您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css行距百分之150如何表示”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,行距百分之150可以利用“元素{line-height:150%}”來表示;“ine-height”屬性可以用百分比的值來設置元素的行間距,當使用百分號單位時表示基于當前字體尺寸的百分比行間距。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
可以利用“line-height”屬性表示,語法為:
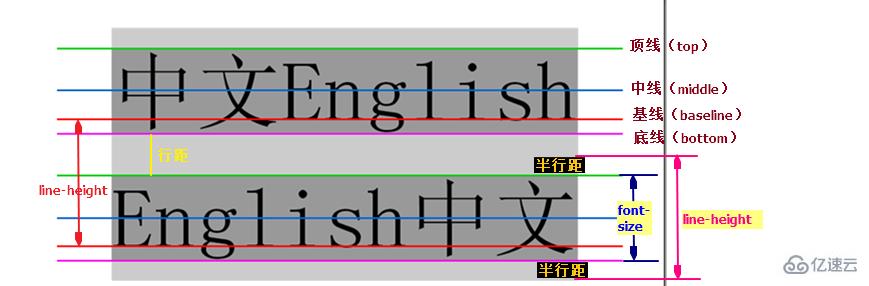
元素{line-height:150%}line-height,又稱行高,指的是兩行文字基線之間的距離,又可以稱為這行文字所占的高度。

可以通過行高屬性line-height來設置行間距,語法格式“line-height:間距值;”。Line-height屬性的值可以是相對數值,也可以為絕對數值或者具體的數字;line-height的值越大,那么行間距就越高。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
這是一個標準行高的段落。<br>
這是一個標準行高的段落。<br>
大多數瀏覽器的默認行高約為110%至120%。<br>
</p>
<p class="small">
這是一個更小行高的段落。<br>
這是一個更小行高的段落。<br>
這是一個更小行高的段落。<br>
這是一個更小行高的段落。<br>
</p>
<p class="big">
這是一個更大行高的段落。<br>
這是一個更大行高的段落。<br>
這是一個更大行高的段落。<br>
這是一個更大行高的段落。<br>
</p>
</body>
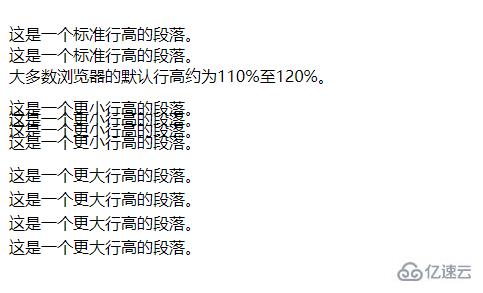
</html>輸出結果:

擴展知識:
該屬性的取值
normal 默認。設置合理的行間距
number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
length 設置固定的行間距。
% 基于當前字體尺寸的百分比行間距。
“css行距百分之150如何表示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。