您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css動畫滑動不流暢如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css動畫滑動不流暢如何解決”吧!
css動畫滑動不流暢的解決辦法:1、將圖片縮放中動畫元素改成transform,避免使用height,width,margin或padding等;2、開啟瀏覽器GPU硬件加速。
CSS3 動畫卡頓解決方案
前端時間用 animation 實現 H5 頁面中首頁動畫過渡,很簡單的一個效果,首頁加載一個客服頭像,先放大,停留 700ms 后再縮小至頂部。代碼如下
<!DOCTYPE html><html><head lang="zh-cn">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=1" >
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<title>首頁加載動畫</title>
<head>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<body>
<div class="welcome-main">
<div class="top-info">
<div class="wec-img"><p class="img-con"><img src="" alt=""></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
</body>
</html>
在 chrome 上測試 ok,但在提測給 QA 的時候發現部分機型,如華為(系統4.2),oppo(系統5.1)的出現卡頓情況。
百思不得其解,后來參考文章深入瀏覽器理解 CSS animations 和 transitions 的性能問題一文,將圖片縮放中動畫元素改成 transform,如下
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}
果然啊,卡頓問題解決了。
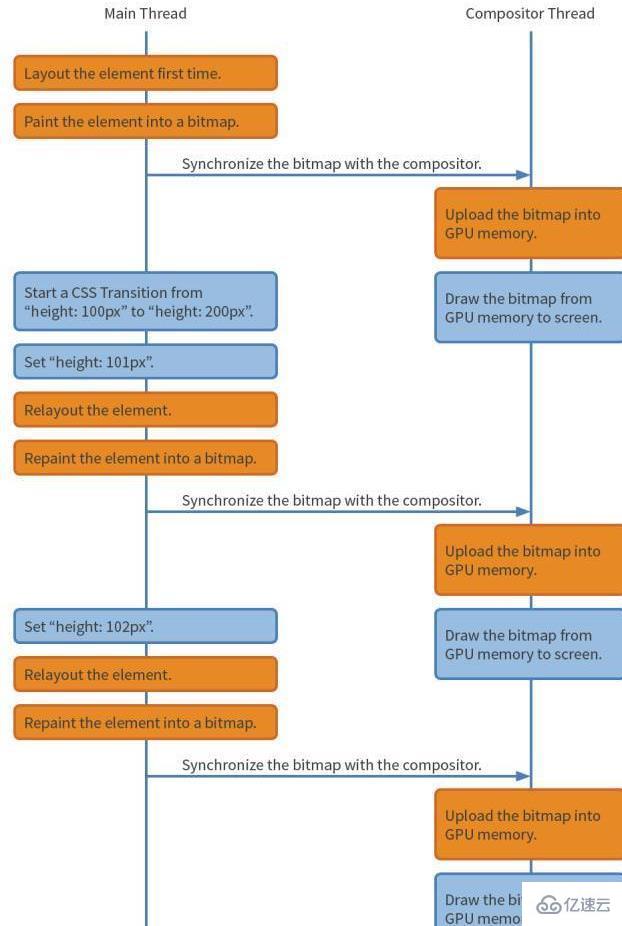
文章深入瀏覽器理解 CSS animations 和 transitions 的性能問題是這么解釋的,現代的瀏覽器通常會有兩個重要的執行線程,這 2 個線程協同工作來渲染一個網頁:主線程和合成線程。
一般情況下,主線程負責:運行 JavaScript;計算 HTML 元素的 CSS 樣式;頁面的布局;將元素繪制到一個或多個位圖中;將這些位圖交給合成線程。
相應地,合成線程負責:通過 GPU 將位圖繪制到屏幕上;通知主線程更新頁面中可見或即將變成可見的部分的位圖;計算出頁面中哪部分是可見的;計算出當你在滾動頁面時哪部分是即將變成可見的;當你滾動頁面時將相應位置的元素移動到可視區域。
假設我們要一個元素的 height 從 100 px 變成 200 px,就像這樣:
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}
主線程和合成線程將按照下面的流程圖執行相應的操作。注意在橘黃色方框的操作可能會比較耗時,在藍色框中的操作是比較快速的。

而使用 transform:scale 實現
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}
此時流程如下:

也就是說,使用 transform,瀏覽器只需要一次生成這個元素的位圖,并在動畫開始的時候將它提交給 GPU 去處理 。之后,瀏覽器不需要再做任何布局、 繪制以及提交位圖的操作。從而,瀏覽器可以充分利用 GPU 的特長去快速地將位圖繪制在不同的位置、執行旋轉或縮放處理。
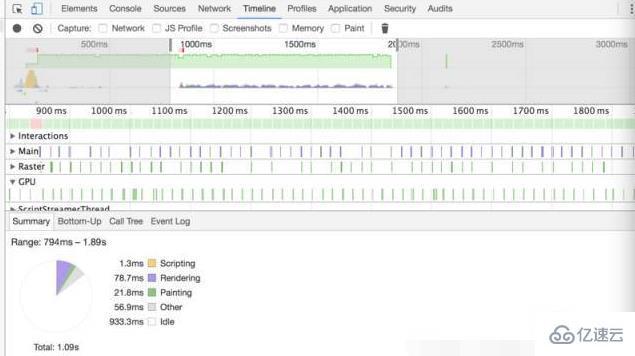
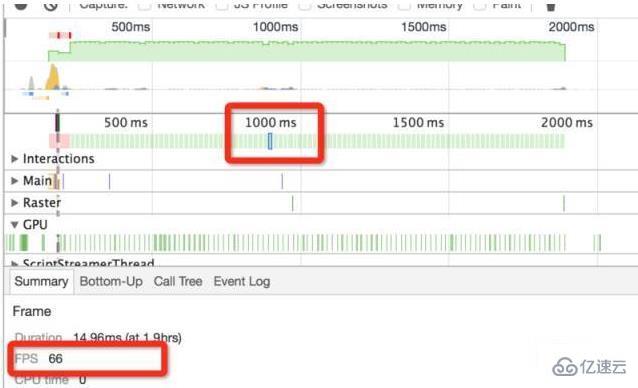
為了從數量級上去證實這個理論,我打開 chrome 的 Timeline 查看頁面 FPS

其中,當用 height 做動畫元素時,在切換過程的 FPS 只有 44,我們知道每秒 60 幀是最適合人眼的交互,小于 60,人眼能明顯感覺到,這就是為什么卡頓的原因。

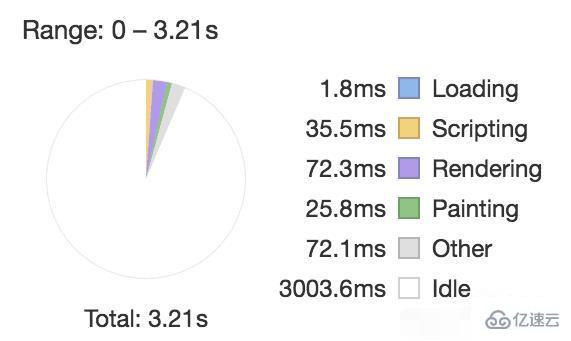
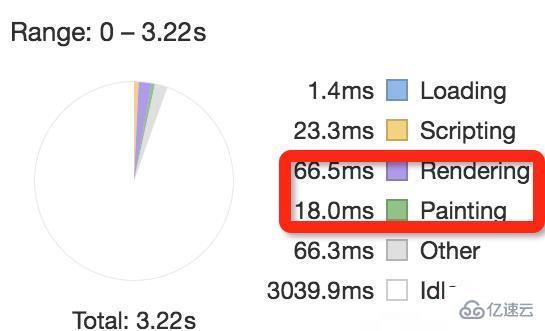
rendering 和 painting 所花的時間如下:

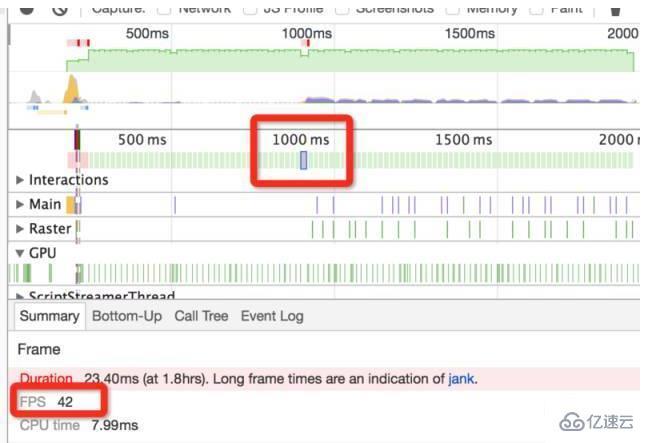
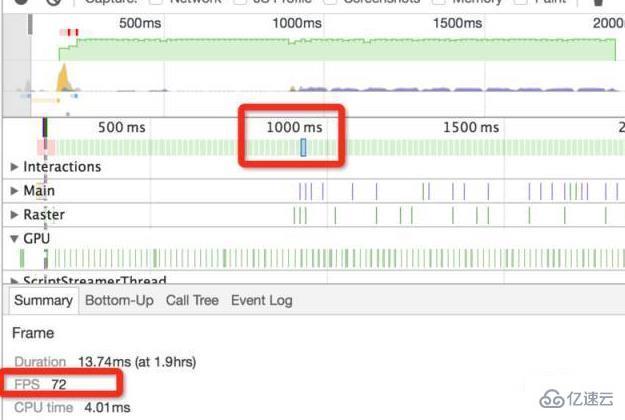
再來看看用 transform:scale

FPS 達到 66,且 rendering 和 painting 時間減少了 3 倍。
到此為止問題是解決了,隔了幾天,看到一篇解決 Chrome 動畫”卡頓”的辦法,發現還能通過開啟硬件加速的方式優化動畫,于是又試了一遍。
webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
驚人的事情發生了,FPS 達到 72:


盡量使用 transform 當成動畫屬性,避免使用 height,width,margin,padding 等;
要求較高時,可以開啟瀏覽器開啟 GPU 硬件加速。
到此,相信大家對“css動畫滑動不流暢如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。