length; i++) { regions.push({ name: takenSeatNames[i], silent: true, itemStyle: { color: '#bf0e08' }, emphasis: { itemStyle: { borderColor: '#aaa', borderWidth: 1 } }, select: { itemStyle: { color: '#bf0e08' } } }); } return regions; } myChart.setOption(option); // Get selected seats. myChart.on('geoselectchanged', function (params) { const selectedNames = params.allSelected[0].name.slice(); // Remove taken seats. for (var i = selectedNames.length - 1; i >= 0; i--) { if (takenSeatNames.indexOf(selectedNames[i]) >= 0) { selectedNames.splice(i, 1); } } console.log('selected', selectedNames); }); }); option && myChart.setOption(option);
關于“Vue ECharts怎么實現機艙座位選擇展示功能”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue ECharts怎么實現機艙座位選擇展示功能”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。