您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript中的Base64編碼字符串是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
下面的這段字符串,應該是大家都很常見的。
通過這種固定的格式,來表示一張圖片,并被瀏覽器識別,可以完整的展示出圖片:
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......
這里展示的是svg格式的圖片,當然我們還能加載任何瀏覽器支持的格式的圖片。
這段字符串就是基于Base64編碼得來的,其中base64,后面那一長串的字符串,就是Base64編碼字符串。
互聯網發展早起,電子郵件是最有效的應用。
而電子郵件的SMTP傳輸協議在早期,只能用于傳送7位的ASCII碼,而ASCII碼就是基于英語設計的,對于非英語國家的文字等資源就無法發送。
為了解決這個問題,后來有了通用互聯網郵件擴充MIME,增加了郵件的主體結構,定義了非ASCII碼的編碼傳輸規則,這就是Base64。
關于字符編碼的知識,請查看前端開發中需要搞懂的字符編碼知識
Base64是基于64個可打印字符來表示二進制數據的編解碼方式。
正因為可編解碼,所以它主要的作用不在于安全性,而在于讓內容能在各個網關間無錯的傳輸。
這64個可打印字符包括大寫字母A-Z、小寫字母a-z、數字0-9共62個字符,再加上另外2個 + 和 /。
Base64是一種索引編碼,每個字符都對應一個索引,具體的關系圖,如下:

這也是名稱中64的由來。
由于64等于2的6次方,所以一個Base64字符實際上代表著6個二進制位(bit)。
然而,二進制數據1個字節(byte)對應的是8比特(bit),因此,3字節(3 x 8 = 24比特)的字符串/二進制數據正好可以轉換成4個Base64字符(4 x 6 = 24比特)。
為什么是3個字節一組呢? 因為6和8的最小公倍數是24,24比特正好是3個字節。
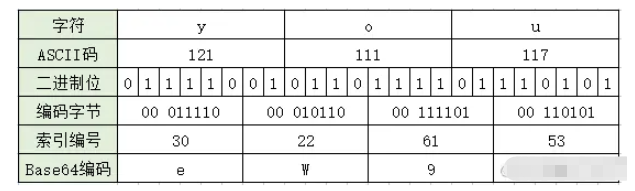
具體的編碼方式:
將每3個字節作為一組,3個字節一共24個二進制位
將這24個二進制位分為4組,每個組有6個二進制位
在每組的6個二進制位前面補兩個00,擴展成32個二進制位,即四個字節
每個字節對應的將是一個小于64的數字,即為字符編號
再根據字符索引關系表,每個字符編號對應一個字符,就得到了Base64編碼字符

上圖中的字符串 'you',經過轉換后,得到的編碼為: 'eW91'。
我們可以看到,當3個字符進行Base64轉換編碼后,最后變成了4個字符。因為每個6比特位,都補了2個0,變成8比特位,對應1字節。
這里正好多了三分之一,所以正常情況下,Base64編碼的數據體積通常比原數據的體積大三分之一。
這也是為什么我們在前面講使用Base64編碼優化圖片時,需要強調是小圖標,如果圖片都使用該方式,則靜態文件會增大很多,并不合適。
3個英文字符,正好能轉成4個Base64字符。那如果字符長度不是3的倍數,那應該使用什么樣的規則呢?
其實也簡單,我們在實際使用Base編碼時,常會發現有第65個字符的存在,那就是 '=' 符號,這個等于號就是針對這種特殊情況的一種處理方式。
對于不足3個字節的地方,實際都會在后面補0,直到有24個二進制位為止。
但要注意的是,在計算字節數時,會直接使用總長度除以3,如果余數為1則會直接在最后補一個=,如果余數為2則補兩個=。
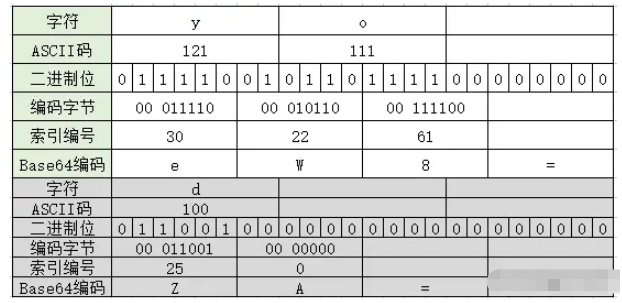
因此,轉碼后的字符串需要補的后綴等號,要么是1個,要么是2個,具體的可以見下圖:

圖中第二個,使用的是單獨的字符 'd',是為了區分索引字符表里的索引0,這個時候,得到編碼中,會存在一個索引0對應的A字符,而'='是直接補上2個。
由于 Base64 僅可對 ASCII 字符進行編碼,如果是中文字符等非ASCII碼,就需要先將中文字符轉換為ASCII字符后,再進行編碼才行。
JavaScript提供了兩個原生方法,用來處理Base64編碼:btoa() 和 atob()。
btoa(): 將字符串或二進制值轉換成Base64編碼字符串。
atob(): 對base64 編碼的字符串進行解碼。
btoa('you') // 'eW91'
atob('eW91') // 'you'注意:
btoa方法只能直接處理ASCII碼的字符,對于非ASCII碼的字符,則會報錯。
atob方法如果傳入字符串參數不是有效的Base64編碼(如非ASCII碼字符),或者其長度不是4的倍數,會報錯。
btoa('中') // Uncaught DOMException: The string to be encoded contains characters outside of the Latin1 range.
atob('y') // Uncaught DOMException: The string to be decoded is not correctly encoded.處理中文字符
由于btoa、atob 僅支持對ASCII字符編碼,也就是單字節字符,而我們平時的中文都是 2-4 字節的字符。
因此,可以先將中文字符轉為 utf-8 的編碼,將utf-8編碼當做字符,這樣就可以對多個單字節字符進行編碼。
對于中文可以使用這兩個方法: encodeURIComponent() 和 decodeURIComponent()。
encodeURIComponent():將非ACSII碼的字符進行utf-8編碼
decodeURIComponent():解碼使用
如下,編解碼中文的方式:
window.btoa(encodeURIComponent('中國'))
// 'JUU0JUI4JUFEJUU1JTlCJUJE'
decodeURIComponent(window.atob('JUU0JUI4JUFEJUU1JTlCJUJE'))
// '中國'js-base64
接下來,我們了解下前端開發中常見的對Base64編碼的一些使用場景。 Base64在前端方面的應用,多數都是針對圖片的處理,一般都是基于DataURL的方式來使用。
Data URL 由 data:前綴、MIME類型(表明數據類型)、base64標志位(如果是文本,則可選)以及 數據本身 四部分組成。 具體的格式:data:[<mime type>][;base64],<data>。 這里的第四部分 <data> 數據本身,就是一個Base64字符串。
即開篇說的針對圖片優化,使用Base64能減少請求數的,可以在img標簽下,或者css中:
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......Ii8+PC9nPjwvc3ZnPg==">
.icon {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......Ii8+PC9nPjwvc3ZnPg==);
}當我們使用vue或react框架時,也可以通過url-loader來配置,圖標轉Base64的大小:
.loader('url-loader')
.tap(options => {
options.limit = 10240 // 10kb
return options
})Web環境下,有提供 FileReader 的API,用來讀取文件的數據,可以通過它的 readAsDataURL() 方法,將文件數據讀取為Base64編碼的字符串數據:
let reader = new FileReader()
reader.onload = () => {
let base64Img = reader.result
};
reader.readAsDataURL(file)該方法常用在圖片上傳中。
Canvas本質上是一個位圖圖像,它有提供 toDataURL() 方法,將畫布導出生成為一張圖片,該圖片將以Base64編碼的格式進行保存。
const dataUrl = canvasEl.toDataURL() // data:image/png;base64,PHN2ZyB4bWxucz0iaHR0c......
除處理圖片展示外,還會在特殊數據傳輸、簡單編碼和加密、代碼混淆、部分證書中,見到Base64編碼字符串。
以上就是“JavaScript中的Base64編碼字符串是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。