您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中的組件化編程怎么應用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue中的組件化編程怎么應用”文章能幫助大家解決問題。
對組件的理解
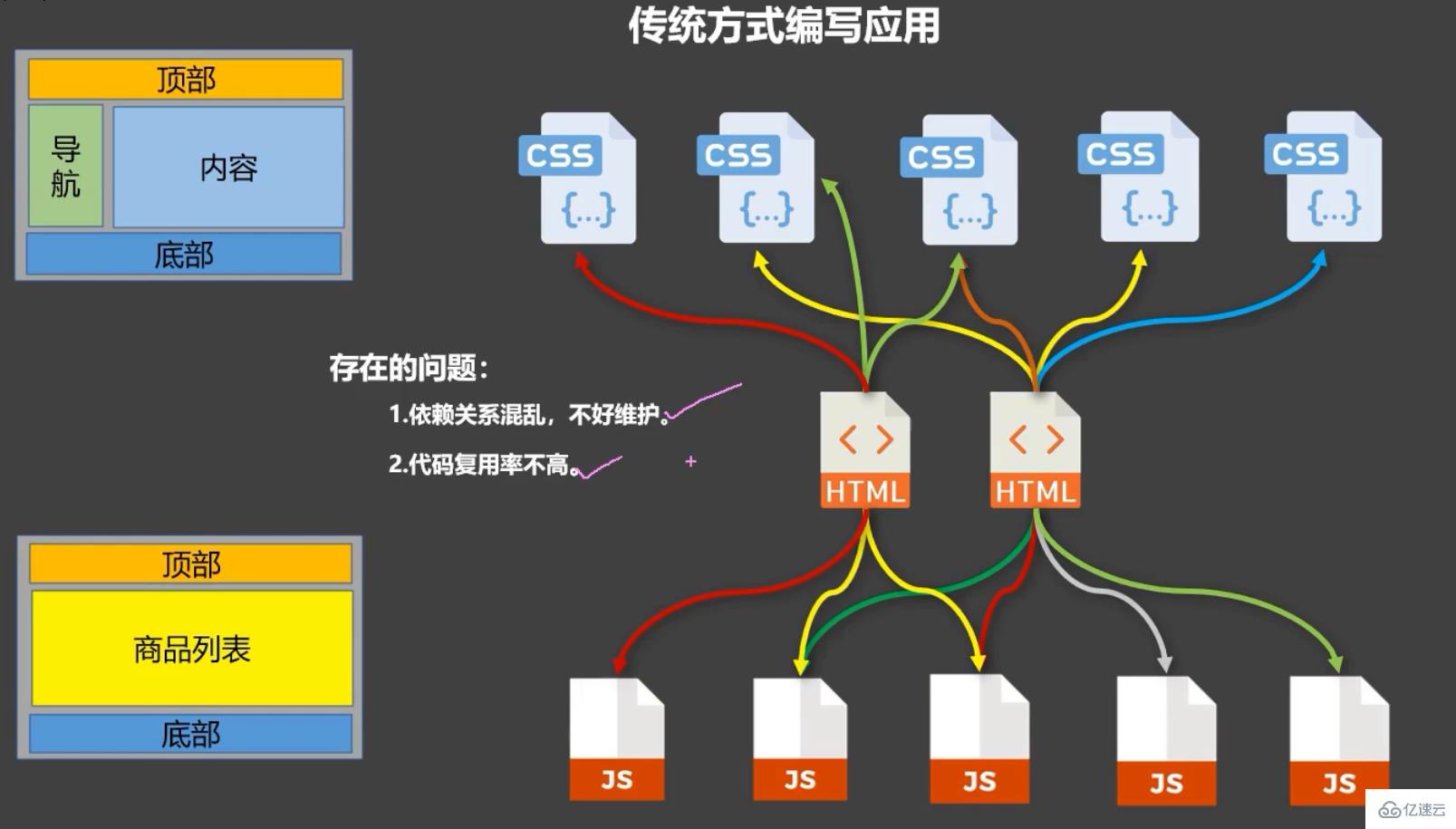
如果以我們原來編寫一個網頁的方式

依賴關系混亂我就不說了,那為什么還要說代碼復用率不高呢?能復用的css、js我不都引入了嗎?那是因為我們html沒有復用,上面和下面兩個頁面頂部和底部相同,我能做的是直接 復制 注意這里是復制不是復用。

組件能做的事情,就是把每個功能進行了一個組合,里面包含這個功能所需要的所有文件,其他地方如果要復用,直接進入即可,注意我們html只是單獨這一部分的html部分。
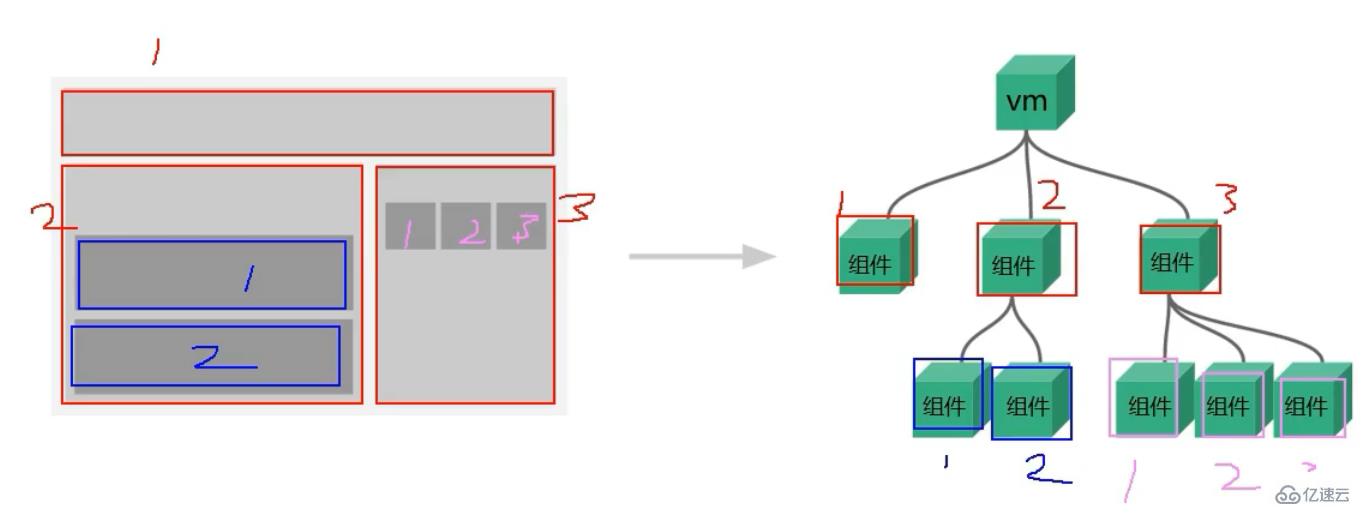
組件是可以嵌套的,就如同我們的一個版塊還可以細分其他的版塊

定義:實現局部功能代碼(css、html、js)和資源(mp3、MP4、ttf等)的集合
模塊:一個js文件就是一個模塊
組件:集合
模塊化:就是將一個龐大的js文件拆分成多個分支的模塊 去共同完成一個功能(跟前面es6模塊化編程一樣)
組件化:將一個網頁按照不同的功能拆分不同的組件
即一個文件(a.html)中包含n個組件
單文件組件:一個文件(a.vue)只包含一個組件
1.基本使用
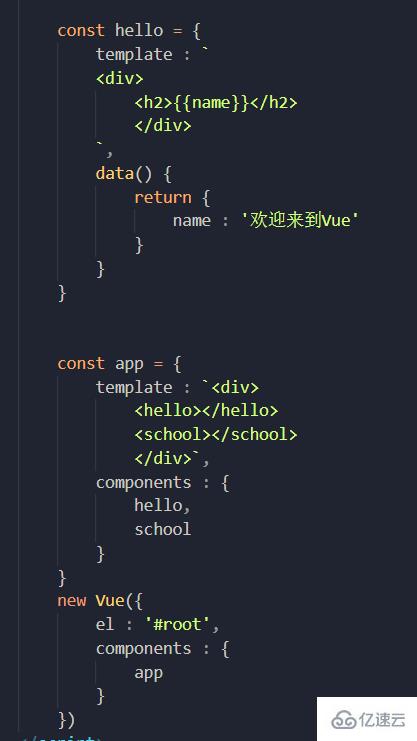
完成這樣一個小功能以前的做法

很明顯我們上面的案例可以分為學生和學校兩個組件,完成不同的兩個功能。

創建我們的組件有幾個注意點:
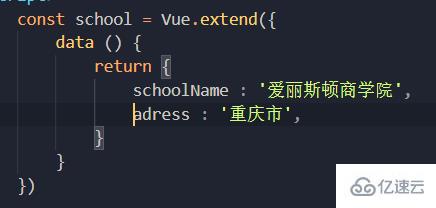
首先要記住固定寫法怎么來創建,在vm實例外面寫Vue.extend然后里面是一個配置對象,我們以前說過一個組件其實跟vm實例是很像的,確實很像,我們以前說的watch方法、計算屬性、自定義指令、過濾器等等這里面都可以用,大多數一樣,但還是有點不一樣
第一個不一樣:我們的組件創建不用寫 el這個配置項,我們的組件創建過來并不是單獨給誰用的,組件就是一塊磚,哪里需要哪里搬,組件再多,最終都要歸vm老大哥管理,所以由vm來配置el,來指定給誰服務
然后就是data這個配置項不一樣,以前說過el、data的兩種形式,el是$mount,data就是可以簡寫為函數形式,但是返回值必須是一個對象,而創建組件的時候,data必須寫為函數式,為什么,因為如果我這個實例要用你這個組件,又來一個網頁也需要用到這個組件,如果是對象形式,在內存中占用的是同一塊空間,你改他改都會影響到對方,但是函數就不一樣了,我用一個變量來接受你的返回值,那這個數據只屬于我了,他用一個變量來接受返回值,他又有一份屬于自己的數據了,各管各的,各改各的,誰也不影響誰
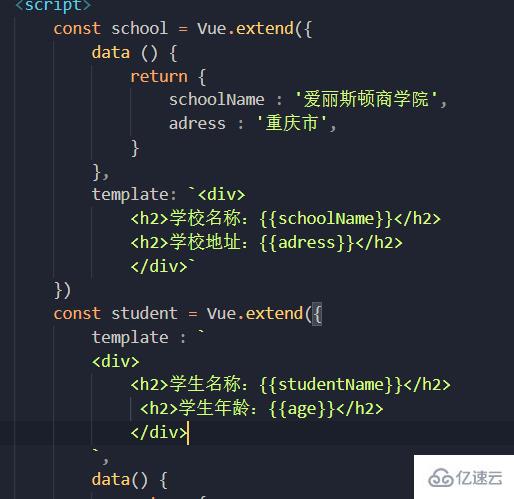
之前分析過我們一個組件是包含js,css以及html部分片段代碼的,但是這里只有js邏輯,我們還需要定義一個模板


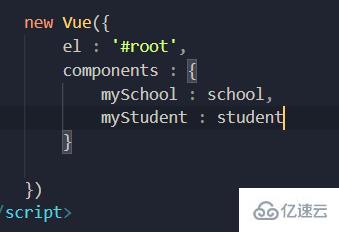
一個全新的配置項components注意里面寫鍵值對的方式,里面的屬性名才是我們真正的組件名,后面的值只是我們剛才取的變量名,但是一般推薦都寫一樣,因為可以直接寫一個簡寫方式
而且這是局部注冊方式
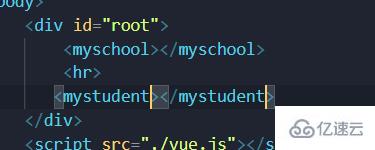
將命名好的組件名字以html標簽形式寫上,名為:組件標簽

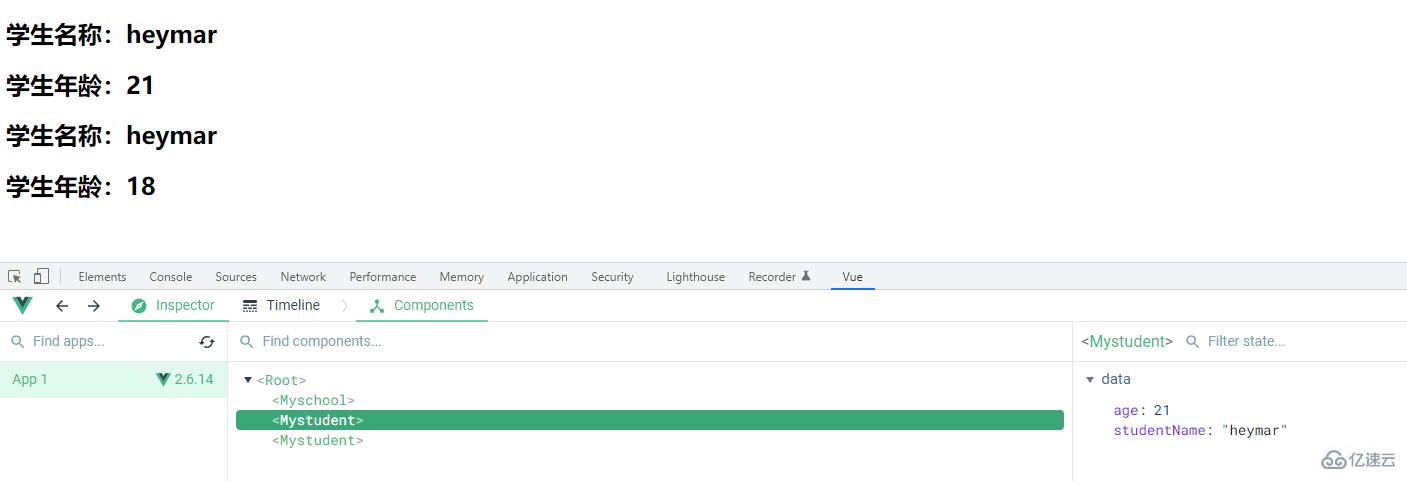
每個組件化標簽數據是分開的,互不干擾


組件名:單個單詞(全小寫或者首字母大寫都可以)、多個單詞(全小寫或者同之前自定義指令用-連接并且回歸原始屬性名用‘’包起來,還有一種方法所有單詞首字母都要大寫包括第一個首字母(但是只適用于腳手架環境))
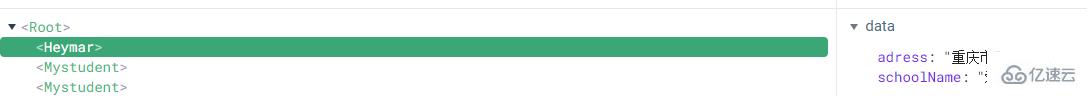
全新配置項name,可以指定該組件在開發者工具中使用的名字


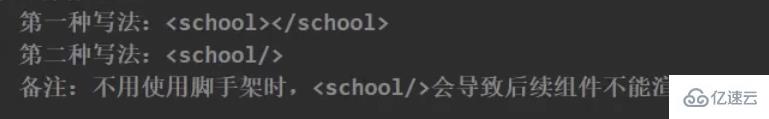
組件標簽可以簡寫為自閉合形式.但是必須在腳手架環境下

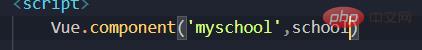
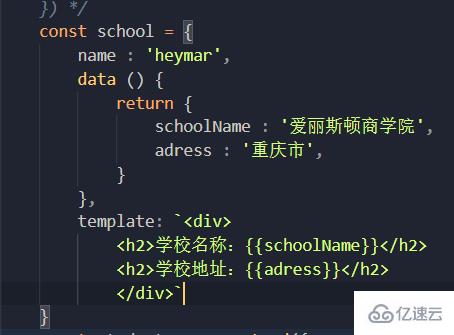
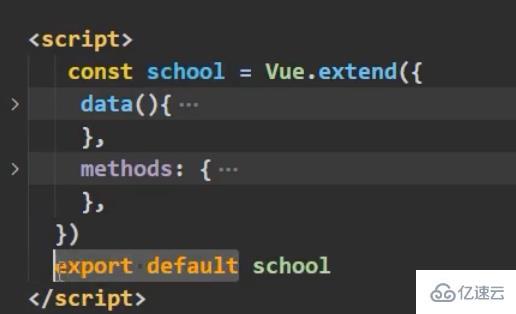
定義組件簡寫直接簡寫為一個對象,不寫Vue.extend

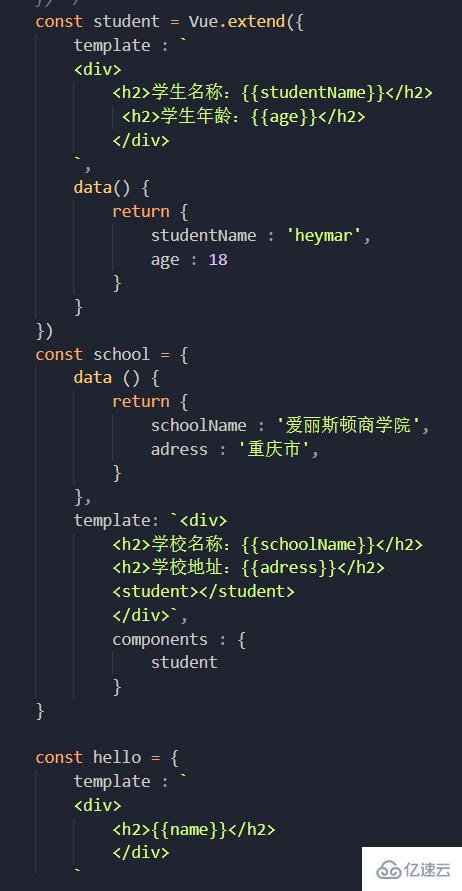
2.組件的嵌套
首先我們一般正規開發在vm下只有一個組件app這個組件會代理我們vm會管理所有組件,我們app管理的子組件有兩個hello和school,所以要把他們注冊在app里面,并把組件標簽寫在app的template里面,school下面有一個子組件student,同樣的他要注冊在student下面,他的組件標簽寫在school的template里面,最終vm實例只有一個注冊組件,app,我們的html結構也只有一個組件標簽,app
總之嵌套要注意的一點就是:子組件一定要把自己的組件標簽寫在父組件里面,把自己注冊在父組件里面,一直寫到app結束,最后把app寫在vm里面去



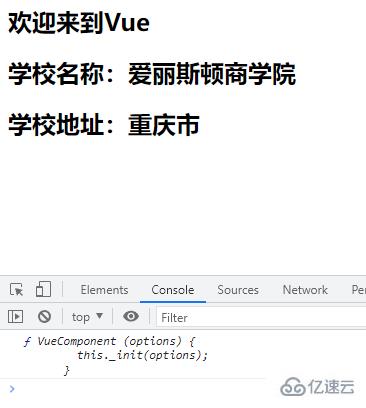
3.VueComponent構造函數
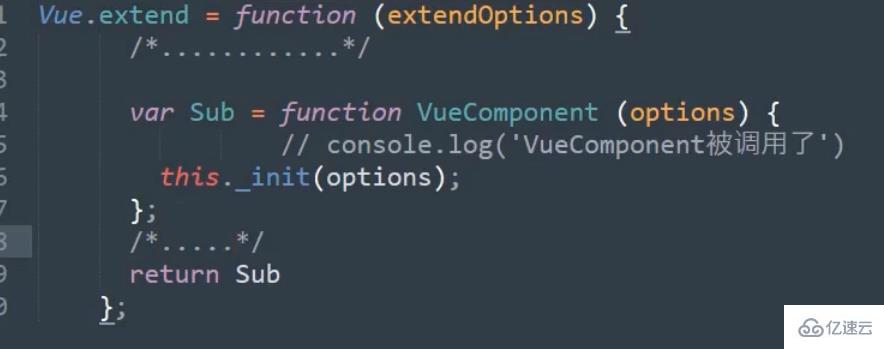
我們的組件本質上是一個VueComponent的構造函數,是我們一Vue.extend,就會幫我們創建一個構造函數并賦值給這個變量


我們只需要寫上組件標簽
每次調用Vue.extend創造出來的構造函數都是全新的,分析源碼可以發現,每次Vue.extend都會創造一個新的Component構造函數

我們在new Vue中methods、computed、watch等里面的函數this指向都是vm實例對象,我們在組件中的methods、computed、watch等里面的函數this指向都是VueComponent的實例對象,簡稱vc(只出現在課堂上,在外要說組件實例對象),而且他跟vm基本一致,也有數據代理,數據劫持等等
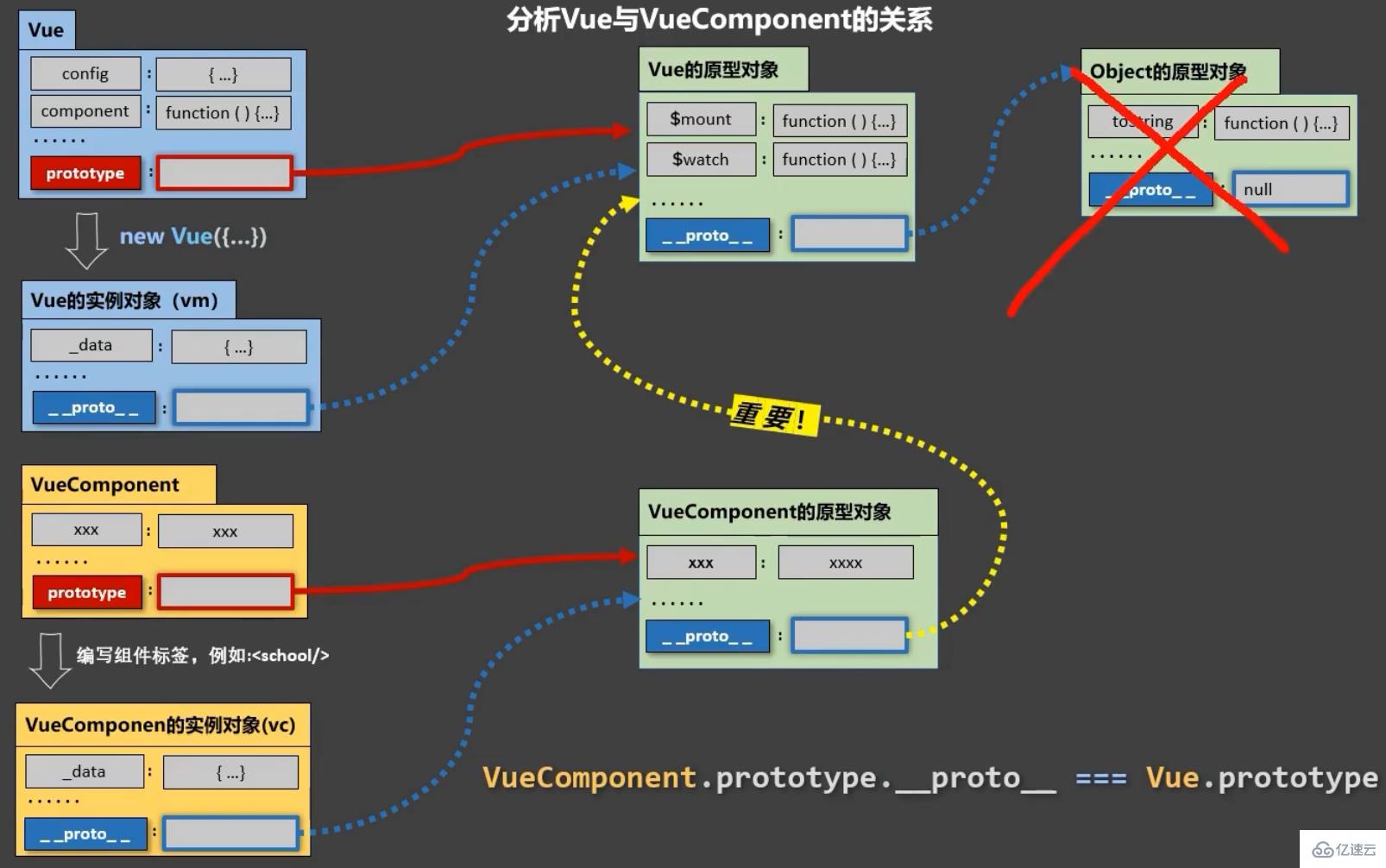
4.一個重要的內置關系
VueComponent.prototype.proto == Vue.prototype心里那根線要搭建起來

目的:讓組件vc也可以用到vue原型上的屬性和方法
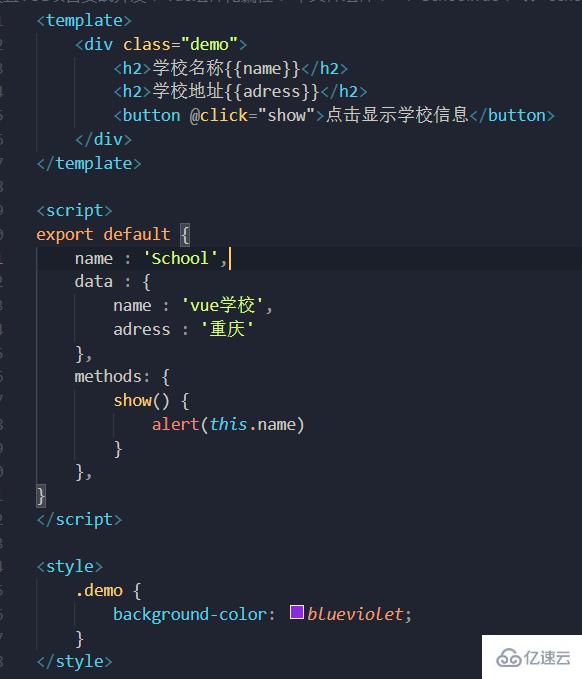
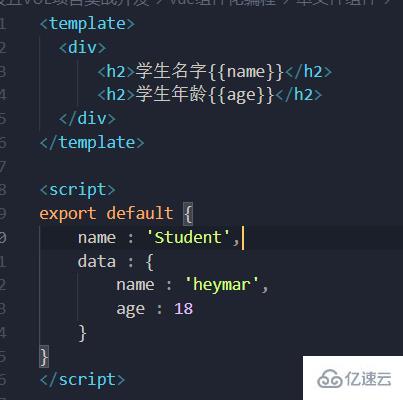
我們說過一個組件.vue的文件是包含html、js、css在內的,所以一個標準的單文件組件,需要html(template標簽)、js(script標簽)、css(style標簽)
插件:vetur(pine wu)安裝了后可使用快捷鍵<v直接回車,快速生成一個一個單文件組件模板
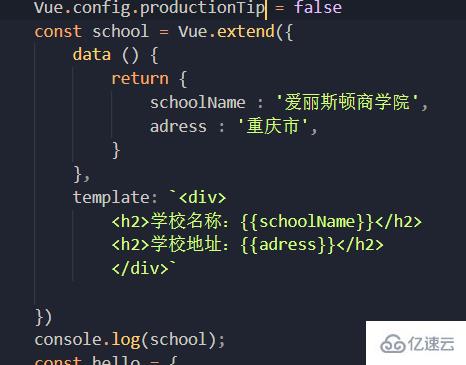
先創建一個功能組件school

需要注意的是
一。因為我們組件需要給人引用,所以我們在寫組件的時候需要暴露出去,一般暴露的就是script,而且這是簡寫形式,真正的原版本如下,
二。還有就是我們的name配置項一般來說根文件名保持一致,我們的文件名一般也是采取的首字母大寫的形式,跟vue管理工具能夠保持一致
三。我們的template標簽里面應該由一個div包裹

再定義一個student組件

沒樣式可以不寫樣式
接下來這一個組件必須的有,之前就說過,由一個代替vm管理下面所有組件的組件,處于一人之下,萬人之上的位置,那就是app組件
這個組件一般是用來引入我們的子組件,并注冊,注意引入是寫在export之外,然后還需要在template調用

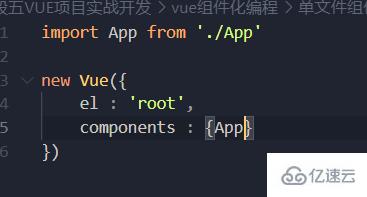
然后我們就需要一個vm老大哥來指揮組件搭建服務于誰,一般是定義一個main.js的js文件
導入并注冊我們的App組件,如果要保持下一個頁面干凈就可以在這里寫一個template模板把app組件標簽寫進去,也可以下一個頁面見

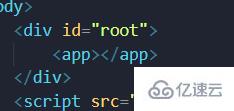
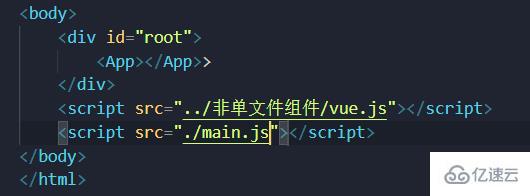
最后我們需要一個容易,vue模板html文件來導入我們的main.js
注意:要先引入我們的vue,才能使main.js里面的new Vue生效

自此我們一個單文件組件環境全部搭建完畢,但是要運行的話必須配合腳手架環境。
關于“Vue中的組件化編程怎么應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。