您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么使用內聯CSS變量進行布局”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么使用內聯CSS變量進行布局”吧!

在深入探討這些概念之前,首先我們來回顧一下 CSS 變量的基礎知識, 我們也可以將它稱為“自定義屬性”。
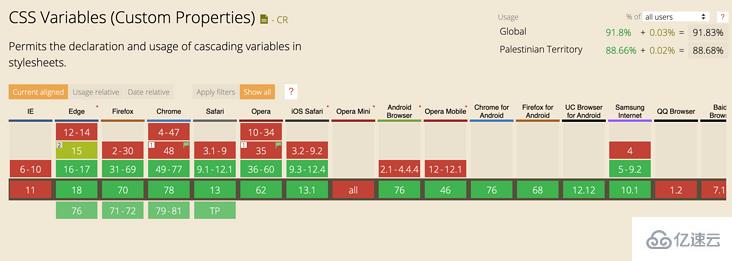
所有主流瀏覽器都支持CSS變量,下面是各個瀏覽器的支持情況:

如果要定義CSS變量是全局變量,則需要將其添加到:root聲明中(:root等效于<html>)。 如果該變量特定于組件,則可以在該組內聲明中定義它。
在下面的例子中,我定義了一個全局變量--size,它用于square 元素的寬度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}如果--size沒有定義,要怎么辦呢?在傳遞的變量無效的情況下,CSS 支持定義默認變量或回退變量。
在下面的例子中的 var(--size, 10px)。如果--size無效,則寬度和高度值將為 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}除此之外,還可以在內聯CSS樣式中使用CSS變量。例如
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}接著, 我們以上述這些概念,還演示一些事例。

在此設計中,我將CSS網格用于以下各項:
邊欄和主菜單
表單項
三列布局
側邊欄的寬度是固定的,主內容是變化。假設側邊欄的寬度是240px。
1.邊欄和主菜單
Html
<div class="o-grid" style="--columns: 240px 1fr"> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. 表單項
按照設計,每行有兩列,html 結構如下:
Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作為內聯CSS。 這些變量將添加到o-grid類,網格的設置將基于這些變量。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}我喜歡在CSS變量中添加默認值,以防變量沒有被設置。在上面的代碼中,我使用了var(--gap, 0),如果使用者沒有提供--gap變量,則其默認值將為0。
minmax對我來說,這是一個廣泛使用的用例,并且非常重要。我經常使用Grid minmax,但是當我在多個頁面上使用它時,我遇到了一個問題。
讓我們舉一個不使用 CSS 變量的基本示例。

在 CSS 中,我使用minmax為每個網格項目定義最小寬度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}現在,如果設計要求網格項目的寬度至少為300px,應該怎么做? 我需要創建類似以下版本嗎?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}想象一下,有五個不同的網格,每個網格具有不同的項目寬度,所以以上不是正確的解決方案。
使用CSS變量,我可以執行以下操作
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}在HTML中,就可以在標簽上設置 CSS 變量:
<!-- Example 1 --> <div class="o-grid" style="--item-width: 250px;"> <div></div> <div></div> <div></div> </div> <!-- Example 2 --> <div class="o-grid" style="--item-width: 350px;"> <div></div> <div></div> <div></div> </div> <!-- Example 3 --> <div class="o-grid" style="--item-width: 150px;"> <div></div> <div></div> <div></div> </div>
在示例中,有一個文章標題,其中包含作者姓名和標簽。 這些在頁面中的排布方式是動態變化,所以需要一種快速切換這些布局方式的方法 。
HTML
<div class="article-header"> <h3>Article title</h3> <div class="article-header__meta" style="--justify: space-between;"> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以調整內聯樣式以將值更改為另一個關鍵字。 我發現這在進行快速原型制作甚至是制作網站時很有用。
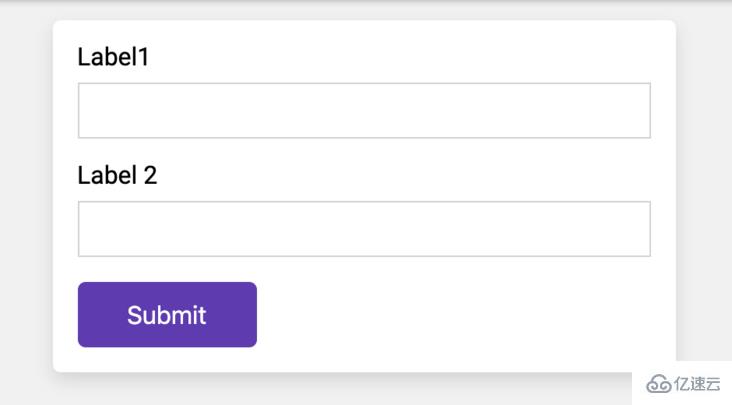
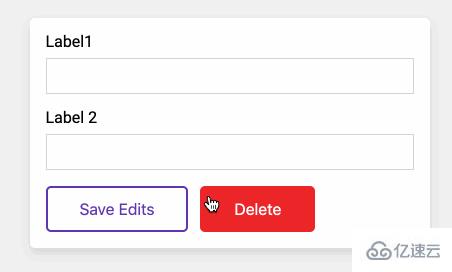
CSS 變量也適用于按鈕元素。 假設有一個帶有兩個input字段和一個按鈕的表單。

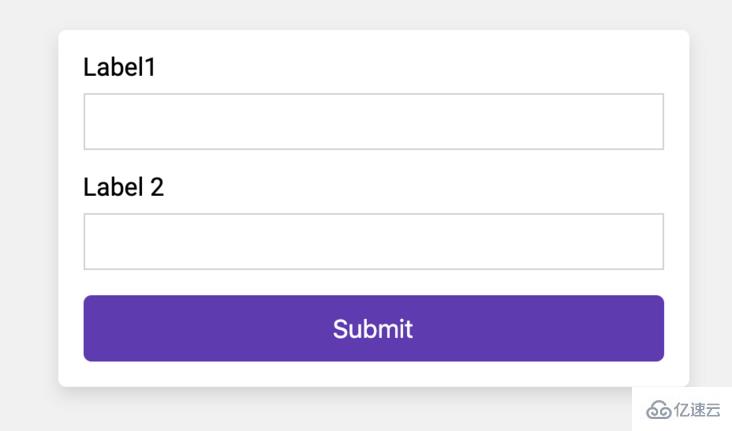
我的目的是通過使用內聯CSS變量來控制按鈕的寬度。 有時,按鈕應占據其父控件的100%寬度。
html
<button class="c-button" style="--width: 100%;">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
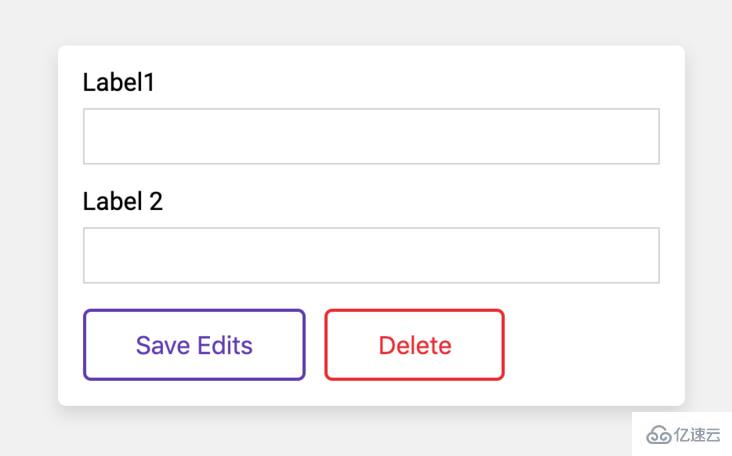
另一個有用的用途是當有重影按鈕(輪廓按鈕)時。 按鈕的顏色可以是任何顏色,通過使用CSS變量,可以輕松更改顏色。
HTML
<button class="c-button c-button--ghost" style="--color: #5e35b1;">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 變量同樣適合懸停效果。懸停時,按鈕背景將變為純色,并且字體顏色為白色。

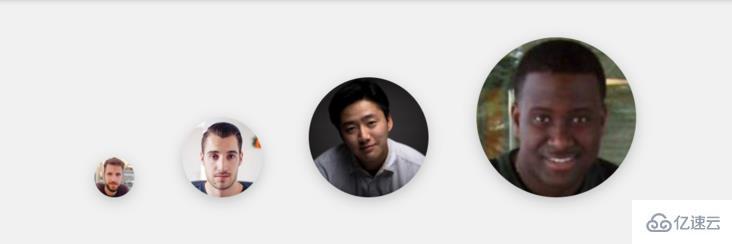
每個角色的大小都不同,這非常適合用 CSS 變量來解決。假設有四個不同大小的用戶頭像。

在CSS中,定義了以下樣式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通過使用Calc()函數,我可以傳遞一個--size 變量,它將乘以一個基本寬度值,在HTML中定義 --size變量:
<img src="user.jpg" alt="" class="c-avatar" style="--size: 1"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 2"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 3"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 4">
到此,相信大家對“怎么使用內聯CSS變量進行布局”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。