您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css和jquery有哪些區別,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
區別:1、css是一種用來表現HTML或XML等文件樣式的計算機語言,而jquery是一套跨瀏覽器的JavaScript代碼庫;2、CSS選中元素后為該元素設置樣式,jQuery選中元素后為該元素添加行為。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
css和jquery有哪些區別
jQuery
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之后又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互。
jQuery的核心特性可以總結為:具有獨特的鏈式語法和短小清晰的多功能接口;具有高效靈活的css選擇器,并且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。jQuery兼容各種主流瀏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
CSS (層疊樣式表)
層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。
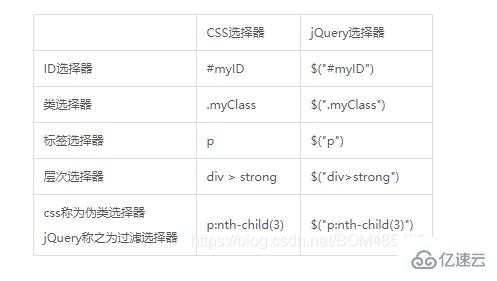
CSS選擇器和jQuery選擇器的區別
我們知道,jQuery選擇器和CSS選擇器的寫法十分類似,都具有隱式迭代的特點,無需循環遍歷符合選擇器要求的每個元素,使用起來相對方便,通常,把css選擇器用$("")包起來就成了一個jQuery選擇器,如

那么兩者的區別在哪里呢?
1、但兩者的作用不同,CSS選擇器找到元素后為設置該元素的樣式,jQuery選擇器找到元素后添加行為。
2、jQuery選擇器擁有更好的跨瀏覽器的兼容性。
3、選擇器的效率。
CSS選擇器的效率
id選擇器(#myid)
類選擇器(.myclassname)
標簽選擇器(div,h2,p)
相鄰選擇器(h2+p)
子選擇器(ul > li)
后代選擇器(li a)
通配符選擇器(*)
屬性選擇器(a[rel=“external”])
偽類選擇器(a:hover,li:nth-child)
上面九種選擇器的效率是從高到低排下來的,基中ID選擇器的效率是最高,而偽類選擇器的效率則是最底。
jQuery選擇器的效率
id選擇器KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#?id')和元素標簽選擇器(‘form’)
類選擇器$(’.className’)
屬性選擇器( ′ [ a t t r i b u t e = v a l u e ] ′ ) 和 偽 類 選 擇 器 ('[attribute=value]')和偽類選擇器( ′ [attribute=value] ′ )和偽類選擇器(’:hidden’)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css和jquery有哪些區別”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。