您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用HTML/CSS實現各類進度條”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用HTML/CSS實現各類進度條”吧!

HTML 標簽 -- meter & progress
這個可能是一些同學還不太清楚的,HTML5 原生提供了兩個標簽 <meter> 和 <progress> 來實現進度條。
<meter>:用來顯示已知范圍的標量值或者分數值
<progress>:用來顯示一項任務的完成進度,通常情況下,該元素都顯示為一個進度條
我們分別來看看,首先是 <meter> 標簽:
<p> <span>完成度:</span> <meter min="0" max="500" value="350">350 degrees</meter> </p>
meter {
width: 200px;
}樣式如下:

其中,min、max、value 分別表示最大值,最小值與當前值。
無獨有偶,我們再來看看 <progress> 標簽的用法:
<p> <label for="file">完成度:</label> <progress max="100" value="70"> 70% </progress> </p>
progress {
width: 200px;
}樣式如下:

其中,max 屬性描述這個 progress 元素所表示的任務一共需要完成多少工作量,value 屬性用來指定該進度條已完成的工作量。
meter & progress 之間的差異
那么問題來了,從上述 Demo 看,兩個標簽的效果一模一樣,那么它們的區別是什么?為什么會有兩個看似一樣的標簽呢?
這兩個元素最大的差異在于語義上的差別。
<meter>:表示已知范圍內的標量測量值或分數值
<progress>:表示任務的完成進度
譬如,一個需求當前的完成度,應該使用 <progress>,而如果要展示汽車儀表盤當前的速度值,應該使用 meter。
meter & progress 的局限性
當然,在實際的業務需求中,或者生產環境,你幾乎是不會看到 <meter> 和 <progress> 標簽。
我們無法有效的修改 <meter> 和 <progress> 標簽的樣式,譬如背景色,進度前景色等。并且,最為致命的是,瀏覽器默認樣式的表現在不同瀏覽器之間并不一致。這給追求穩定,UI 表現一致的業務來說,是災難性的缺點!
我們無法給他添加一些動畫效果、交互效果,因為一些實際的應用場景中,肯定不是簡單的展示一個進度條僅此而已
利用 CSS 實現進度條
因此,在現階段,更多的還是使用一些 CSS 的方式去實現進度條。
使用百分比實現進度條
最為常見的一種方式是使用背景色配合百分比的方式制作進度條。
最簡單的一個 DEMO:
<div class="g-container"> <div class="g-progress"></div> </div>
.g-container {
width: 240px;
height: 25px;
border-radius: 25px;
background: #eee;
}
.g-progress {
width: 50%;
height: inherit;
border-radius: 25px 0 0 25px;
background: #0f0;
}效果如下:

這種方式優勢在于使用簡單,實際進度可以非常方便的傳遞進 CSS 中
利用 HTML style 屬性填寫完整的 width 值,譬如 <div class="g-progress" style="width: 50%"></div>
或者利用 CSS 自定義屬性 <div class="g-progress" style="--progress: 50%"></div> 配合實際 CSS 中的 width: var(--progress)
完全的自定義樣式,以及可以輕松的添加輔助豐富的動畫和交互效果
譬如給 g-progress 添加一個過渡效果:
.g-progress {
// ...
transition: width .2s linear;
}這樣,每次進度變化,都是一個動態的過渡過程:

或者,漸變前景色,修改 background: #0f0 為 background: linear-gradient(90deg, #0f0, #0ff):

單標簽使用漸變實現
當然,可以看到,我們上面使用的是兩個標簽的結構:
<div class="g-container"> <div class="g-progress"></div> </div>
摳門點,我們還可以僅僅利用一個標簽去完成這個事情,主要借助了漸變去完成這個事情:
<div class="g-progress"></div>
.g-progress {
width: 240px;
height: 25px;
border-radius: 25px;
background: linear-gradient(90deg, #0f0, #0ff 70%, transparent 0);
border: 1px solid #eee;
}結果如下:

同樣的,我們可以利用 HTML style 屬性填寫完整的 background 值傳遞實際百分比,當然,這里更推薦使用 CSS 自定義屬性傳值:
<div class="g-progress" style="--progress: 50%"></div>
.g-progress {
background: linear-gradient(90deg, #0f0, #0ff var(--progress), transparent 0);
}熟悉 CSS 的同學會發現一個目前這種方式的弊端,在于當修改 --progress 的值的時候,即便給 .g-progress 添加了 transition,也不會有過渡動畫效果。
原因在于,CSS 中,漸變(諸如 linear-gradinet、radial-gradient、conic-gradient)都是不支持過渡變換的。
所以,在這里,為了實現動畫效果,我們可以借助 CSS @property,改造下我們的代碼:
<div class="g-progress" style="--progress: 70%"></div>
@property --progress {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
.g-progress {
margin: auto;
width: 240px;
height: 25px;
border-radius: 25px;
background: linear-gradient(90deg, #0f0, #0ff var(--progress), transparent 0);
border: 1px solid #eee;
transition: .3s --progress;
}借助 CSS @property 的特性,我們在單標簽下也是可以實現動畫效果的:

當然,這里不僅僅只是上述所說的百分比、和漸變兩種方式可以實現這種最常見的進度條,所有可以實現長度變化的,其實都可以用于實現進度條,包括但不限于:
寬度(使用百分比為單位的寬度更為直接)
漸變(控制漸變的過渡點的百分比的值)
漸變的 background-size
transfrom: scale()(縮放也能改變寬度大小)
clip-path 進行裁剪
圓弧形進度條
當然,進度條不可能只有直線型的。還有非常多其他類型的,下面我們首先來看看圓弧型的進度條。
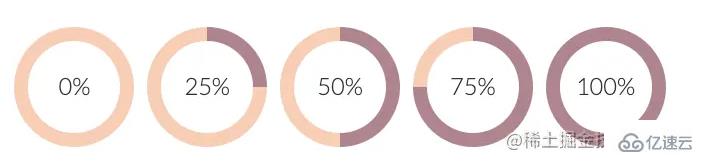
在今天,我們可以使用 CSS 快速的創建圓弧形式的進度條,類似于這樣:

核心就是使用角向漸變 background: conic-gradient():
<div class="g-progress"></div>
.g-progress {
width: 160px;
height: 160px;
border-radius: 50%;
background: conic-gradient(#FFCDB2 0, #FFCDB2 25%, #B5838D 25%, #B5838D);
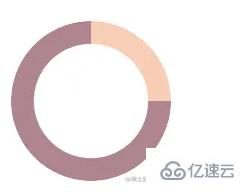
}利用角向漸變 background: conic-gradient(),我們可以輕松實現這樣一個餅圖:

接下來就是鏤空中間部分。
傳統的想法是,在中間疊加一個圓,然而,這樣做的一個極大的弊端在于,如果我們的背景不是純色而是漸變色,就不適用了,譬如這樣:

那么如何鏤空中間,使得中間部分透明呢?這里我們可以巧妙的通過 mask 屬性達到目的,鏤空中間:
.g-progress {
background: conic-gradient(#FFCDB2 0, #FFCDB2 25%, #B5838D 25%, #B5838D);
+ mask: radial-gradient(transparent, transparent 50%, #000 50%, #000 0);
}這樣,我們就輕松的鏤空了中間,即便背景不是純色也無妨。

基于此拓展,還可以實現多色的圓弧型進度條:
.g-progress {
width: 160px;
height: 160px;
border-radius: 50%;
mask: radial-gradient(transparent, transparent 50%, #000 51%, #000 0);
background:
conic-gradient(
#FFCDB2 0, #FFCDB2 25%,
#B5838D 25%, #B5838D 50%,
#673ab7 50%, #673ab7 90%,
#ff5722 90.2%, #ff5722 100%
);
}當然,這個可能不像進度條,更類似于餅圖?

角向漸變實現圓弧進度條的局限性
當然,這個方法有兩個弊端。
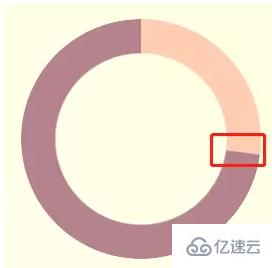
當然進度百分比不是類似于 0°、90°、180°、270°、360° 這類數字時,使用角向漸變時,不同顏色間的銜接處會有明顯的鋸齒。
看個例子 conic-gradient(#FFCDB2 0, #FFCDB2 27%, #B5838D 27%, #B5838D):

遇到此類問題的解決方案是,在銜接處,適當留出一些漸變空間,我們簡單的改造一下上述角向漸變代碼:
{
- background: conic-gradient(#FFCDB2 0, #FFCDB2 27%, #B5838D 27%, #B5838D)`
+ background: conic-gradient(#FFCDB2 0, #FFCDB2 27%, #B5838D 27.2%, #B5838D)`
}仔細看上面的代碼,將從 27% 到 27% 的一個變化,改為了 從 27% 到 27.2%,這多出來的 0.2% 就是為了消除鋸齒的,實際改變后的效果:

具體使用的使用,可以多調試選取既不會看出模糊,又能盡可能消除鋸齒的一個范圍幅度。
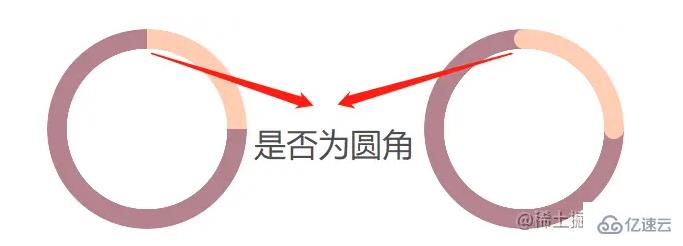
對于開頭和結尾需要圓形的圓弧進度條實現起來較為麻煩
還有一種情況,實際使用中,要求的是首尾帶圓形的圓弧進度條,例如下圖所示:

當然,這種情況當然進度條顏色是純色也是可以解決的,我們通過在在首尾處疊加兩個小圓圈即可實現這種效果。
如果進度條是漸變色的話,這種進度條則需要借助 SVG/Canvas 實現了。
球形進度條
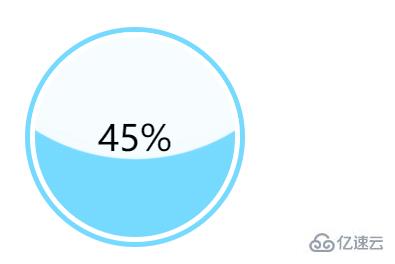
球形進度條也是比較常見的,類似于下面這種:

對于球形進度條,其實核心在于使用 CSS 實現中間部分的波浪效果。
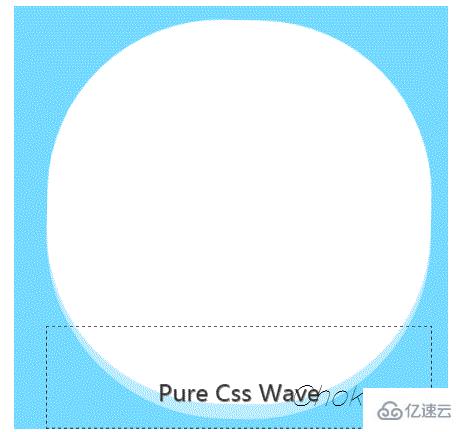
這個技巧到今天應該已經被大伙熟知了,就不過多贅述,一圖勝千言,可以使用滾動大圓的方式,類似于這樣:

容器應用 overflow: hidden,就能得到這樣的效果:

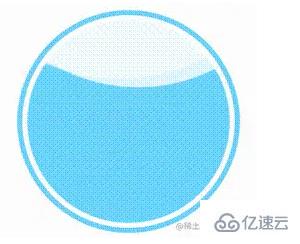
應用這個技巧,只需要簡單的封裝,控制一下球形容器表示進度 0% - 100% 時的波浪的高度即可。我們就能得到從 0% - 100% 的動畫效果。
完整的代碼大概如下:
<div class="container"> <div class="wave-change"></div> <div class="wave"></div> </div>
.container {
width: 200px;
height: 200px;
border: 5px solid rgb(118, 218, 255);
border-radius: 50%;
overflow: hidden;
}
.wave-change {
position: absolute;
width: 200px;
height: 200px;
left: 0;
top: 0;
animation: change 12s infinite linear;
&::before,
&::after{
content: "";
position: absolute;
width: 400px;
height: 400px;
top: 0;
left: 50%;
background-color: rgba(255, 255, 255, .6);
border-radius: 45% 47% 43% 46%;
transform: translate(-50%, -70%) rotate(0);
animation: rotate 7s linear infinite;
z-index: 1;
}
&::after {
border-radius: 47% 42% 46% 44%;
background-color: rgba(255, 255, 255, .8);
transform: translate(-50%, -70%) rotate(0);
animation: rotate 9s linear -4s infinite;
z-index: 2;
}
}
.wave {
position: relative;
width: 200px;
height: 200px;
background-color: rgb(118, 218, 255);
border-radius: 50%;
}
p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 36px;
color: #000;
z-index: 10;
}
@keyframes rotate {
to {
transform: translate(-50%, -70%) rotate(360deg);
}
}
@keyframes change {
from {
top: 80px;
}
to {
top: -120px;
}
}
3D 進度條
嗯,下面這個 3D 進度條需要對 CSS 3D 有基本的掌握。
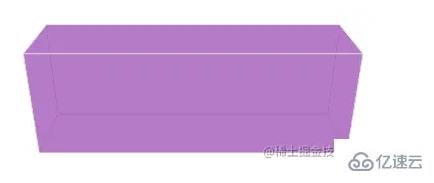
它主要是借助了一個 3D 立方體。接下來我們來實現一個立方體進度條~
首先,實現一個立方體,結構如下:
<div class="demo-cube perspective"> <ul class="cube"> <li class="top"></li> <li class="bottom"></li> <li class="front"></li> <li class="back"></li> <li class="right"></li> <li class="left"></li> </ul> </div>

我們可以把這個立方體想象成一個立體的進度條容器,通過控制 6 面的顏色,我們可以巧妙的得到一種 3D 進度條效果。
當然,其實我們不需要那么多面,4 個面即可,去掉左右,然后利用漸變修改一下立方體各個面的顏色,去掉 border,核心的 CSS 代碼如下:
.demo-cube {
position: relative;
.cube {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
height: 100px;
transform-style: preserve-3d;
transform: translate(-50%, -50%) rotateX(-33.5deg);
li {
position: absolute;
width: 300px;
height: 100px;
background: linear-gradient(90deg, rgba(156, 39, 176, .3), rgba(255, 34, 109, .8) 70%, rgba(255, 255, 255, .6) 70%, rgba(255, 255, 255, .6));
}
.top {
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
transform: rotateX(-90deg) translateZ(50px);
}
.front {
transform: translateZ(50px);
}
.back {
transform: rotateX(-180deg) translateZ(50px);
}
}
}我們就可以得到一個非常酷炫的 3D 進度條效果:

利用 CSS Property 給 3D 進度條加上動畫
當然,進度條嘛,它需要一個填充動畫。由于我們使用的是漸變實現的進度條的進度,需要去控制其中的顏色百分比變化。
而正常而言,CSS 是不支持漸變的動畫的,不過這也難不倒我們,因為我們可以使用 CSS @Property 。
簡單改造一下代碼:
@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
.demo-cube .cube {
.top,
.front,
.bottom,
.back {
background: linear-gradient(90deg, rgba(255, 217, 34, .6), rgba(255, 34, 109, .8) var(--per), rgba(255, 34, 109, .1) var(--per), rgba(255, 34, 109, .1));
animation: perChange 6s infinite;
}
}
@keyframes perChange {
0% {
--per: 0%;
}
90%,
to {
--per: 80%;
}
}這樣,我們就實現了一個會動的 3D 進度條,只需要控制 --per CSS 自定義屬性即可,效果如下:

擴展延伸
本文從簡到繁介紹了使用 HTML/CSS 逐步構建進度條的方式,并且逐漸加深了難度。
當然,隨著難度的提升,得到的是更為酷炫的進度條。
基于上述的方法介紹,基本可以演化出各種我們需要的進度條。譬如基于上述的方法,可以實現一個簡單的電池充電動畫:

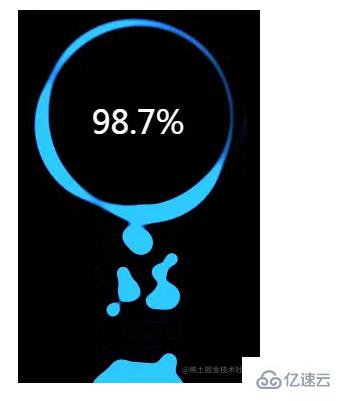
當然,CSS 千變萬化,進度條的種類肯定也不僅僅局限于上述的幾類。譬如我們可以利用濾鏡實現的仿華為手機的充電動畫,也是一種進度條的呈現方式,也是能夠使用純 CSS 實現的:

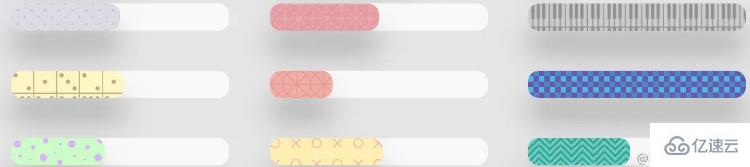
又或者,我們可以在進度條的紋理上做文章:

感謝各位的閱讀,以上就是“如何使用HTML/CSS實現各類進度條”的內容了,經過本文的學習后,相信大家對如何使用HTML/CSS實現各類進度條這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。