您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html5如何實現隱藏剩余顯示內容”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“html5如何實現隱藏剩余顯示內容”文章吧。
html5實現隱藏剩余顯示內容的方法:1、設定隱藏顯示的css樣式為“.hiddenMemo{width:100px;white-space:nowrap;overflow: hidden;text-overflow: ellipsis;}”;2、設置一下HTML實體顯示即可,代碼為“<div class='hiddenMemo' title=''></div>”。
HTML5+CSS3之隱藏文本內容鼠標懸停顯示所有
在我們進行網頁開發時出現有下列需求的時候,我們來看看怎么才可以做到。
1.文本內容在一行或者幾行顯示
2.限定當文本內容超出限制后隱藏顯示
3.用省略號代替隱藏內容
4.當鼠標懸停在隱藏文本內容上時,顯示所有內容。
第一步:設定隱藏顯示的css樣式
/*單行隱藏顯示的樣式設定*/
.hiddenMemo{
width:100px; /*設置隱藏顯示的最大寬度*/
white-space:nowrap; /* 設置文字在一行顯示,不能換行 */
overflow: hidden; /* 文字長度超出限定寬度,則隱藏超出的內容 */
text-overflow: ellipsis;/* 規定當文本溢出時,顯示省略符號來代表被省略的文本 */
}/*多行隱藏顯示的樣式設定*/
.hiddenMemo {
width:50px;/*設置隱藏顯示的最大寬度*/
overflow: hidden;/* 文字長度超出限定寬度,則隱藏超出的內容 */
text-overflow: ellipsis;
display: -webkit-box; /* 將對象作為彈性伸縮盒子模型顯示 */
-webkit-line-clamp: 2; /* 控制最多顯示幾行,這里采用最多顯示兩行 */
-webkit-box-orient: vertical; /* 設置或檢索伸縮盒對象的子元素的排列方式 */
}
第二步:設置一下HTML實體顯示
<div class='hiddenMemo'
title='鼠標懸停在文本上時就會顯示title的屬性值'>
超過寬度限制就會隱藏的文本內容
</div>
第三步:用實例來看一下具體效果
<h3>舉個栗子吧</h3>
<div class='hiddenMemo'
title='我叫李華,今年18歲,你的外國朋友Petter要來中國北京,請你給他介紹一下北京。'>
我叫李華,今年18歲,你的外國朋友Petter要來中國北京,請你給他介紹一下北京。
</div>
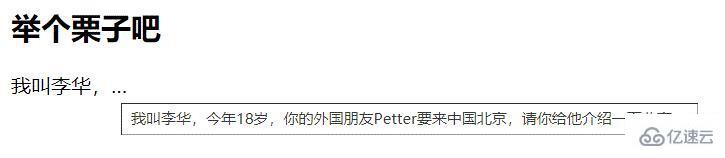
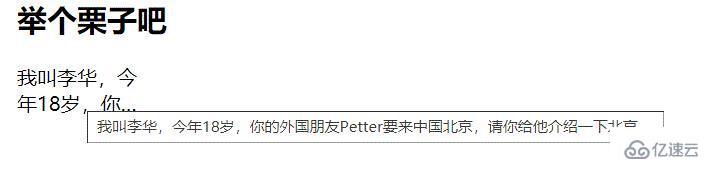
上圖看看效果
單行隱藏顯示實例圖

多行(2行)隱藏顯示實例圖

以上就是關于“html5如何實現隱藏剩余顯示內容”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。