您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“清除右邊浮動的CSS代碼怎么寫”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“清除右邊浮動的CSS代碼怎么寫”文章能幫助大家解決問題。
清除右邊浮動的CSS代碼是“clear:both;”;css中“clear:both”屬性的作用就是清除浮動,設置了浮動就會破壞文檔流結構,影響后邊的布局,此時在設置清除浮動便可解決這一問題;可以認為,設置了“clear:both”的當前元素會把前邊元素中設有浮動屬性的元素,當做沒設浮動一樣來看待,以此來消除其對自己的影響。
清除右邊浮動的CSS代碼是clear:both;
css中clear:both屬性的作用是清除浮動,設置了浮動就會破壞文檔流結構,影響后邊的布局,此時在設置清除浮動便可解決這一問題,可以認為,設置了clear:both的當前元素會把前邊元素中設有浮動屬性的元素,當做沒設浮動一樣來看待,以此來消除其對自己的影響
對比設置和不設置clear:both的結果來說明
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">頭部信息</div>
<div class="test-container">
<div class="left">左側菜單</div>
<div class="right">右側內容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
</body>
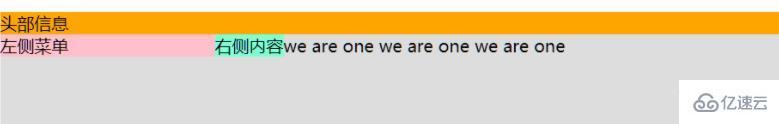
為什么會出現下邊的情況呢,因為左側菜單和右側菜單設置了float:left,此時他們屬于浮動流占據了一定位置,test-content的內容屬于文檔流所以會緊挨著test-container上邊框,

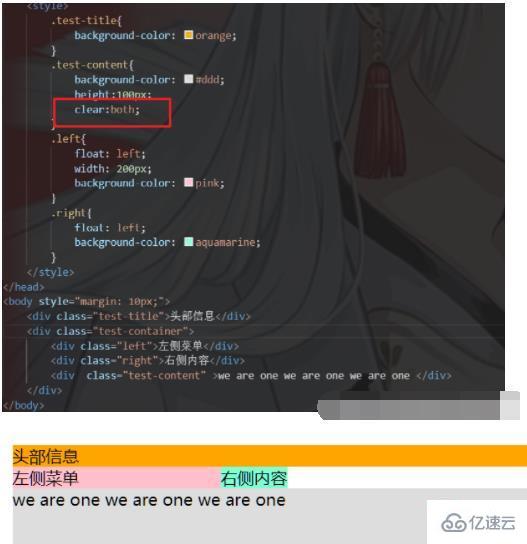
但當我們將test-content設置clear:both后,它就會消除前邊浮動給他帶來的影響,也就是無視left,right樣式中設置的float:left屬性,把left,right看做普通文檔流,因test-content是塊級元素會自動換行,所以就會變成如下情況,或者設置偽元素
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}

關于“清除右邊浮動的CSS代碼怎么寫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。