您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTML5中form表單的功能是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTML5中form表單的功能是什么”吧!
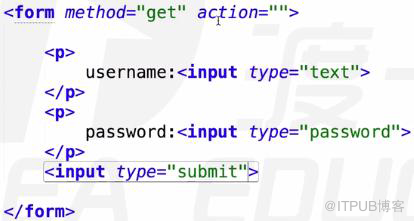
form表單,能發送數據,非常重要<form></form>
form method = “get/post”這是form發送數據的兩種方式
action = “http://ssffg.php”這是發送給誰,就是action的位置
form表單里面還需要配合input來寫,input里面需要type
<input type = “text”> //這個是輸入框的意思
<input type = “password”> //這個是密碼框的意思,默認是暗文
<input type = “submit”> //這個是提交的組件,也就是登錄
<input type = “submit” value = “login”> //這樣就改變了提交框的值
<input type = “radio”> //是單選框
<input type = “checkbox”> //是復選框
要注意語義化,所以用p標簽更好,p標簽天生的功能就是換行


這種方式發送不了數據 發送數據要注重數據的主題(數據名)和數據的內容(數據值),缺一不可,沒有這個就發送不了數據
<input type = “text” name = “1234”> 此處name是數據名,1234是數據值,此處1234可以隨便填,最好填寫接近意思的英文單詞,方便使用

html?后面有值,就是發送成功的體現
另外,暗文是僅對自己不可見,受網安局監管的公司,一般用md5,不可逆的加密方式
<input type = “radio” name = “star”>是單選框,此處的name里面的值一樣的,是告訴瀏覽器你們是一道題,那么這個時候就沒有填數據值的地方了,可以寫個value = “”來儲存數據值

<input type = “radio” name = “star” value = “”>此處的name里面的值一樣的,是告訴瀏覽器你們是一道題,那么這個時候就沒有填數據值的地方了,可以寫個value = “” 來儲存數據值,下面也是在form表單中填寫

感謝各位的閱讀,以上就是“HTML5中form表單的功能是什么”的內容了,經過本文的學習后,相信大家對HTML5中form表單的功能是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。