您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTML5中有序列表和無序列表怎么寫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
ol: ordered list
li:list item
有序列表在網頁中其實不常見,下面舉例子:
<body>
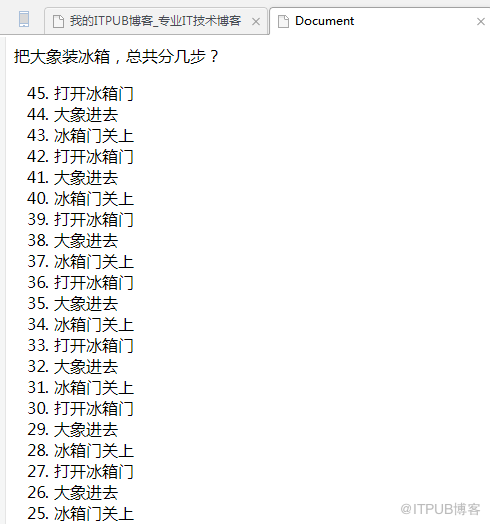
把大象裝冰箱,總共分幾步?
<ol reversed>
<li>打開冰箱門</li>
<li>大象進去</li>
<li>冰箱門關上</li>
<li>打開冰箱門</li>
<li>大象進去</li>
<li>冰箱門關上</li>
<li>打開冰箱門</li>
<li>大象進去</li>
<li>冰箱門關上</li>
<li>打開冰箱門</li>
<li>大象進去</li>
<li>冰箱門關上</li>
</ol>
</body>

把ol改成ul
ul:unordered list
無序列表常用于制作菜單 或 新聞列表。
<body>
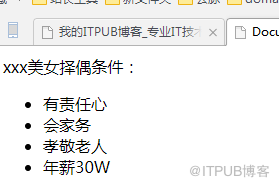
xxx美女擇偶條件:
<ul>
<li>有責任心</li>
<li>會家務</li>
<li>孝敬老人</li>
<li>年薪30W</li>
</ul>
</body>

“HTML5中有序列表和無序列表怎么寫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。