您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下HTML5如何實現禁止android視頻另存為的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
HTML5實現禁止android視頻另存為的方法:1、在Video標簽內添加“controlslist="nodownload"”屬性;2、通過添加“$("#video01").bind('contextmenu', function () {return false;})”代碼實現禁止視頻區域內的右鍵另存為功能即可。
HTML5 Video標簽實現屏蔽右鍵視頻另存為的js代碼以及如何禁用瀏覽器控件,Video 禁止鼠標右鍵下載
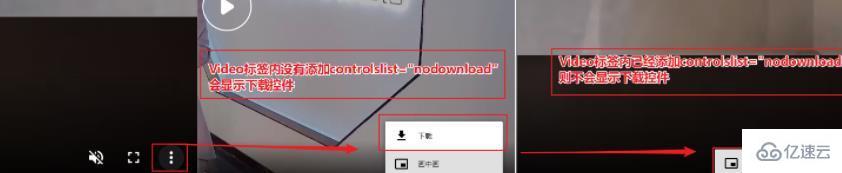
步驟一,先屏蔽視頻播放器右下角三個點的下載按鈕(chrome會顯示三個點)
在Video標簽內添加 controlslist="nodownload" 屬性
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">視頻描述</div>
<div class="video-content-describe">測試代碼</div>
</div>
</div>

完成步驟一,確實可以把視頻播放器右下角三個點的下載按鈕隱藏(如上圖所示),但是你以為這樣就完全禁止了嗎?其實不然,點擊鼠標右鍵依然可以視頻另存為,把視頻下載下來的。想要完全禁止,還要繼續完成步驟二。
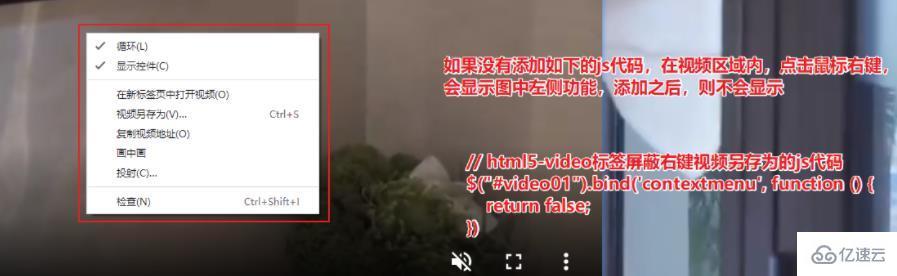
步驟二,禁止視頻區域內的右鍵另存為功能,這個只需要一行js代碼即可搞定。
如果沒有添加如下的js代碼,在視頻區域內,點擊鼠標右鍵,會顯示圖中左側功能,添加之后,則不會顯示
<script type="text/javascript">
// html5-video標簽屏蔽右鍵視頻另存為的js代碼
$("#video01").bind('contextmenu', function () {
return false;
})
</script>

說明:myVideo是video標簽的id,這樣就可以屏蔽video標簽區域的右鍵功能哦。
以上就是“HTML5如何實現禁止android視頻另存為”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。